选择器
在书写样式和查找节点的时候,选择器是必不可少的,所以了解选择器的书写方式和使用就显得极为重要,本文主要分开讲了css选择器和jQuery选择器;
css选择器
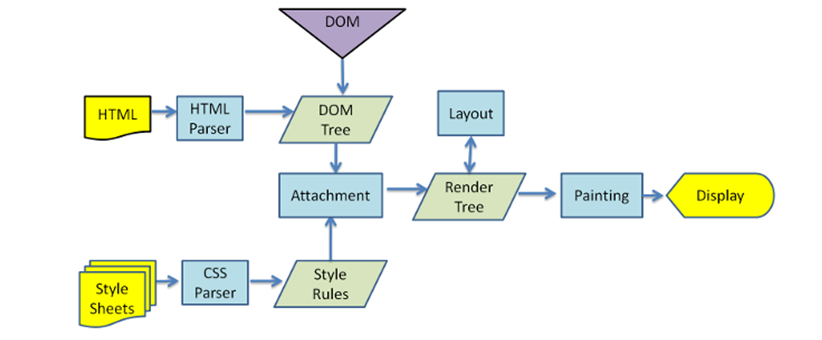
大家都可能知道,在浏览器渲染的时候会构建dom、cssom然后render,这里盗图两张:
看看就好了,本文还是讲css和dom的关联过程,书写css的格式均是:
body .test{ //选择器
color:red; //样式名和值
}看到就很熟悉,这里需要提醒大家,虽然书写是从左至右,但是css的遍历方式且是从右到左的方式,原因是从右至左的遍历方式存在效率问题,因为一般写在左边的是父级元素、后边跟着子元素,如果从左到右的查找,就会遍历父级元素下的所有子元素,相反,如果从右至左的话,只需要找到子元素然后一级级的往上查找即可;
对于css的书写规范可以参考:https://github.com/doyoe/html... 里面写的还是很全的,现在开始讲解选择器问题,
基本类型选择器
- 元素选择器
- 类选择器
- id选择器
- 通配符选择器 * 【应该尽量少用】
- 属性选择器
这其中属性选择器的方式较为多样,具体如下【大部分规则和正则有点类似】:
[attr]
表示带有以 attr 命名的属性的元素。
[attr=value]
表示带有以 attr 命名的,且值为"value"的属性的元素。
[attr~=value]
表示带有以 attr 命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少一个值为"value"。
[attr|=value]
表示带有以 attr 命名的属性的元素,属性值为“value”或是以“value-”为前缀("-"为连字符,Unicode编码为U+002D)开头。典型的应用场景是用来来匹配语言简写代码(如zh-CN,zh-TW可以用zh作为value)。
[attr^=value]
表示带有以 attr 命名的,且值是以"value"开头的属性的元素。
[attr$=value]
表示带有以 attr 命名的,且值是以"value"结尾的属性的元素。
[attr*=value]
表示带有以 attr 命名的,且值包含有"value"的属性的元素。
[attr operator value i]
在带有属性值的属性选型选择器表达式的右括号(]括号)前添加用空格间隔开的字母i(或I)可以忽略属性值的大小写(ASCII字符范围内的字母),后面加个i、I来标识不区分大小写,
结合选择器
- 相邻兄弟选择器 div + p 【表示p元素为选择项,但是他的前方紧邻的兄弟必须是div】
- 通用相邻元素 div ~ p 【表示p元素为选择项,但是他的前方必须有div兄弟元素,可以不紧邻】
- 子选择器 div > p 【表示p元素的直接父级元素必须是div才会匹配】
- 后代选择器 div p 【空格即可,所少个空格无关】
- 自身选择器 div.test 【有class为test的div元素】
伪类选择器
伪类选择器可以看成是和类选择器类似的形式,只不过类class是使用.来表示,而伪类使用:来表示
:active [当用鼠标交互时,它代表的是用户按下按键和松开按键之间的时间。 :active 伪类通常用来匹配tab键交互]
:any [.a > :-moz-any(.b, .c) === .a .b,.a .c 这样的书写方便相同样式的元素的组合,试验阶段,少用为好]
:any-link [所有的超链接]
:checked [一些选择表单元素被选择了,可以用于实现点击某些CheckBox来线上更多的模块]
:default []
:dir() [文字书写方向 :dir(rtl) 文字从右到左 和属性选择器不同,
[dir=rtl] 或 [dir=ltr]不会匹配到dir属性的值为auto的元素。
而 :dir()会匹配经过客户端计算后的属性, 不管是继承的dir值还是dir值为auto的]
:disabled [被禁用的元素]
:empty [没有子元素的元素。 这里说的子元素,只计算元素结点及文本(包括空格),注释、运行指令不考虑在内。]
:enabled [和disabled相反]
:first [@page :first 和打印配合,改变打印时的一些属性]
:first-child [element:first-child 第一个子元素]
:first-of-type [伪类匹配子元素中新的种类的元素(第一次出现元素类型就是新的)]
:fullscreen [实验性,全屏的时候匹配的某些元素的样式]
:focus [在一个元素成为焦点时生效,用户可以通过键盘或鼠标激活焦点]
:focus-within []
:hover [适用于用户使用指示设备虚指一个元素(没有激活它)的情况,大部分是指鼠标悬停]
:indeterminate [一下三种情况,
indeterminate 属性被 JavaScript 置为 true 的 <input type="checkbox"> 元素
所有 radio 按钮都未被选中的 <input type="radio"> 元素
处于 indeterminate 状态的 <progress> 元素]
:in-range [input框的输入内容在max min等限制的范围内时候会匹配上]
:invalid [表示任何 <input> 或 <form> 元素的内容无法通过输入的类型设置的验证]
:lang [element:lang(language-code) { style properties }主要是元素使用的语言]
:last-child [最后一个孩子元素]
:last-of-type [最后出现的类型]
:left [@page :left 配合打印来设置]
:link [链接]
:not() [:not(selector) 在选择器上增加一层过滤的功能]
:nth-child []
:nth-child( <nth> [ of <selector># ]? )
where
<nth> = <an-plus-b> | even | odd
允许对子元素做一些算法操作,用以匹配某些想要匹配的节点
:nth-last-child [和上面的一样,只是顺序是从后往前数]
:nth-last-of-type [和上面一样,只是不是统计子元素,而是子元素的类型为一种匹配,来匹配span的odd或者div类型的odd]
:nth-of-type []
:only-child []
:only-of-type []
:optional [表示任意没有required属性的 <input> 或 <textarea> 元素使用它. 它允许表单容易的展示可选字段并且渲染其外观.]
:out-of-range [表单元素在规定的范围外]
:placeholder-shown [:placeholder-shown 有placeholder文本的输入框]
:read-only [只读元素]
:read-write [可编辑元素]
:required []
:right []
:root []
:scope []
:target []
:valid [合符规范的]
:visited [被访问过的链接]注意链接的匹配:需要遵循LVHA的先后顺序,即::link — :visited — :hover — :active。
伪元素选择器
伪元素可以看做元素一样处理,大部分都还没标准化,用的较多的也就是::before ::after
::-moz-progress-bar []
::-moz-range-progress []
::-moz-range-thumb []
::-moz-range-track []
::-ms-fill []
::-ms-fill-lower []
::-ms-fill-upper []
::-ms-thumb []
::-ms-track []
::-webkit-progress-bar []
::-webkit-progress-value []
::-webkit-slider-runnable-track []
::-webkit-slider-thumb []
::after (:after)
::backdrop []
::before (:before)
::first-letter (:first-letter)
::first-line (:first-line) []
::selection需要注意的是:由于选择器的权重问题,所以当多个选择器命中同一个元素时,需要根据权重确定元素的具体样式【由情到重,不能越级进位】:
- 类型选择器(type selectors)(例如, h1)和 伪元素(pseudo-elements)(例如, ::before)
- 类选择器(class selectors) (例如,.example),属性选择器(attributes selectors)(例如, [type="radio"]),伪类(pseudo-classes)(例如, :hover)
- ID选择器(例如, #example)
- 给元素添加的内联样式 (例如, style="font-weight:bold") 总会覆盖外部样式表的任何样式 ,因此可看作是具有最高的优先级。.
- !important 规则例外
当在一个样式声明中使用一个!important 规则时,此声明将覆盖任何其他声明。虽然技术上很重要与特异性无关,但它与它直接相关。
通用选择器(universal selector)(*), 组合子(combinators) (+, >, ~, ' ') 和 否定伪类(negation pseudo-class)(:not()) 对特异性没有影响。(但是,在 :not() 内部声明的选择器是会影响优先级,:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.)。
jQuery选择器
大部分还是和css选择器保持了一致,但是有以下一些部分的改动:
:first $("p:first") 第一个 <p> 元素
:last $("p:last") 最后一个 <p> 元素
:even $("tr:even") 所有偶数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。
:odd $("tr:odd") 所有奇数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。
:eq(index) $("ul li:eq(3)") 列表中的第四个元素(index 值从 0 开始)
:gt(no) $("ul li:gt(3)") 列举 index 大于 3 的元素
:lt(no) $("ul li:lt(3)") 列举 index 小于 3 的元素
:header $(":header") 所有标题元素 <h1>, <h2> ...
:animated $(":animated") 所有动画元素
:contains(text) $(":contains('Hello')") 所有包含文本 "Hello" 的元素
:has(selector) $("div:has(p)") 所有包含有 <p> 元素在其内的 <div> 元素
:hidden $("p:hidden") 所有隐藏的 <p> 元素
:visible $("table:visible") 所有可见的表格
[attribute$=value] $("[href$='.jpg']") 所有带有 href 属性且值以 ".jpg" 结尾的元素
:input $(":input") 所有 input 元素
:text $(":text") 所有带有 type="text" 的 input 元素
:password $(":password") 所有带有 type="password" 的 input 元素
:radio $(":radio") 所有带有 type="radio" 的 input 元素
:checkbox $(":checkbox") 所有带有 type="checkbox" 的 input 元素
:submit $(":submit") 所有带有 type="submit" 的 input 元素
:reset $(":reset") 所有带有 type="reset" 的 input 元素
:button $(":button") 所有带有 type="button" 的 input 元素
:image $(":image") 所有带有 type="image" 的 input 元素
:file $(":file") 所有带有 type="file" 的 input 元素大部分还是在原有的上面做了一些添加。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。