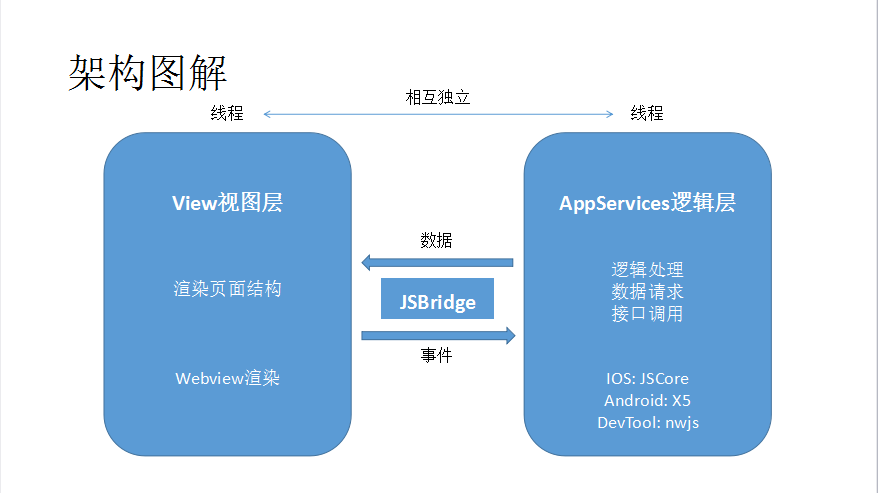
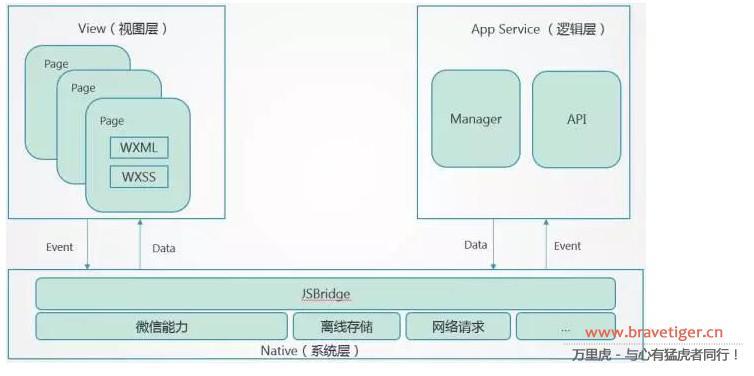
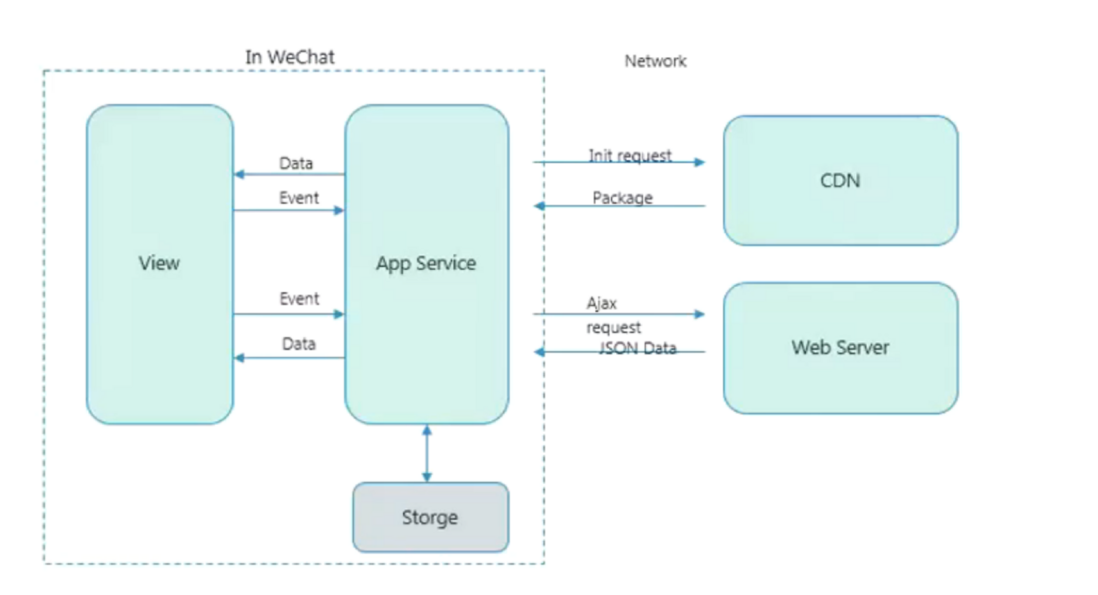
整体技术架构
- 视图层和逻辑层分离,通过数据驱动,事件交互,不直接操作DOM
- 视图层负责渲染页面结构,逻辑层负责逻辑处理、数据请求、接口调用等
- 视图层与逻辑层通过数据和事件进行通信,逻辑层提供数据给视图层,视图层通过绑定/捕获事件发起交互让逻辑层处理
- 视图使用
WebView渲染,JS由JSCore(IOS)/X5(Android)/nwjs(DevTool)渲染解析- JSBridge下架起上层开发与Native(系统层)的桥梁,使得小程序可通过API使用原生的功能,且部分组件为原生组件实现,从而有良好体验
附:浏览器内核了解
组件
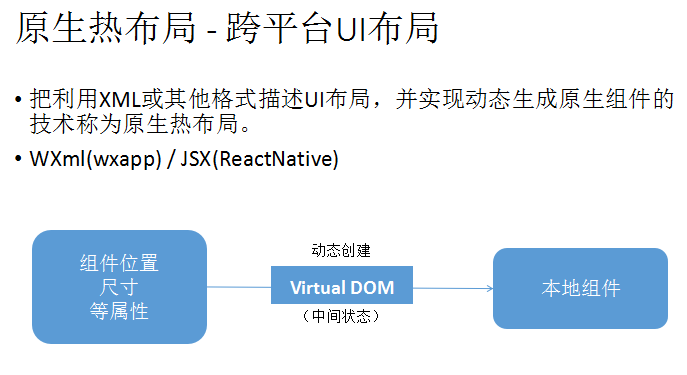
wxml为微信开发的一种标记语言,只能使用其指定的组件(view, text, navigator, image, button等,详见文档<组件>)。
View - Component
- 小程序的组件基于Web Component标准
- 使用Polymer框架实现Web Component
View - Native Component
- 目前Native实现的组件有 <canvas/> <video/> <map/> <textarea/>
- Native组件层在WebView层之上
wxss样式表
- 支持大部分CSS特性
- 不支持多层选择器-避免被组件内结构破坏
-
style:style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />拓展:
- 尺寸单位:添加尺寸单位rpx,可根据屏幕宽度自适应
- 样式导入:使用@import语句可以导入外联样式表
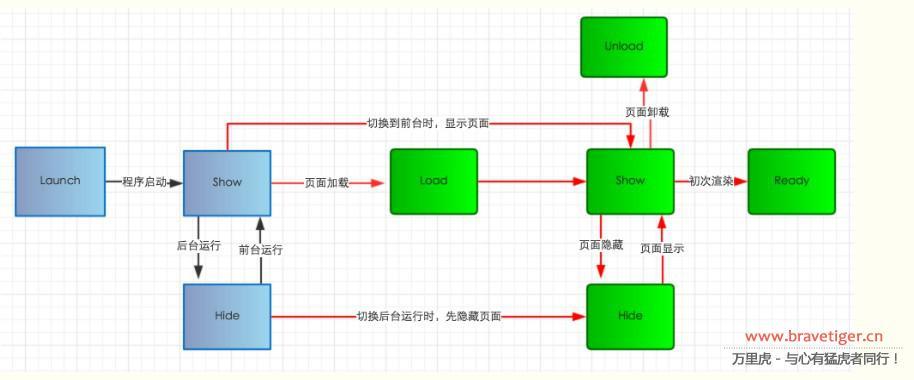
生命周期
微信小程序生命周期分“应用生命周期”和“页面生命周期”。
应用生命周期含onLaunch, onShow, onHide状态,onLaunch, onShow可获取打开小程序时的相关参数path, query, scene, shareTicket, referrerInfo,注册为App({}),一个小程序只有一个App({})。
页面生命周期含onLoad, onShow, onHide, onReady, onUnload,onLoad可获取其他页面打开当前页面时所所调用的query参数,注册为Page({}),每个页面有且必须有一个Page({})。
页面栈:页面导航
getCurrentPages(): 获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
Tip:不要尝试修改页面栈,会导致路由以及页面状态错误。
页面深度最多为5层,也就是页面栈里最多只能有5个页面,超过的话调用导航就会失效,因此,要选用合适的导航方式,及时释放页面。
navigate:A -> B 其页面栈依次为:A - AB
redirect: A -> B 其页面栈依次为:A - B
不同导航方式致页面栈的变化图解可查看这篇文章:小程序基础篇之页面路由
数据通信机制
-
数据单向绑定:使用 Mustache 语法(双大括号)将变量包起来,动态数据均来自对应 Page 的 data,可以通过
setData({})方法修改数据。<view>{{ message }}</view> -
事件绑定:写法同组件的属性,以 key、value 的形式,key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart,value 是一个字符串,需要在对应的 Page 中定义同名的函数,函数参数则通过在组件上加
data-域。<view data-param=”value” bindtap=”showModal”></view>
详细的说明还是查阅文档:注册页面:着重看变量和事件部分, 视图层-WXML-数据绑定,视图层-WXML-事件
提醒一下,熟悉vuejs的朋友应该很容易上手,略读一遍文档就基本明白了,但要留意下数据不是双向绑定的,改变变量值需要通过setData({}),事件传参是通过data域,遍历及条件语句中,变量/语句仍需带{{ }}等,总之多看文档,避免踩这种用法有误的坑。
小程序的能力与限制
新能力
小程序自上线以来,逐步开放了很多新功能,可查看微信历史公告
微信小程序新能力全解读! | 知晓程序公众号20170803
限制
- 只能在微信内使用
- 没有window、document对象
- 不能跳转外部链接
- 小程序里图片不存在长按图片出现分享/识别二维码等选项,这个功能只有通过微信浏览器查看的web页面才有;但可通过调用预览图片API,在预览图片模式下,点击右上角操作,选项中有发送给朋友/扫描二维码等选项。小程序间及与公众号间的跳转功能
小程序资源
相关链接
浅析微信小程序技术架构 | 微信小程序联盟转载
微信小程序架构解析 | 大讲堂
微信小程序架构分析 (上) | 赵启明
《微信小程序架构解析》丨NOTES






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。