虽然尤雨溪一直偏爱sublime,但对于webstorm深度使用者来说,可以通过合理的配置,将webstorm的特性发挥到极致。
1. perferences里面找到File and Templates 配置。
位置在File => Perfernces => Editor => File and Code Templates
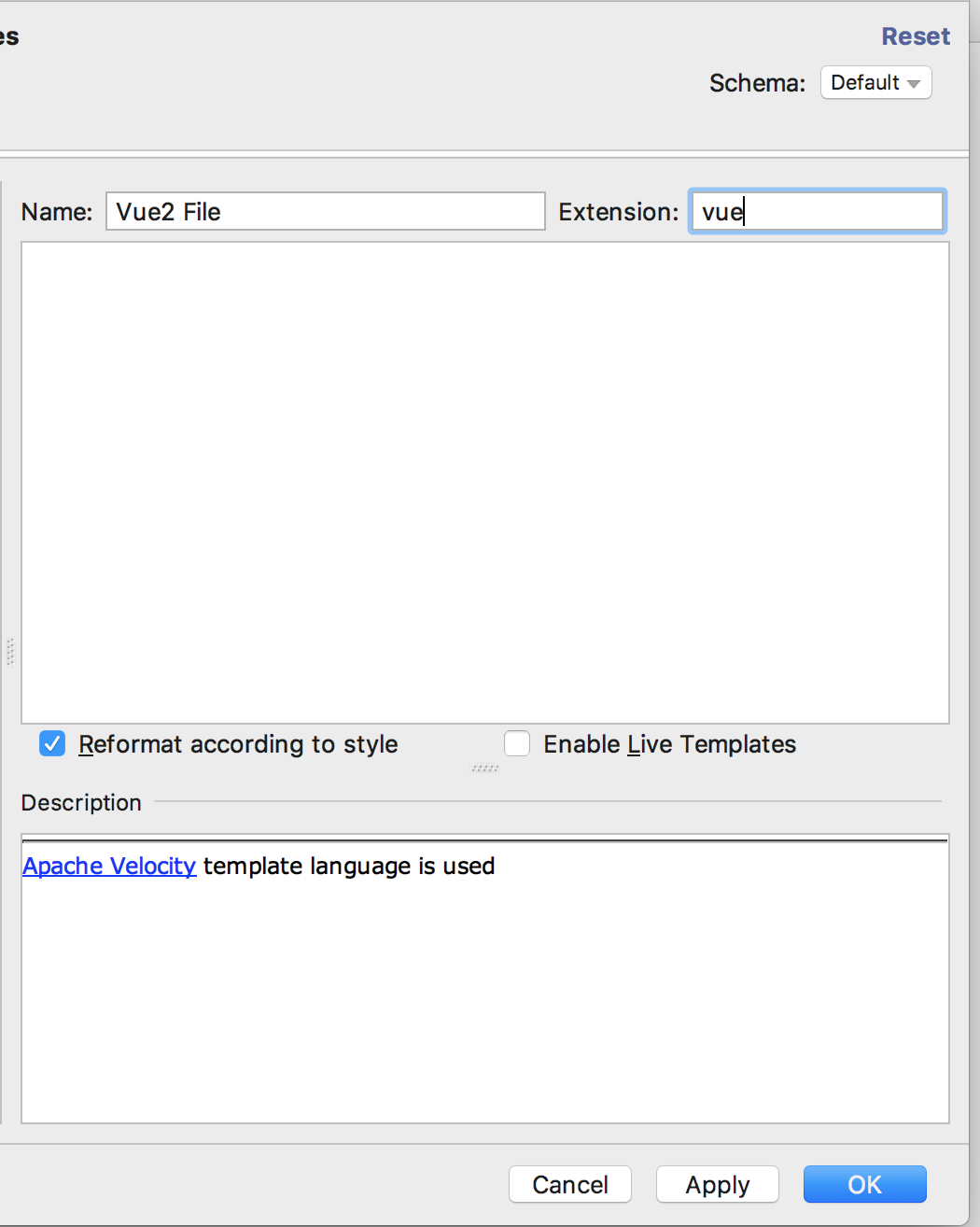
2. 点击左上角的“+”号,创建新的模板
name处输入Vue2 File, extension选择vue,下方空白文本框填入你的vue2文件配置。
那么,vue2文件如何配置,最能加速我们的码字效率呢?
3. 拷贝以下代码到文本框内
<template>
<div>
Component: ${NAME}
</div>
</template>
<style scoped></style>
<script>
export default{
name: '${NAME}',
data () {
return {}
},
props: {},
components:{},
mounted () {
this.\$nextTick(()=>{
})
},
watch:{
},
computed:{
},
filters:{},
methods:{
}
}
</script>点击OK,webpack插件模板就可以使用了。
这样只要你创建Vue2 File就会直接生成一个功能划分好的component啦!
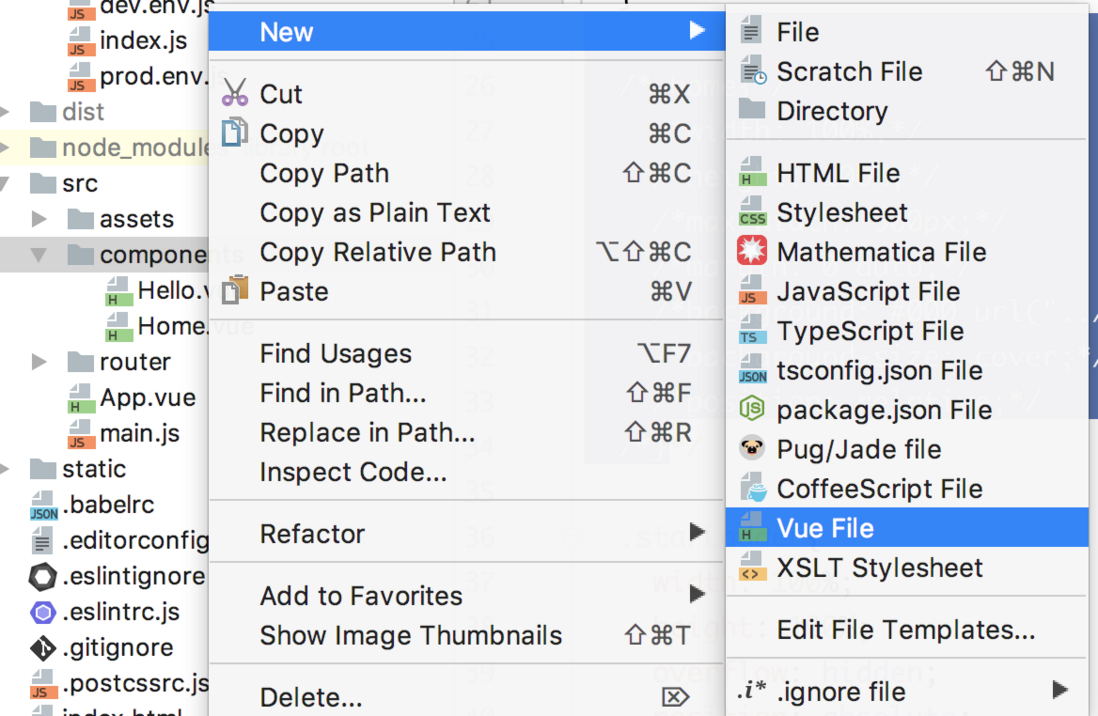
如何使用模板?
在项目过程中,.vue文件一般都是作为component而存在的(比如用vue-cli创建的项目),直接创建新的.vue文件,就可以看到效果啦!
比如在Component下创建一个组件Home
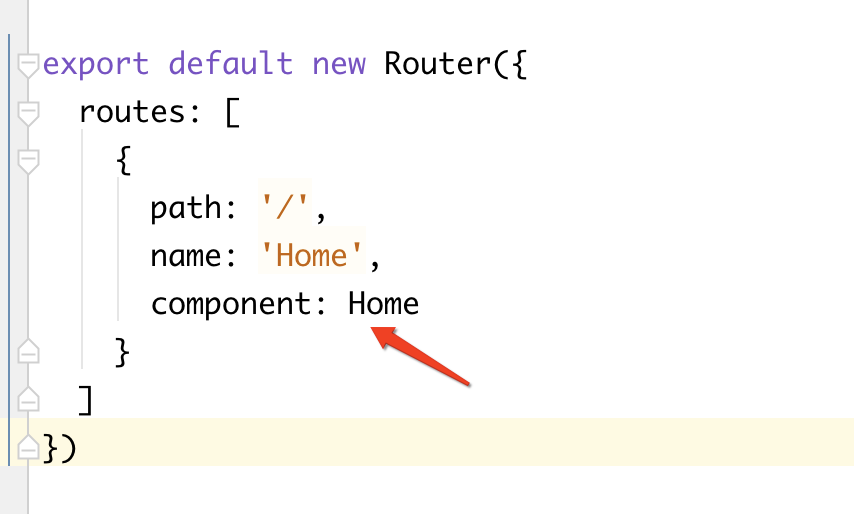
然后在router => index.js中引入组件
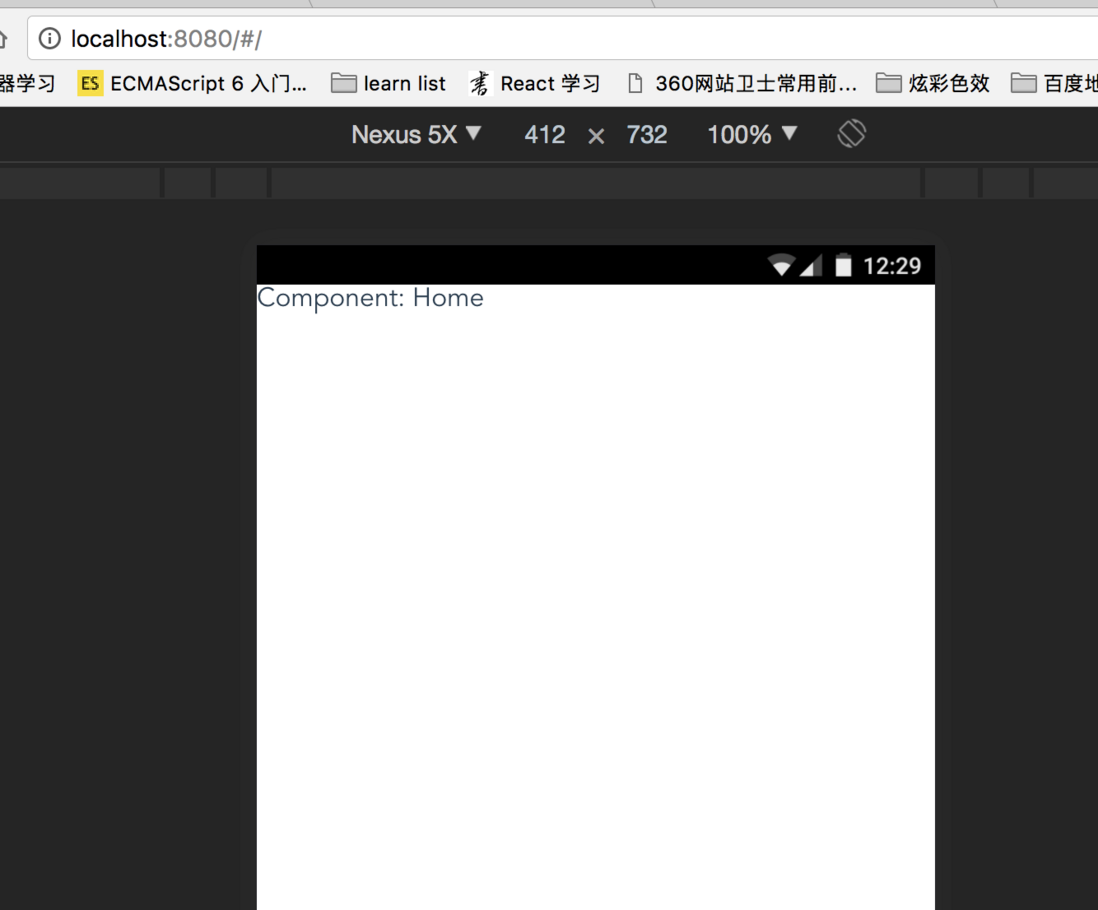
查看到效果






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。