原始文档在 https://github.com/developerw... 现在搬过来.学习 Next.js: 入门
学习 Next.js: 页面之间的导航
学习 Next.js: 使用共享组件
学习 Next.js: 创建动态内容
学习 Next.js: 使用路由掩码创建干净的URL
学习 Next.js: 干净URL的服务器支持
学习 Next.js: 获取数据
学习 Next.js: 部署
部署
要部署一个Next.js应用程序, 当然我们首先需要一个可部署的, 已经开发完成的应用程序. 以下面这个Next.js开发的小型博客为例, 来说明如何部署一个Next.js应用程序.
git clone https://github.com/developerworks/next.js-blog.git
cd next.js-blog
yarn build
yarn start这样我们就就实现了一个Next.js应用程序的部署. 简单吧. 但是, 实际的产品环境可没有这么简单, 要解决很多问题, 比如:
随操作系统的Reboot, 自动启动Next.js应用程序, 我们这里使用PM2来管理我们的Next.js进程, 首先我们使用下面的命令启动这个Next.js应用程序.
# 自定义Express服务器
# https://github.com/zeit/next.js/tree/master/examples/custom-server-express
NODE_ENV=production pm2 start ./server.js --interpreter ./node_modules/.bin/babel-node --watch src --name next-blog
# 默认Next.js内置的方式
NODE_ENV=production pm2 start npm --name "next-blog" -- start其次, 运行 pm2 save 保存进程启动信息, 最后, 运行pm2 startup创建系统启动服务. 以Ubuntu 16.04为例, 它会创建一个名为pm2-www.service的SYSTEMD服务.
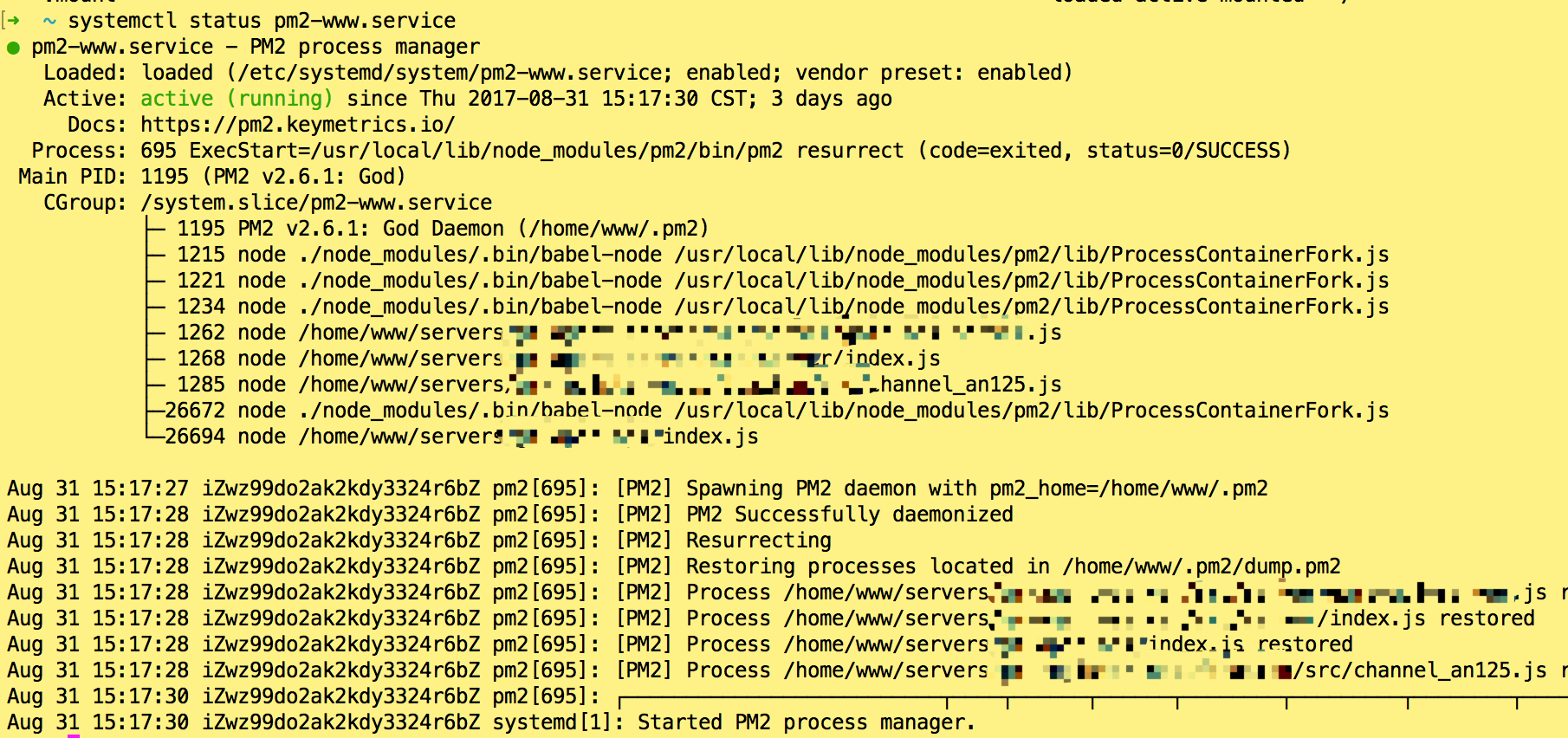
通过 systemctl status pm2-www.service 可以查看PM2管理的Next.js应用程序状态.
➜ ~ systemctl status pm2-www.service
● pm2-www.service - PM2 process manager
Loaded: loaded (/etc/systemd/system/pm2-www.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2017-08-31 15:17:30 CST; 3 days ago
Docs: https://pm2.keymetrics.io/
Process: 695 ExecStart=/usr/local/lib/node_modules/pm2/bin/pm2 resurrect (code=exited, status=0/SUCCESS)
Main PID: 1195 (PM2 v2.6.1: God)
CGroup: /system.slice/pm2-www.service
├─ 1195 PM2 v2.6.1: God Daemon (/home/www/.pm2)
├─ 1215 node ./node_modules/.bin/babel-node /usr/local/lib/node_modules/pm2/lib/ProcessContainerFork.js
├─ 1221 node ./node_modules/.bin/babel-node /usr/local/lib/node_modules/pm2/lib/ProcessContainerFork.js
├─ 1234 node ./node_modules/.bin/babel-node /usr/local/lib/node_modules/pm2/lib/ProcessContainerFork.js
...
...
...
Aug 31 15:17:30 iZwz99do2ak2kdy3324r6bZ systemd[1]: Started PM2 process manager.到这儿, Next.js 应用程序就部署完成了.
如何指定运行的端口
Next.js 应用程序默认跑在3000端口上, 如果我们运行一个Web门户站点, 那么我们需要把端绑定在80, 或443端口上.
注意: $PORT 在1024以下, 需要ROOT权限, 建议使用以sudo方式启动Nginx, 让Ngnix作为Next的反向代理监听80,或443端口, Next监听其他端口. 而且对于HTTPS配置Nginx的证书也要比Next简单得多, 并且可以作为一个通用的HTTPS解决方案, 降低后端应用服务器的复杂度.
首先配置 package.json, 修改 scripts 为:
"scripts": {
"start": "next start -p $PORT"
}然后在项目目录中启动:
PORT=8000 yarn start使用Nginx反向代理
当然, 也可以不直接指定端口, 让Next.js 应用程序在Nginx反向代理后面跑.
location / {
# default port, could be changed if you use next with custom server
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
# if you have try_files like this, remove it from our block
# otherwise next app will not work properly
# try_files $uri $uri/ =404;
}
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。