概述
angular的组件及指令都有相应的声明周期: 创建, 更新, 销毁, 我们可以通过实现相应的生命周期钩子接口来进入相应的该声明周期的关键时刻
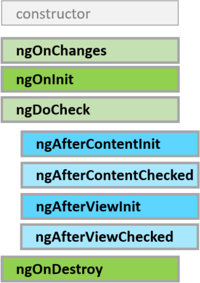
组件生命周期顺序
-
ngOnChanges: 当组件数据绑定的输入属性发生变化时触发, 该方法接受一个
SimpleChanges对象,包括当前值和上一属性值.首次调用一定发生在ngOnInit前,注意的是该方法仅限于对象的引用发生变化时,也就是说,如果对象的某个属性发生变化,Angular是不会触发onChanges的. - ngOninit:初始化指令或组件, 在angular第一次展示组件的绑定属性后调用,该方法只调用一次.
-
ngDocheck: 检测,并在发生Angular无法或不愿意自己检测的变化时作出反应。
在每个Angular变更检测周期中调用,ngOnChanges()和ngOnInit()之后。-
ngAfterContentInit: 当把内容投影进组件之后调用。
第一次ngDoCheck()之后调用,只调用一次. 只适用于组件。 -
ngAfterContentChecked: 每次完成被投影组件内容的变更检测之后调用。
ngAfterContentInit()和每次ngDoCheck()之后调用,只适合组件。 -
ngAfterViewInit: 在
angular初始化组件及其子组件的视图之后调用, 只调用一次,第一次ngAfterContentChecked()之后调用.只适合组件。 -
ngAfterViewChecked: 每次做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit()和每次ngAfterContentChecked()之后调用。只适合组件。
-
ngAfterContentInit: 当把内容投影进组件之后调用。
-
ngOnDestory: 在
angular每次销毁组件或指令之前调用, 通常用于移除事件监听,退订可观察对象等.

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。