最近在学习react,然后想通过做个具体的例子来学习react,于是看到网上有个日本网友做了一个cd播放器,不过他是用jquery实现的,于是我打算用react来重写这个组件并发布到npm上面。然后我就用create-react-app这个脚手架来打包这个组件,代码都写好了,不过问题是我怎么发布到npm上面,于是我就直接在index.js里面写了一个
export default ReactCdPlayer但是这个真的好使的吗,当我成功发布到Npm上之后然后通过
yarn add react-cd-player来导入刚刚发布的组件,在项目中这样引入:
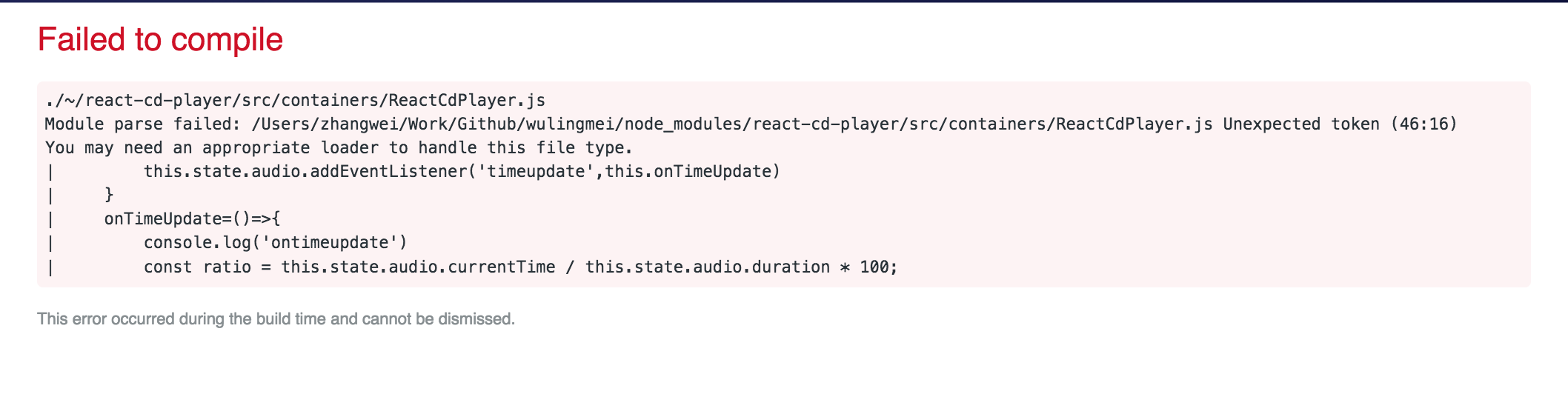
import cdplayer from 'react-cd-player'编译一下,报错!
很好,这个提示很明显就是你发布的这个包在项目中成功引入了,但是它不是标准的es5代码,也就是说react-cd-player导出的是es6的代码,所以一定要用babel来转译一下,一想到这里我们肯定会想到使用webpack来打包,可是 ,我说了可是,当我把这个issue提到create-react-app上面的时候,代码贡献者推荐我使用rollup,于是一场围绕rollup的填坑之旅就此出发。
于是在网上找关于rollup打包react组件的文章,居然没有!!!看来得自己搞定了,于是我就到处找,终于经过几番周折我在react-redux上面 找到了使用rollup打包的源码了,不过他们是用来打包redux的,于是我就按照他们的代码复制到我的rollup.config.js里面,打包的时候也不是很顺利出了几个错,我现在总结一下,也分享给网友。
问题1、
$ rollup -c
? Error: 'default' is not exported by node_modules/material-ui-icons/FastRewind.js
https://github.com/rollup/rollup/wiki/Troubleshooting#name-is-not-exported-by-module
src/containers/ReactCdPlayer.js (6:7)
4: import PropTypes from 'prop-types';
5: import FastForward from 'material-ui-icons/FastForward';
6: import FastRewind from 'material-ui-icons/FastRewind';
^
7: import { LinearProgress } from 'material-ui/Progress';
error Command failed with exit code 1.其实这个问题是rollup-plugin-commonjs这个插件造成的,好像事关commonjs umd 等等,解决办法就是下面的这段代码:
commonjs({
namedExports: {
// left-hand side can be an absolute path, a path
// relative to the current directory, or the name
// of a module in node_modules
'node_modules/my-lib/index.js': [ 'named' ]
}
})问题2、
☁ react-cd-player [master] ⚡ yarn build:umd:min
yarn build:umd:min v0.24.5
$ cross-env BABEL_ENV=rollup NODE_ENV=production rollup -c -o dist/ReactCdPlayer.min.js
⚠️ 'default' is not exported by 'node_modules/core-js/library/modules/es6.object.to-string.js'
https://github.com/rollup/rollup/wiki/Troubleshooting#name-is-not-exported-by-module
commonjs-proxy:/Users/zhangwei/Work/Github/react-cd-player/node_modules/core-js/library/modules/es6.object.to-string.js (1:205)
1: import * as es6_object_toString from "/Users/zhangwei/Work/Github/react-cd-player/node_modules/core-js/library/modules/es6.object.to-string.js"; export default ( es6_object_toString && es6_object_toString['default'] ) || es6_object_toString;
^
✨ Done in 10.56s.这个问题我已经提issue了,但是没人回答我,如果网友有知道的可以给我留言。虽然没有解决但是也不影响我们打包,说穿了只是一个警告。于是成功打包,我把rollup.config.js和package.json还有.babelrc相关代码贴出来,供网友参考,后续如果我解决了上面的问题我也会更新。
.babelrc
{
"presets": [
[
"es2015",
{
"modules": false
}
],
"react",
"stage-2"
],
"env": {
"test": {
"plugins": ["istanbul"]
},
"commonjs": {
"plugins": [
["transform-es2015-modules-commonjs", { "loose": true }]
]
},
"es": {
"plugins": [
"./use-lodash-es"
]
},
"rollup": {
"plugins": [
"./use-lodash-es",
"external-helpers"
]
}
},
"plugins": [
"transform-class-properties",
"transform-decorators-legacy",
["transform-es2015-template-literals", { "loose": true }],
"transform-es2015-literals",
"transform-es2015-function-name",
"transform-es2015-arrow-functions",
"transform-es2015-block-scoped-functions",
["transform-es2015-classes", { "loose": true }],
"transform-es2015-object-super",
"transform-es2015-shorthand-properties",
["transform-es2015-computed-properties", { "loose": true }],
["transform-es2015-for-of", { "loose": true }],
"transform-es2015-sticky-regex",
"transform-es2015-unicode-regex",
"check-es2015-constants",
["transform-es2015-spread", { "loose": true }],
"transform-es2015-parameters",
["transform-es2015-destructuring", { "loose": true }],
"transform-es2015-block-scoping",
"transform-object-rest-spread",
"transform-react-jsx",
"syntax-jsx"
]
}package.json
{
"name": "react-cd-player",
"homepage": "http://zhangwei900808.github.io/react-cd-player",
"version": "0.14.1",
"main": "lib/containers/ReactCdPlayer.js",
"files": [
"dist",
"lib"
],
"dependencies": {
"classnames": "^2.2.5",
"lodash": "^4.17.4",
"lodash-es": "^4.17.4",
"loose-envify": "^1.3.1",
"material-ui": "next",
"material-ui-icons": "^1.0.0-alpha.19",
"node-sass-chokidar": "^0.0.3",
"npm-run-all": "^4.0.2",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-redux": "^5.0.6"
},
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-core": "^6.25.0",
"babel-plugin-external-helpers": "^6.22.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-es2015-arrow-functions": "^6.22.0",
"babel-plugin-transform-es2015-block-scoped-functions": "^6.22.0",
"babel-plugin-transform-es2015-block-scoping": "^6.24.1",
"babel-plugin-transform-es2015-classes": "^6.24.1",
"babel-plugin-transform-es2015-computed-properties": "^6.24.1",
"babel-plugin-transform-es2015-destructuring": "^6.23.0",
"babel-plugin-transform-es2015-for-of": "^6.23.0",
"babel-plugin-transform-es2015-function-name": "^6.24.1",
"babel-plugin-transform-es2015-literals": "^6.22.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.24.1",
"babel-plugin-transform-es2015-object-super": "^6.24.1",
"babel-plugin-transform-es2015-parameters": "^6.24.1",
"babel-plugin-transform-es2015-shorthand-properties": "^6.24.1",
"babel-plugin-transform-es2015-spread": "^6.22.0",
"babel-plugin-transform-es2015-sticky-regex": "^6.24.1",
"babel-plugin-transform-es2015-template-literals": "^6.22.0",
"babel-plugin-transform-es2015-unicode-regex": "^6.24.1",
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-plugin-transform-react-display-name": "^6.25.0",
"babel-plugin-transform-react-jsx": "^6.24.1",
"babel-preset-es2015": "^6.24.1",
"babel-preset-es2015-rollup": "^3.0.0",
"babel-preset-latest": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-1": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"cross-env": "^5.0.5",
"gh-pages": "^1.0.0",
"postcss-cssnext": "^3.0.2",
"postcss-nested": "^2.1.0",
"postcss-simple-vars": "^4.0.0",
"react-scripts": "1.0.11",
"rollup": "^0.45.2",
"rollup-plugin-babel": "^3.0.1",
"rollup-plugin-commonjs": "^8.1.0",
"rollup-plugin-image": "^1.0.2",
"rollup-plugin-node-globals": "^1.1.0",
"rollup-plugin-node-resolve": "^3.0.0",
"rollup-plugin-postcss": "^0.5.4",
"rollup-plugin-replace": "^1.1.1",
"rollup-plugin-uglify": "^2.0.1"
},
"scripts": {
"build-css": "node-sass-chokidar src/assets/css/ -o src/assets/css/",
"watch-css": "npm run build-css && node-sass-chokidar src/assets/css/ -o src/assets/css/ --watch --recursive",
"start-js": "react-scripts start",
"start": "npm-run-all -p watch-css start-js",
"build": "npm run build-css && react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"rollup-build": "rollup -c",
"rollup-production-build": "NODE_ENV=production rollup -c",
"build:css": "node-sass-chokidar src/assets/css/ -o lib/assets/css/",
"build:commonjs": "cross-env BABEL_ENV=commonjs babel src --out-dir lib",
"build:es": "cross-env BABEL_ENV=es babel src --out-dir es",
"build:umd": "cross-env BABEL_ENV=rollup NODE_ENV=development rollup -c -o dist/ReactCdPlayer.js",
"build:umd:min": "cross-env BABEL_ENV=rollup NODE_ENV=production rollup -c -o dist/ReactCdPlayer.min.js",
"build:rollup": "npm run build:css && npm run build:commonjs && npm run build:es && npm run build:umd && npm run build:umd:min"
}
}
rollup.config.js
// Rollup plugins
import babel from 'rollup-plugin-babel';
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
import uglify from 'rollup-plugin-uglify';
import postcss from 'rollup-plugin-postcss';
import image from 'rollup-plugin-image';
// PostCSS plugins
import simplevars from 'postcss-simple-vars';
import nested from 'postcss-nested';
import cssnext from 'postcss-cssnext';
import cssnano from 'cssnano';
export default {
entry: 'src/containers/ReactCdPlayer.js',
dest: 'lib/js/main.min.js',
format: 'umd',
moduleName: 'ReactCdPlayer',
plugins: [
image(),
postcss({
sourceMap: true, // true, "inline" or false
extract : './lib/style/style.css',
plugins: [
simplevars(),
nested(),
cssnext({ warnForDuplicates: false, }),
cssnano(),
],
extensions: [ '.css' ],
}),
resolve({
jsnext: true,
main: true,
browser: true,
}),
commonjs({
namedExports: {'node_modules/material-ui/Progress/index.js': [ 'LinearProgress' ]}
}),
babel({
exclude: '**/node_modules/**',
}),
replace({
exclude: 'node_modules/**',
ENV: JSON.stringify(process.env.NODE_ENV || 'development'),
}),
(process.env.NODE_ENV === 'production' && uglify()),
],
};其它问题,如:rollup如何打包image和css

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。