在前端开发布局中,经常会被float这个属性搞晕,尤其是新手
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img
{
float:right;
}
</style>
</head>
<body>
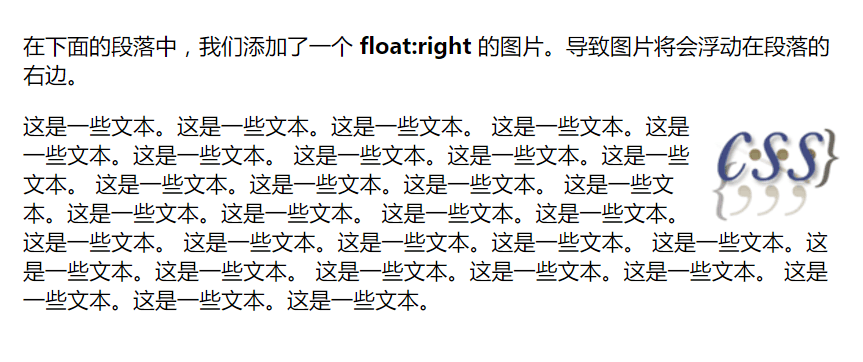
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
这是float的常见用法:对于文字包围图片
但是在div布局中 这里举一个例子:
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
/* .clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}*/ //先不用这个style
</style>
</head>
<body style="margin: 10px;">
<div class="ob-title">头部信息</div>
<div class="ob-body clearfix"> <!--此处调用尾类-->
<div class="menu">左侧菜单</div>
<div class="content">右侧内容</div>
<!--<div style="clear: both;"></div>--> <!--第二种写法,不用调用clearfix类-->
</div>
</body>结果:
灰色的背景色并没有添加到第二行,因为第二行都是float的,和.ob-body不在一个层面上,第二行浮在.ob-body上层
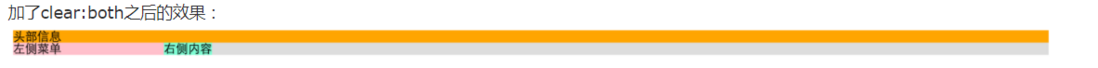
现在我们把.clearfix的注释拿掉
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style>
</head>
<body style="margin: 10px;">
<div class="ob-title">头部信息</div>
<div class="ob-body clearfix"> <!--此处调用尾类-->
<div class="menu">左侧菜单</div>
<div class="content">右侧内容</div>
<!--<div style="clear: both;"></div>--> <!--第二种写法,不用调用clearfix类-->
</div>结果:
最后解析一下:为什么加了clearfix就ok了。
两种写法其实一个意思,就是在.ob-body的最后加入一个空的<div>(只要是块的就行,因为只有块,才可以横向撑满),
这个<div>其实就是一个看不见的细长条,因为他在.ob-body的最下边,并且并不是float的,一定会受到.ob-body的背景色的控制,他的存在定义了.ob-body的高度,所以高度范围内都会被灰色的背景色影响到。并且这个最下边的<div>必须要有clear:both,不然如果只是标准流,会紧贴在第一行的底部,当然不能涵盖第二行了,其实这个例子里使用clear:left也有效(因为第二行都是float:left),但为了通用性,就使用both吧.并且也验证了:这个规则只能影响使用清除的元素本身,不能影响其他元素,clear了隐藏div的both。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。