从输入URL地址到显示完整的页面Webkit都做了哪些事情
从输入地址到获取到数据的流程
1、输入URL地址,如:http://www.yejm16361.com/demo...。
2、DNS解析URL地址中的域名返回IP地址(如果是主机名是IP地址就跳过该步骤)。
3、 建立TCP连接,这就是经典的TCP连接中的三次握手,总的来说作用就是为了在不可靠信道上能够可靠的传输。
4、浏览器向 web 服务器发送一个 HTTP 请求命令,如:GET/demo/index.html HTTP/1.1。
5、浏览器向 web 服务器发送请求头信息。
6、Web服务器应答,如:HTTP/1.1 200 OK,包含应答协议版本号和状态码。
7、Web服务器发送应答头信息。
8、Web服务器向浏览器发送数据。
9、Web服务器关闭TCP连接(如果浏览器或者服务器在其头信息加入了这行代码:Connection:keep-alive就延时跳过该步骤,超时仍然会关闭TCP连接,超时时间一般是5秒或15秒)。
从获取到数据到显示最终完整页面的流程
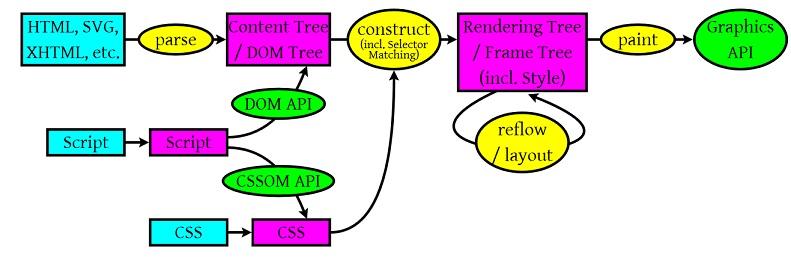
1、在输入URL之后,依赖网络模块,webkit资源加载器加载HTML网页(只要是webkit能够解析的,都会把输入的URL地址资源当成HTML解析)。
2、加载完HTML网页之后,就会调动HTML解析器去解析构建节点。
3、解析期间如果遇到link节点,就会调用资源加载器去异步加载,完成之后用css解析器解析执行;如果是行内样式,会立即交给CSS解析器解析执行。这里CSS解析器,解析结果会生成一个css rule tree(css规则树)。
4、解析期间如果遇到script节点,就调用javascript解析器去解析并执行,这里注意的是如果是src脚本,那么在设置了H5新加的async属性的时候会异步加载加载并执行,否则会同步加载解析并执行,且阻塞dom树的创建;如果是行内脚本,那么无论怎么设置都会立即解析并执行,且阻塞dom树的创建。这里Javascript脚本执行主要是通过DOM API和CSSOM API来操作DOM树和CSS规则树。
5、解析期间如果遇到节点会依赖其他资源,如:图片,视屏,语音等,webkit会调用相应的加载器利用网络模块,去异步加载解析。
6、等到所有的同步和异步资源解析完成之后,浏览器引擎会把DOM树中无需渲染的节点(如display:none修饰的节点)不放进Rendering Tree(渲染树)中,并把CSS规则树中的样式附加给渲染树相应的dom节点,然后计算每一个dom节点的位置,这也就是layout(布局)和reflow(重排,回流)过程。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。