前言
前端的童鞋在写页面时, 都不可避免的总会踩到表单验证这个坑. 这时候, 我们就要跪了, 因为要写一堆js来检查. 但是自从H5出现后, 很多常见的表达验证, 它都已经帮我们实现了, 让我们减轻了很多负担, 就好像下面的:
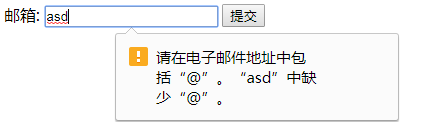
邮箱地址验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html> 邮箱验证是H5自身支持的, 但是我们要验证的场景和情况是多种多样的, 那该怎么办? 用回Js吗? 很明显没这么蛋疼, 因为H5提供了pattern属性, 让我们自食其力! 我们可以在pattern指定正则表达式, 只要正则写的好, 验证就没烦恼!
正则限定11位数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
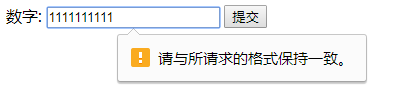
</html>问题
大家可以尝试下, 在输入非11位的数字, 都会报错, 这就是pattern的功劳. 但是不知道大家发现了一个蛋疼的现象没? 就是如果咱们使用pattern的方式去验证表单, 在验证失败时, 它的提示都是请与所请求的格式保持一致, 我的天, 我们的用户怎么知道所请求的格式是什么鬼, 总不能让他们去看源码吧, 要真这样, 我们连页面都不用写了, 直接让他们把钱给我们得了, 开个玩笑~
解决方案
有问题, 咱们就得解决, 在面向谷歌编程许久, 终于觅得一良方:
oninvalid:提交的input元素的值为无效值时(这里是正则验证失败),触发
oninvalid事件。oninvalid属于Form 事件。setCustomValidity():这个是HTML5内置的JS方法,用来自定义提示信息
原来可以通过oninvalid和setCustomValidity来自定义提示, 那这就好办了, 修改源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
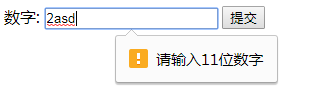
</html>结果:
终于不是那个蛋疼的"格式"了, 现在表单验证提示已经很明确的告诉我们, 这里应该输入的是什么样的数据, 这样用户就能更好的修改自己的输入了!
欢迎各位大神指点交流,转载请注明来源: https://segmentfault.com/a/11...



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。