一、margin描述
【概念】盒模型中的外边距,即围绕在元素边框的空白区域,关于盒模型可以参考https://segmentfault.com/a/11...
【属性值】
上外边距 margin-top:10px
右外边距 margin-right:10px
下外边距 margin-bottom:10px
左外边距 margin-left:10px
当然,也缩写为 margin :top right bottom left(上右下左,即顺时针方向)
指定三个值 margin:10px 20px 30px;分别指定了上 10px、右 20px 、下 30px,即最后左边的间距默认是0;
指定两个值 margin:10px 20px;分别指定了上下 10px、左右20px
指定一个值 margin:10px;指定上下左右都是10px。
【属性单位】接受任何长度单位(px/em/rem等),auto,百分比。
二、利用margin:0 auto实现块级元素水平居中
三、属性单位为%
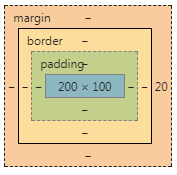
水平方向使用%,距离为父元素宽度的百分比。如下图所示,父元素宽度是500px。子元素margin-left设置为10%,渲染之后为50px
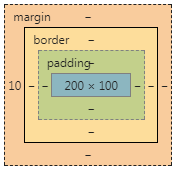
垂直方向使用%,距离不是父元素高度的百分比,也是父元素宽度的百分比。如下图所示,父元素宽度是500px。子元素margin-top设置为10%,渲染之后为50px
四、margin折叠
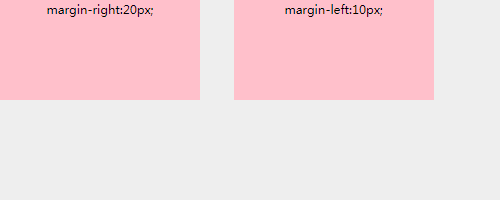
1.相邻元素水平方向不合并,两个元素的距离等于两个元素的外边距之和
2.相邻元素垂直方向
margin定义的是与其他元素的最小间距。
规则:margin都为正数,则取最大值;
margin中一正一负,则取两者之和
margin中都是负数,则取最小值
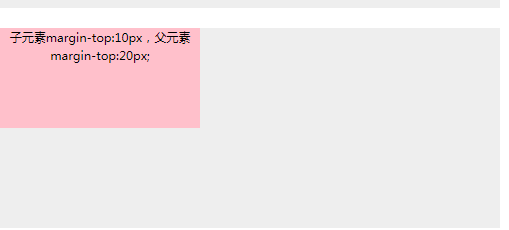
3.父子元素垂直方向
如下图所示,子元素设置margin,紧贴父元素上边,切父元素设置了margin,则会合并,合并之后的值为两者中的大值
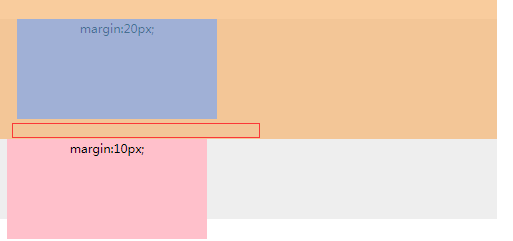
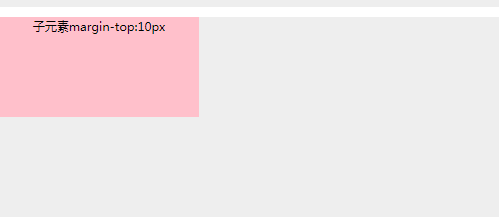
4.子元素穿透父元素
如下图所示,子元素设置margin,紧贴父元素上边,则会导致穿透,看上去是父元素这是了margin-top
解决方案:
父元素设置padding-top:1px 或者border:1px solid transparent
形成新的BFC,父元素或者子元素设置float,postion,overflow:hidden(我一般比较喜欢设置overflow:hidden)
如下图所示,设置父元素上述属性,即可避免穿透
四、注意点
1.浮动元素及inline元素不会发生重叠,包括他的子元素。
原因:a.因为margin折叠只会发生在块级元素;浮动元素脱离了正常流,与其他元素不处于同一个流。
b.inline-block或者浮动元素的形成了一个新的BFC,与子元素不在一个BFC所以不会重叠;












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。