本次课程主要围绕 PHP 面试和笔试中经常会出现的一些知识点,但是面试官会在笔试题基础上深入扩展,那么你知道如何更好的回答让面试官满意吗?题目收集自腾讯,迅雷,美图等公司的笔试面试题,以及本人面试经历中印象中的知识点,同时也分享一些面试的经验,相信对你一定有很大的参考价值。
本期题目重点涉及基础知识,安全,跨域,及两个简单的设计模式,预告下期重点是:计算机网络,WebSocket,http协议,tcp协议相关
讲座地址:https://segmentfault.com/l/15...
一、PHP部分
1.函数内部 static 和 global 关键字的作用
static 是静态变量,在局部函数中存在且只初始化一次,使用过后再次使用会使用上次执行的结果; 作为计数,程序内部缓存,单例模式中都有用到。
global 关键字,引用全局变量,wordpress中大量用到,如面向过程开发。
static 静态方法,是类的成员方法,但不需要实例化类可直接使用
$GLOBAL 在函数内使用具有全局作用域的变量,如$GLOBAL['a']
2.子类重写父类的 protected 方法有什么限制?或者说有什么要遵守的规则?
用例子说明,以 Laravel 框架中的控制器作为说明
①final修饰的类方法不可被子类重写
②PHP是否重写父类方法只会根据方法名是否一致判断(5.3以后重写父类方法参数个数必须一致)
③重写时访问级别只可以等于或者宽松于父类 不可提升访问级别
3.PHP文件末尾是否应该加 ?> 结束符号,为什么?
主要防止 include,require 引用文件,把文件末尾可能的回车和空格等字符引用进来,还有一些函数必须在没有任何输出之前调用,就会造成不是期望的结果。PHP文件的编码不包含BOM的UTF8. 这也是PSR-2中的规范:纯PHP代码文件必须省略最后的 ?> 结束标签。
4.谈一谈 PHP 开源框架 CI,ThinkPHP,Laravel 的优缺点及选型依据
CI非常轻量级,是一个简单的MVC框架,性能也很快。
ThinkPHP3.2国内使用比较多,优点是文档非常多,各种问题解决方案比较多,缺点是代码不够规范,理念落后。
Laravel 是一个现代化的PHP开发框架,代码优雅,使用 composer 方式扩展功能,社区活跃,缺点是比较重,比较适合做后台管理或者应用型WEB系统。
5.Memcache 和 Redis 的读写性能(qps)如何?两者优缺点?Redis 支持哪些数据类型?Redis 如何持久化?
读写性能:
memcache更加快速,在读取性能上比 Redis 快,缺点是仅支持字符串。
Redis支持丰富的数据结构类型,字符串,散列(哈希),集合,有序集合,还支持订阅发布,地理位置等等。
实际运用中可以redis,memcache结合,memcache可作为session存储的方式,session都是KV类型键值对。
Redis 提供了多种不同级别的持久化方式:
RDB 持久化可以在指定的时间间隔内生成数据集的时间点快照(point-in-time snapshot)。
AOF 持久化记录服务器执行的所有写操作命令,并在服务器启动时,通过重新执行这些命令来还原数据集。 AOF 文件中的命令全部以 Redis 协议的格式来保存,新命令会被追加到文件的末尾。 Redis 还可以在后台对 AOF 文件进行重写(rewrite),使得 AOF 文件的体积不会超出保存数据集状态所需的实际大小。
Redis 还可以同时使用 AOF 持久化和 RDB 持久化。 在这种情况下, 当 Redis 重启时, 它会优先使用 AOF 文件来还原数据集, 因为 AOF 文件保存的数据集通常比 RDB 文件所保存的数据集更完整。
你甚至可以关闭持久化功能,让数据只在服务器运行时存在。
参见:http://doc.redisfans.com/topi...
6.使用 PHP 下载网络图片,有哪些方法?
1.file_get_contents
2.readfile读取内容
3.fopen系列函数
4.curl
7.什么是 CGI?什么是 FastCGI?php-fpm,FastCGI,Nginx 之间是什么关系?
CGI,通用网关接口,用于WEB服务器和应用程序间的交互,定义输入输出规范,用户的请求通过WEB服务器转发给FastCGI进程,FastCGI进程再调用应用程序进行处理,如php解析器,应用程序的处理结果如html返回给FastCGI,FastCGI返回给Nginx 进行输出。假设这里WEB服务器是Nginx,应用程序是 PHP,而 php-fpm 是管理 FastCGI 的,这也就是 php-fpm,FastCGI,和 Nginx 之间的关系。
FastCGI 用来提高 cgi 程序性能,启动一个master,再启动多个 worker,不需要每次解析 php.ini. 而 php-fpm 实现了 FastCGI 协议,是 FastCGI 的进程管理器,支持平滑重启,可以启动的时候预先生成多个进程。
8.什么是 CSRF 攻击 ?XSS 攻击?如何防范?
CSRF,跨站请求伪造,攻击方伪装用户身份发送请求从而窃取信息或者破坏系统。
讲述基本原理:用户访问A网站登陆并生成了cookie,再访问B网站,如果A网站存在CSRF漏洞,此时B网站给A网站的请求(此时相当于是用户访问),A网站会认为是用户发的请求,从而B网站就成功伪装了你的身份,因此叫跨站脚本攻击。
CSRF防范:
1.合理规范api请求方式,GET,POST
2.对POST请求加token令牌验证,生成一个随机码并存入session,表单中带上这个随机码,提交的时候服务端进行验证随机码是否相同。
XSS,跨站脚本攻击。
防范:不相信任何输入,过滤输入。
9.列举常用的设计模式并说明?单例模式,观察者模式等等
看示例代码。
10.写一段代码,实现PHP内部的通知机制,如当一个类的属性发生变化时,另外一个类就可以收到通知。
观察者模式的应用,使用代码示例说明。
对象的一种一对多的关系,当依赖的对象状态发生改变时,所有依赖它的对象都得到通知并被自动更新。
观察者模式又称发布订阅模式。
1.抽象主体(Subject)角色:主体角色将所有对观察者对象的引用保存在一个集合中,每个主体可以有任意多个观察者。 抽象主体提供了增加和删除观察者对象的接口。主体也就是被观察者。
2.抽象观察者(Observer)角色:为所有的具体观察者定义一个接口,在观察的主体发生改变时更新自己。
3.具体主体(ConcreteSubject)角色:存储相关状态到具体观察者对象,当具体主体的内部状态改变时,给所有登记过的观察者发出通知。具体主体角色通常用一个具体子类实现。
4.具体观察者(ConcretedObserver)角色:存储一个具体主体对象,存储相关状态,实现抽象观察者角色所要求的更新接口,以使得其自身状态和主题的状态保持一致。
二、前端部分
1.$(“#content .abc”) 和 $(“#content”).find(“.abc”) 哪个效率更高?
后者,后者使用原生的document.getElementByN ame,ID>Tag>Class.
$(“#content”).find(“.abc”) .find()方法会调用浏览器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度较快。比$(“#content .abc”) 效率快很多。
第一种慢的原因:在于 jQuery 内部使用各种选择器链条的选择顺序是从右到左,所以这条语句是先选.abc,然后再一个个过滤出父元素#content,这导致它慢很多。
2.ajax 中如何执行跨域访问?同子域的情况如何处理?不同子域的情况如何处理?
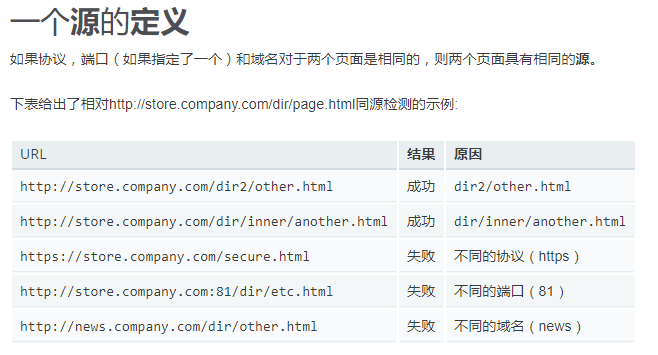
跨域的存在是因为浏览器的同源策略,一个源表示协议,端口,域名都相同,否则就形成了跨域。
①jsonp,非官方协议,简单实用
通过JavaScript的callback方式调用,jQuery封装了jsonp方式的请求。
callback({“result”:0,”msg”:”ok”,”data”:{xxx}})
②服务器响应头
header("Access-Control-Allow-Origin:*");
/星号表示所有的域都可以接受,/
header(“Access-Control-Allow-Methods:GET,POST");
③iframe实现跨域
3.$(document).ready()函数作用域是什么?
片段1:
var MyProject = {};
$(document).ready(function() {
MyProject.intro = "";
MyProject.intro = "something";
});
console.log(MyProject.intro); // "something"片段2:
$(document).ready(function() {
var1 = 12; // no var =global
var var2 = 24; // local
});
alert(var1)
alert(var2)4.$(this) 和 this 关键字在 jQuery 中有何不同?
一个是jquery对象,一个是js的属性
5.jsonp 和 iframe 跨域访问原理是什么?
一个jsonp的例子,js代码:
//JAVASCRIPT
$.getJSON('http://www.example.com/jsonp.php?callback=?','firstname=Jeff',function(res){
alert('Your name is '+res.fullname);
});
//SERVER SIDE
<?php
$fname = $_GET['firstname'];
if($fname=='Jeff'){
//header("Content-Type: application/json");
echo $_GET['callback'] . '(' . "{'fullname' : 'Jeff Hansen'}" . ')';
}
?>Ajax发jsonp请求:
$.ajax({
url: "http://api.flickr.com/services/rest/?method=flickr.interestingness.getList ",
dataType: "jsonp",
jsonp: 'jsoncallback',
success: function(data) {
alert(data);
}
});注意:对于上面第二个ajax示例,url中不必带有callback参数,jquery会自动添加。
Jsonp参数是callback名称,指的就是服务端$_GET[‘callback’]里的callback的名称。
实际发的请求就是http://api.flickr.com/service... 1471419449018
dataType: 'jsonp',用于表示这是一个 JSONP 请求。
jsonp: 'callback',用于告知服务器根据这个参数获取回调函数的名称,通常约定就叫 callback。
jsonpCallback: 'dosomething',回调函数的名称,也是前面callback参数的值,可省略,jquery会自动生成。
JSONP 的原理
AJAX 无法跨域是受到“同源政策”的限制,但是带有src属性的标签(例如<script>、<img>、<iframe>)是不受该政策限制的,因此我们可以通过向页面中动态添加<script>标签来完成对跨域资源的访问,这也是 JSONP 方案最核心的原理。
缺点:防止xss注入
Iframe跨域
如果两个窗口一级域名相同,只是二级域名不同,document.domain设置为同一个主域



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。