前两天,美团推出的杨洋H5火爆朋友圈。里面主要的是多段视频播放、暂停。
听起来很简单,但是由于腾讯白名单限制,在微信浏览器,qq浏览器,会自动将video标签中非腾讯域名的视频 ,自动全屏,结尾追加视频推荐。并且白名单申请入口已经关闭。
本文包含
- 全屏适配播放 并在视频上放置其他元素。例如下载按钮。
- 苹果手机 嵌入视频小窗播放。
-
目前替换几种解决方案的实测。
- 上传至腾讯视频(实测已经不行)
- gif(尺寸太大)
先上代码
//html
<video
id="video1"
:src="src_mp4"
preload="auto"
webkit-playsinline
playsinline="true"
x-webkit-airplay="allow"
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
x5-video-orientation="portraint"
style="object-fit:fill">
</video>
//js
var video = document.querySelector('video');
videoMethod(video);
function videoMethod(video) {
video.addEventListener('touchstart', function () {
video.play();
});
setTimeout(function () { video.play(); }, 1000);
document.addEventListener("WeixinJSBridgeReady", function (){
video.play();
video.pause();
}, false);
video.addEventListener('ended', function (e) {
video.play();
})
//进入全屏
video.addEventListener("x5videoenterfullscreen", function(){
window.onresize = function(){
video.style.width = window.innerWidth + "px";
video.style.height = window.innerHeight + "px";
}
})
//退出全屏
video.addEventListener("x5videoexitfullscreen", function(){
window.onresize = function(){
video.style.width = 原尺寸;
video.style.height = 原尺寸;
}
})
}
//引用js
iphone-inline-video
//css
.IIV::-webkit-media-controls-play-button,
.IIV::-webkit-media-controls-start-playback-button {
opacity: 0;
pointer-events: none;
width: 5px;
}
.videobox {
width: 4.78rem;
height: 7.8rem;
position: absolute;
top: 3.2rem;
left: 1.2rem;
}
video{
width: 4.2rem;
height: 7.69rem;
position: absolute;
left: .22rem;
top: .7rem;
overflow: hidden;
margin-top:-.7rem;
}详细解读
属性
preload="auto"
是否预加载数据
- auto 页面加载后载入整个数据
- meta 页面加载后载入元数据
- none 不载入视频
webkit-playsinline && playsinline="true"
- 小窗播放 使视频不脱离文本流,但是需要webview(allowsInlineMediaPlayback = YES webview.allowsInlineMediaPlayback = YES) ,结果就是苹果支持,安卓不支持。安卓会自动全屏播放。
x-webkit-airplay="allow"
-
字面意思 容许airplay (通过AirPlay可以把当前的视频投放到支持此技术的其他设备上。)
- 如果是 video 标签,可以通过 x-webkit-airplay="allow" 属性开启;
- 如果是 embed 标签,可以通过 airplay="allow" 属性开启。
x5-video-player-type="h5" && x5-video-player-fullscreen="true" &&x5-video-orientation="portraint"
- 建议看官网文档非常详细 。十分重要必看。
object-fit:fill
- 填充尺寸 详情
方法
自动播放
setTimeout(function () { video.play(); }, 1000);
//微信webview全局内嵌,WeixinJSBridgeReady方法
document.addEventListener("WeixinJSBridgeReady", function (){
video.play();
video.pause();
}, false);
//诱导用户触摸
video.addEventListener('touchstart', function () {
video.play();
});封面增减
除ended,timeupdate其他事件慎用
video.addEventListener('timeupdate',function (){
//当视频的currentTime大于0.1时表示黑屏时间已过,已有视频画面,可以移除浮层(.pagestart的div元素)
if ( !video.isPlayed && this.currentTime>0.1 ){
$('.pagestart').fadeOut(500);
video.isPlayed = !0;
}
})框架中使用
react中使用
因我们实现h5播放效果,需要在video上设置属性。但我们知道react自定义属性,需要添加data-前缀。使得生成的节点属性 并不是 x5要求的属性。造成失效。
感谢 @weishijun14 提供解决方法
React 15及更早版本
componentDidMount: function() {
var element = ReactDOM.findDOMNode(this.refs.test);
element.setAttribute('custom-attribute', 'some value');
}See https://jsfiddle.net/peterjma...
React 16
自定义属性将会被原生支持在React 16,这个在RC版本中的特性,以及即将被公布。这意味着,加入自定义属性在元素中将会非常简单:
render() {
return (
<div custom-attribute="some-value" />
);
}weishijun14 实测版本
ref={(node) => { if(node){node.setAttribute('xmlns:xlink', 'w3.org/1999/xlink')} }} vue中使用
直接放在template中就可以了
<template>
<div class="videobox">
<video
id="video1"
:src="src_mp4"
preload="auto"
webkit-playsinline
playsinline
x-webkit-airplay="allow"
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
x5-video-orientation="portraint"
style="object-fit:fill">
</video>
</div>
</template>可能遇到的问题(坑)
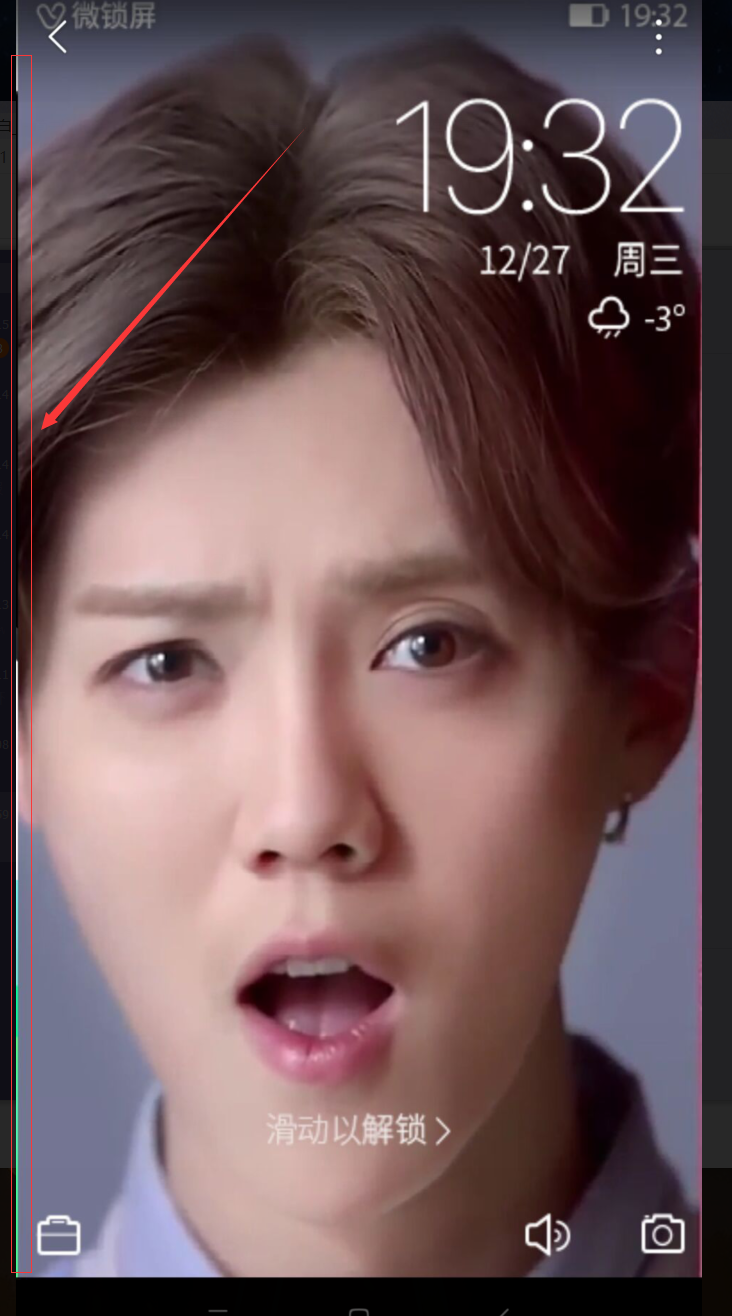
安卓手机全屏播放 边线问题
安卓手机中全屏播放视频,在左右会出现大概一像素的边线暴露,不能完全覆盖屏幕。如下图
解决方法:监听屏幕全屏事件中( video.addEventListener) 手动设置video 的left值为 0。
| 问题图 | |
|---|---|
 |
参考文献
https://github.com/gnipbao/ib...
https://x5.tencent.com/tbs/gu...
http://zhaoda.net/2014/10/30/...
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。