WebStrom-Setting
A JS standard setting of WebStorm
起源
前端工作以来,开发工具一直使用的是WebStorm(前端) + Eclipse(后端Java服务)。WebStorm虽然吃内存,但毕竟是IDE,功能自然强大!
一个开发团队中,有的人喜欢用4空格缩进,有的人喜欢用2空格,没有对错之分。我们使用规范,只是为了代码风格统一,方便互相review,避免争论。
这里我根据多年的使用习惯,参考JS社区编程规范,导出了webstorm的设置jar包,方便有需要的同学一键导入使用。
特性
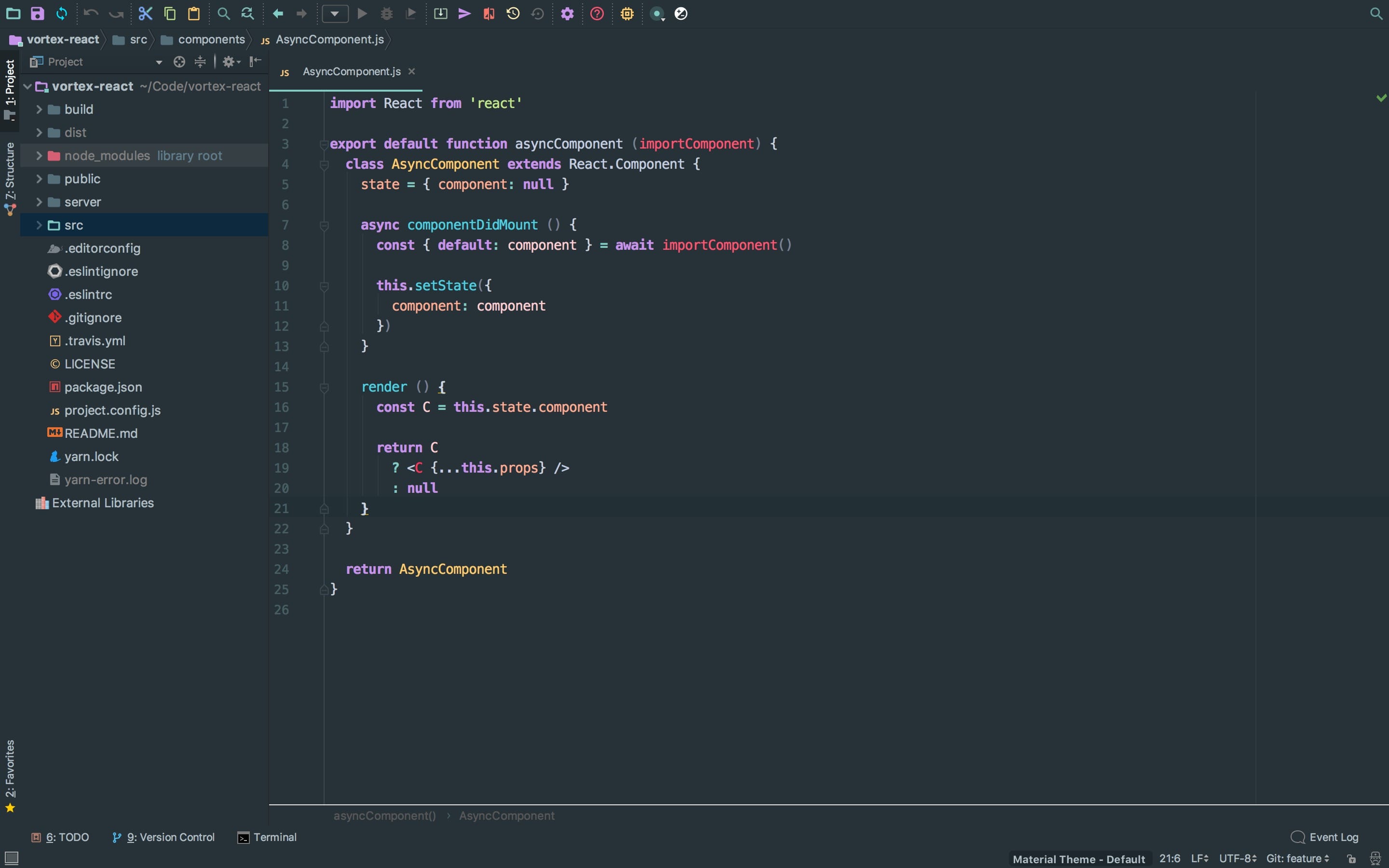
主题 Material Theme
使用Eslint生成的Code Style ,遵循JavaScript Standard Style,补充
"object-curly-spacing": [2, "always"],"comma-dangle": "off"。详见:
https://github.com/YutHelloWo...快捷键 Mac OS (可根据自己喜好替换)
附带webstorm一些设置技巧
https://github.com/YutHelloWo...
使用
克隆仓库
$ git clone https://github.com/YutHelloWorld/WebStrom-Setting.git把仓库中的
setting.jar导入到WebStorm。操作:File -> Import Settings选中要格式化的代码,使用格式化快捷键Command+option+L(Mac)格式化代码,就能够使得JS代码保持和设置的JS规范一致。
推荐安装插件:Material Theme UI。方法:Prefences -> Plugin -> Browse Repositories -> 搜索 Material Theme UI 并安装。
效果

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。