原博客地址:https://yezihaohao.github.io/2017/09/09/Jenkins实现前端项目自动化集成打包部署/
掘金地址:https://juejin.im/entry/59b40bd36fb9a00a5474c3c7
前言
以前写前端项目打包部署,都是手动运行命令,打包完,然后压缩,再上传到服务器解压。
这种方式确实有点low并且效率也不高。 自从用了Jenkins持续集成工具,写前端项目越来越工程化,再也不用担心忘记部署项目,也不用烦躁每次打包压缩后还要部署多个服务器和环境,更开心的是每次家里写完代码,不用远程公司部署项目,提交代码后自动会为你部署。 本文基于React的前端项目和GitLab的代码仓库以及Windows(其他系统平台大同小异),简述Jenkins实现自动部署的配置。
安装Jenkins
前提:已配置好java环境
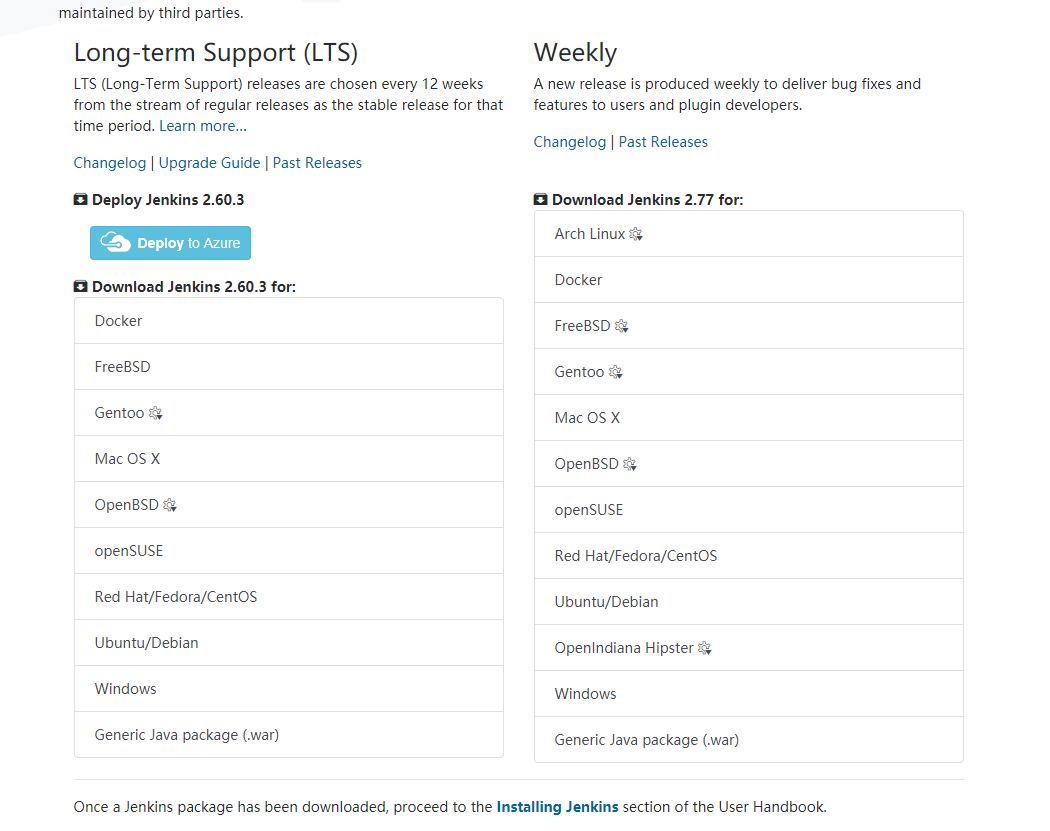
1.下载对应的安装程序点我进入下载网站或直接下载war包
2.根据提示安装完成(默认端口是8080)
war包启动方式: java -jar jenkins.war --httpPort=8080(端口自定义),然后访问http://localhost:8080
3.查看插件
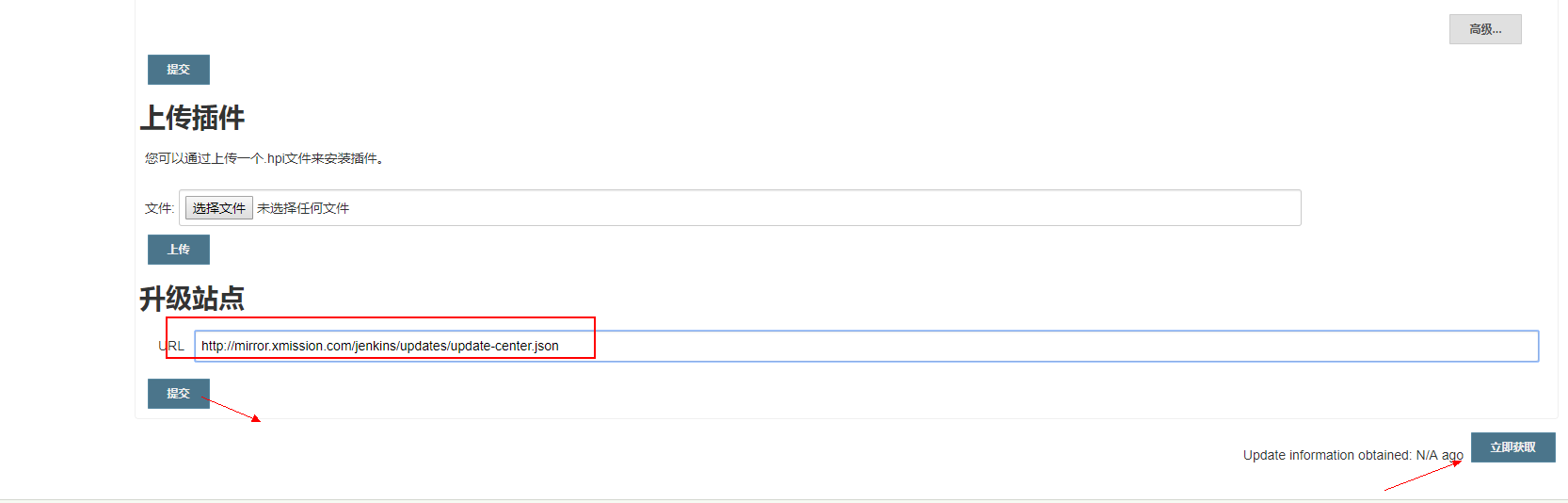
点开系统设置的插件管理页面,如果可选插件列表为空,点击高级标签页,替换升级站点的URL为:http://mirror.xmission.com/je...
并且点击提交和立即获取
4.返回可选插件,选择如下插件安装(如果已安装,请忽略)
1.Publish Over SSH
2.GitLab Plugin
3.Email Extension Plugin
提前设置配置
为了方便新建任务,所以先将一些设置配置好,进入系统管理系统设置。
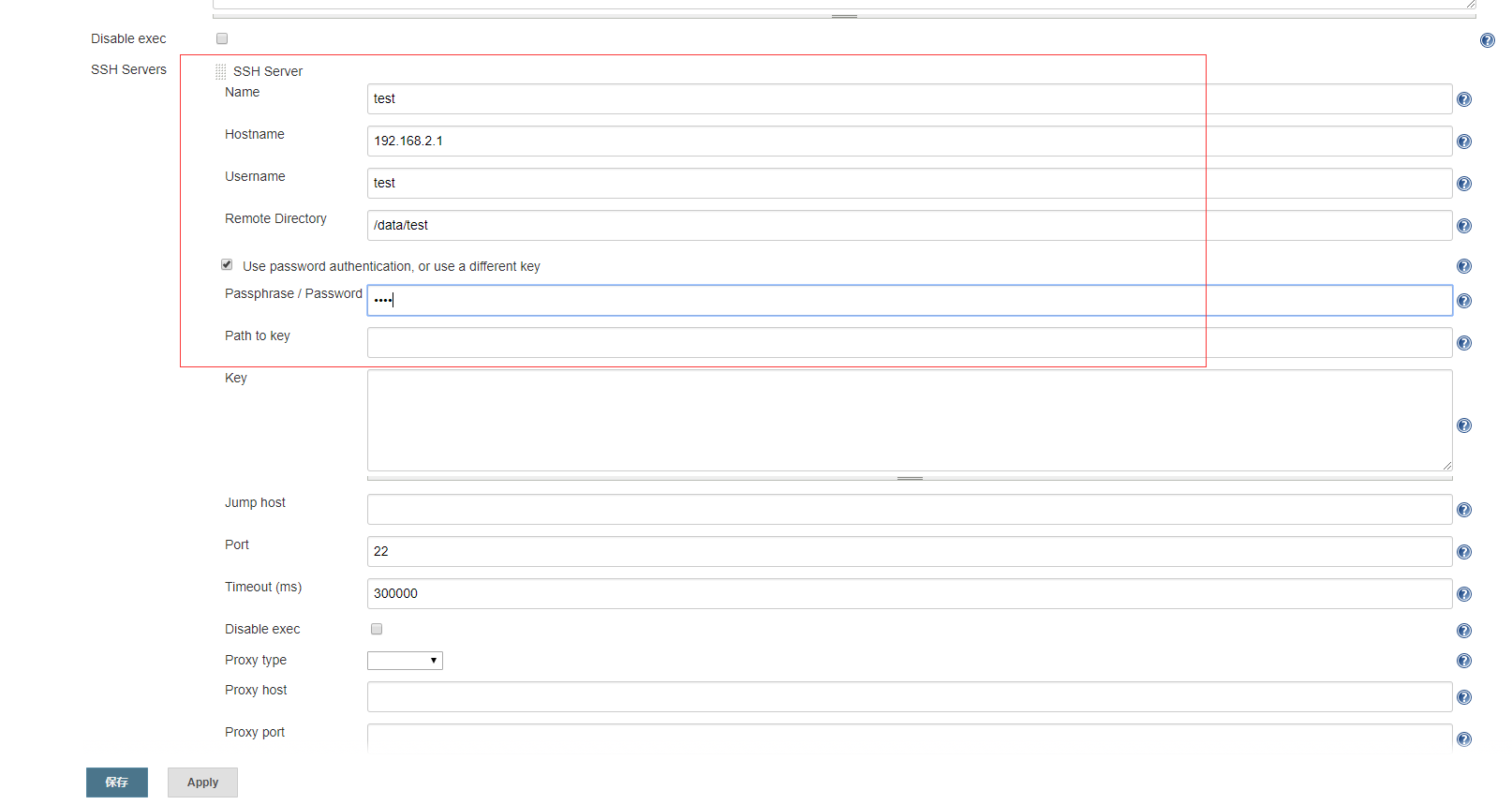
1.配置Publish over SSH
在Publish over SSH处点击增加,添加SSH server,并且选择高级设置,设置相应的ip,用户名和密码等。(其他选项可不用管)
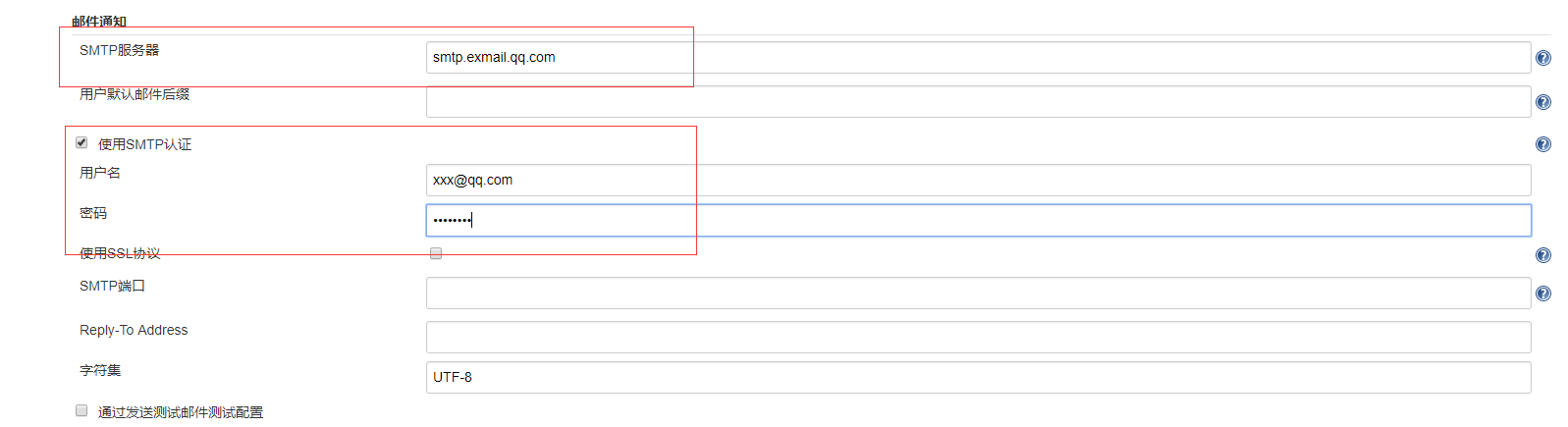
2.配置邮件通知,可通过勾选发送邮件测试是否配置成功
新建任务
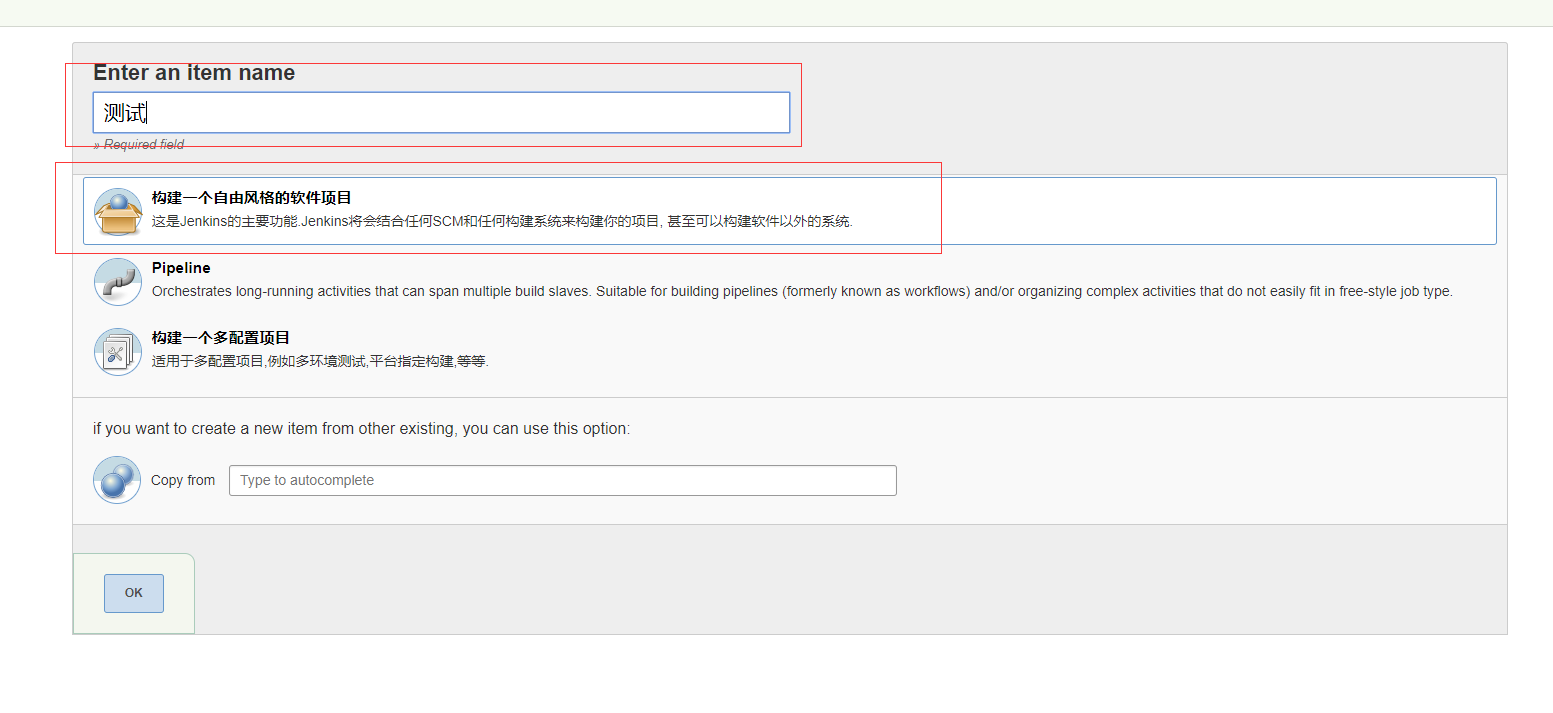
1.点击新建,输入名称,选择自由风格的项目
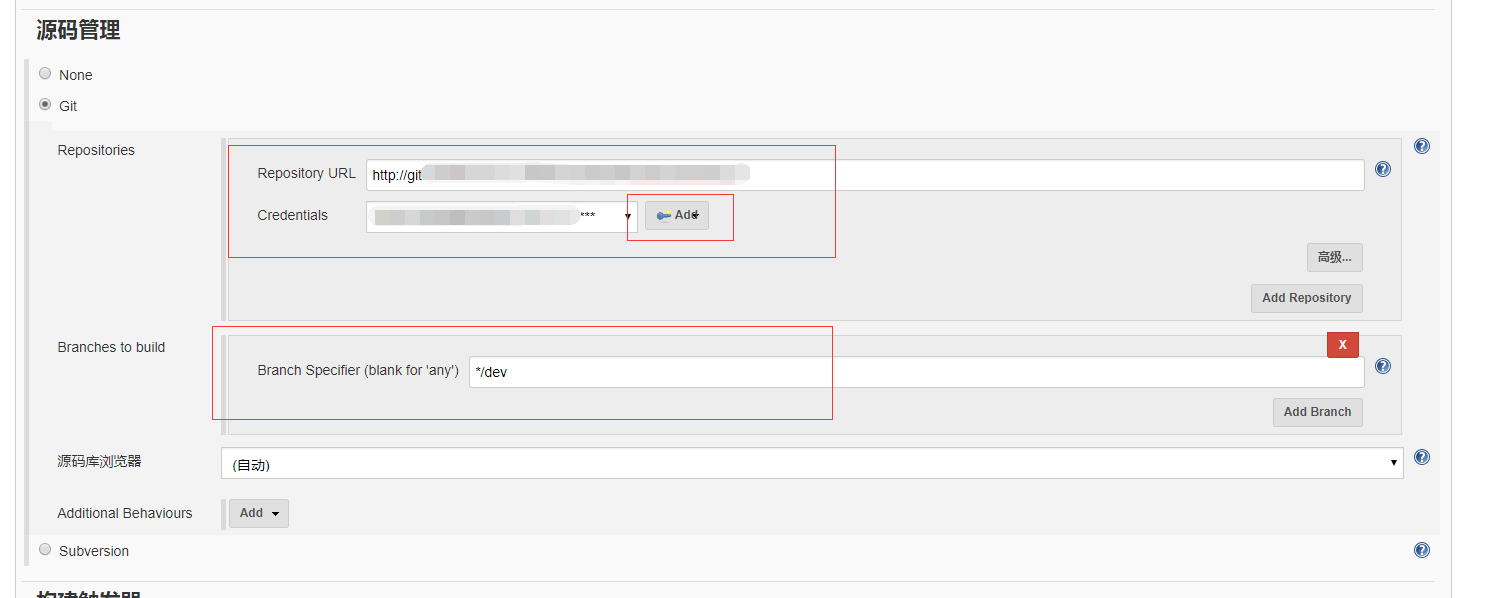
2.配置源码
选择Git,并填上gitlab项目克隆地址,用户密钥以及分支
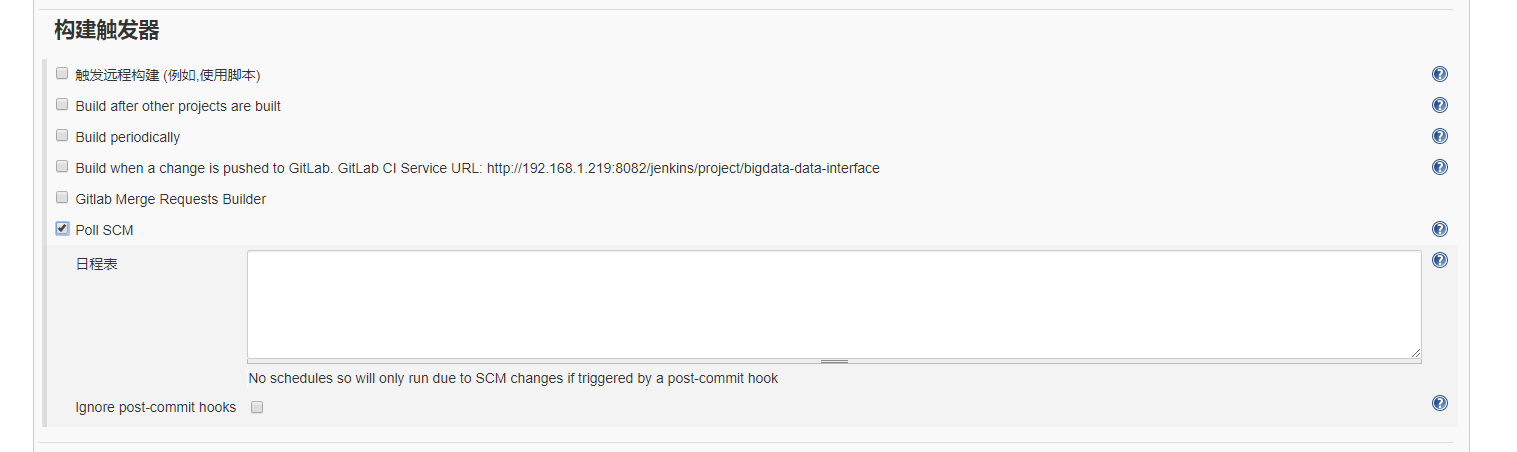
3.配置构建触发器
勾选Poll SCM即可,其他可忽略,默认提交代码到相应的分支触发该任务
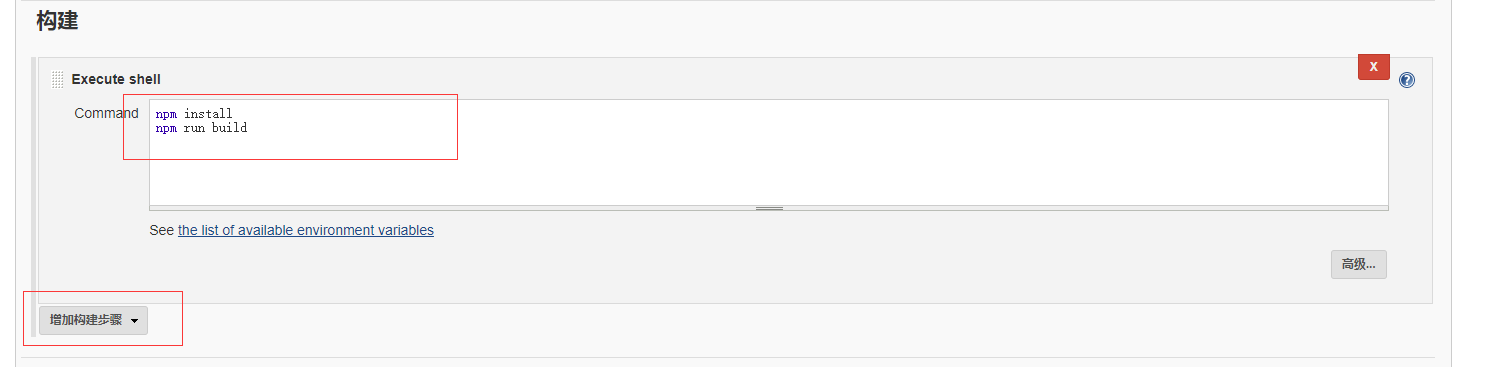
4.配置构建
增加构建步骤选择Execute shell
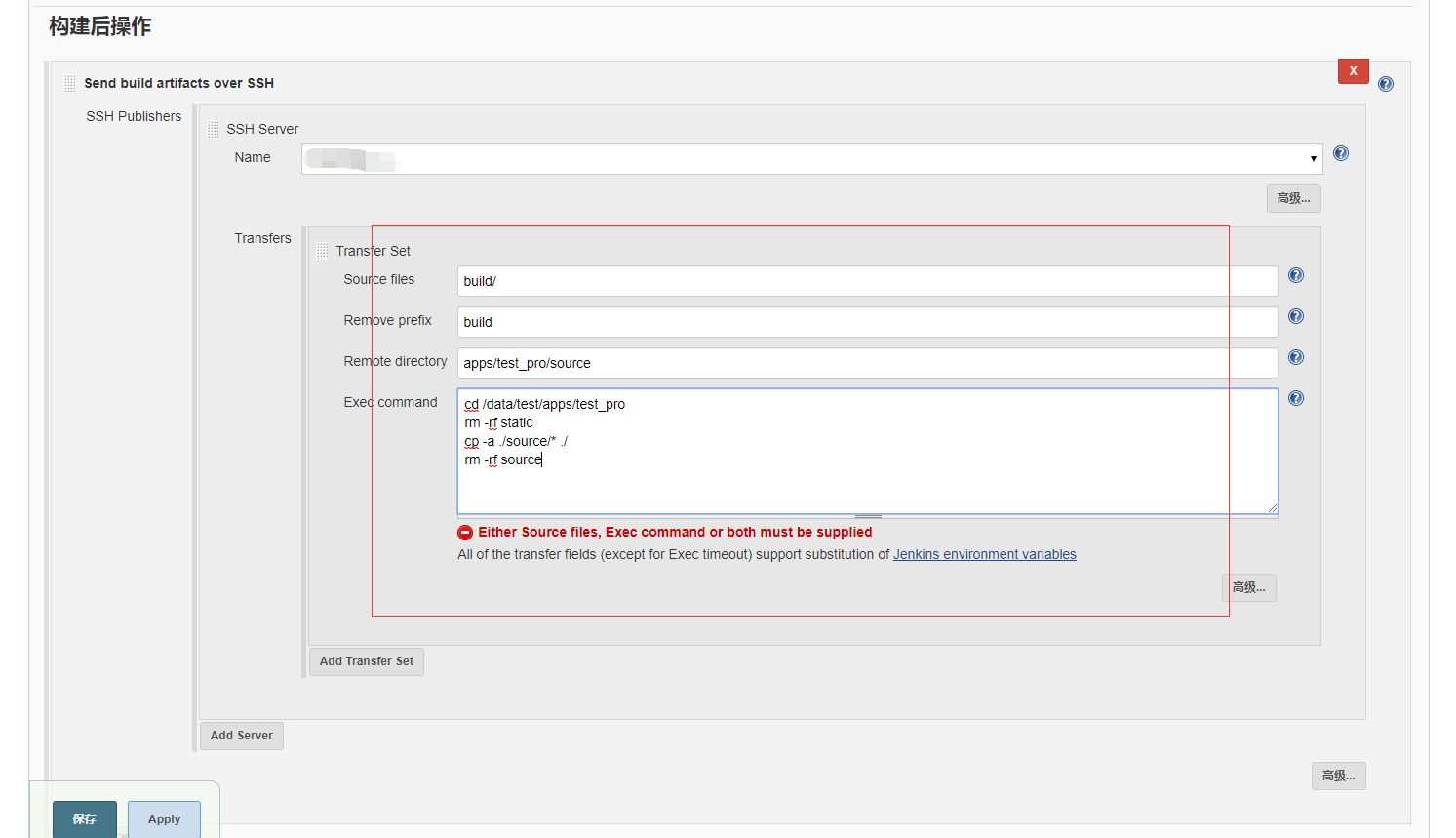
5.配置构建后操作
增加构建后操作,选择Send build artifacts over SSH。即上述操作全部完成并自动生产了部署文件,该步骤将部署文件上传到之前的SSH服务器(Linux服务器),并执行你想让他执行的命名,部署多个服务器及平台,选择添加server并完成相应的配置
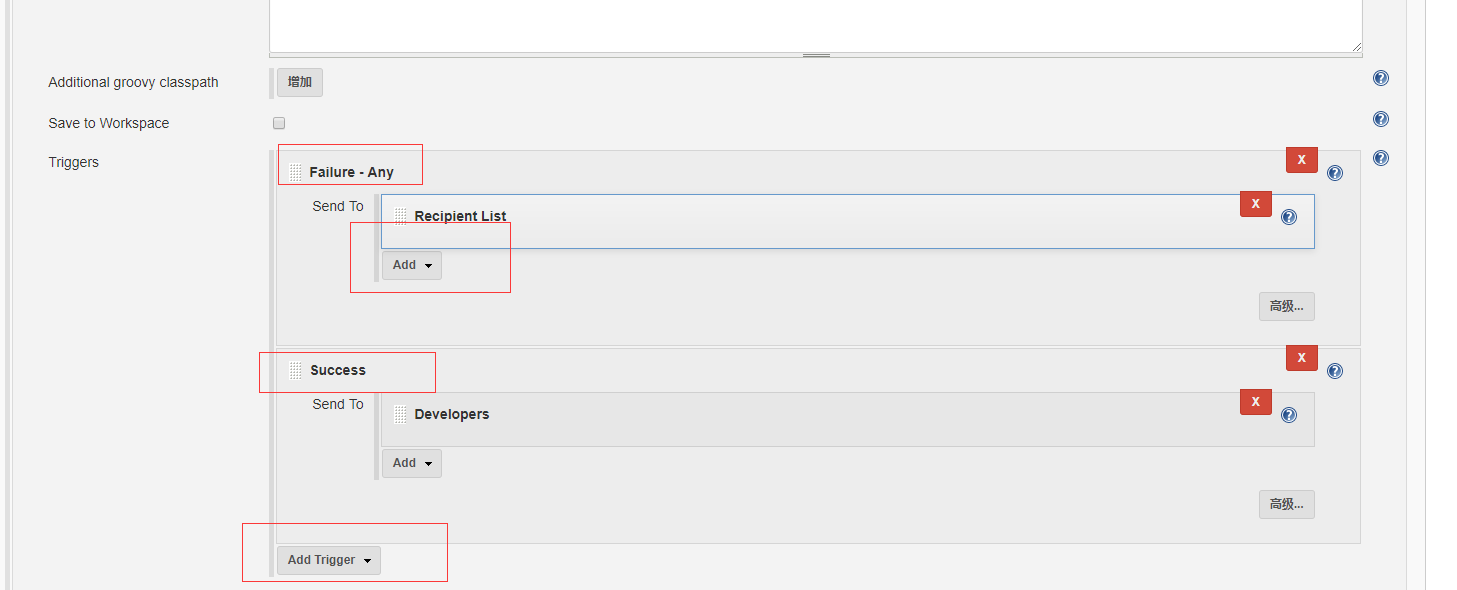
配置后再增加构建后操作,选择Editable Email Notification。根据提示配置需要通知的邮箱,其他可默认。然后选择高级设置,配置失败和成功邮件通知。
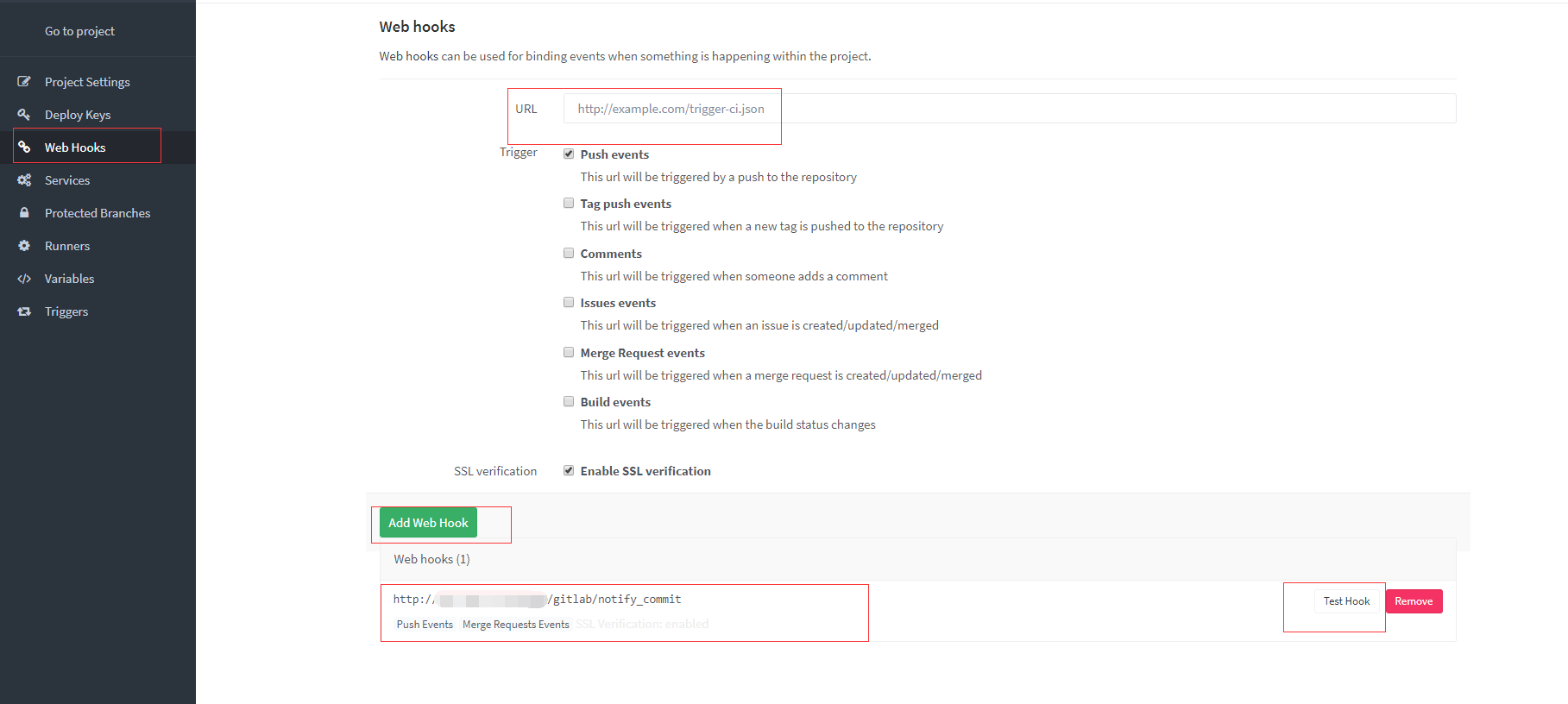
绑定GitLab Web hooks
添加web hook. http://jenkins-server/gitlab/... 需要填上的固定格式的URL地址,把jenkins-server替换成对应的Jenkins访问地址,注意:如果是localhost,需要换成ip地址。
添加完之后,点击Test Hook。此时Jenkins界面构建队列出现某个任务正在执行,表示配置成功。
验证提交代码,成功自动打包部署
提交代码,观察Jenkins界面,出现构建任务,构建完成之后收到邮件通知。
最后,推荐给大家前端交流QQ群:264591039。欢迎来这里和大家一起畅聊大前端的一切~












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。