前言
还记得那些年面试官问你的定时器的原理吗?还有呢?Promise的原理呢?原理、原理、原理,问的我们怀疑人生。
为了下次不再懵逼,今天,我们来了解一下Event Loop的概念。我们的初衷是真正的了解和掌握它,了解整体JavaScript的运行机制。至少,我们在看完文章的时候,不会让我们在怀疑人生了。如果你喜欢我的文章,欢迎评论,欢迎Star~。欢迎关注我的github博客
正文
聊这一个话题,我们必须从JavaScript本身聊起。
为什么浏览器选择了我
众所周知,JavaScript是一门单线程语言。为什么会在浏览器端开发一门这样子的单线程原因呢?原因就是——简单。在浏览器端,复杂的UI环境会限制多线程语言的开发。例如,一个线程在操作一个DOM元素时,另一个线程需要去删除DOM元素,这个之间就需要进行状态的同步,何况前端可能不止操作这么一个DOM元素。所以,为了避免在开发过程中,去进行复杂的同步,选用单线程语言进行开发是最好的解决方案。
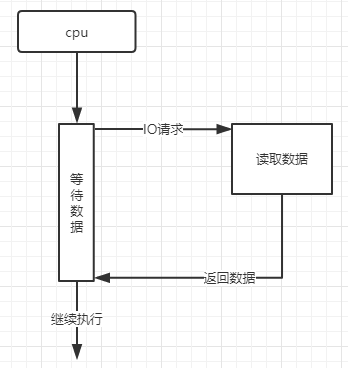
但是,单线程语言也会有问题——同步阻塞。举个例子,cpu在执行程序的过程中,执行到IO操作,它会发送IO请求,之后等待数据返回,待数据返回之后才会继续执行后面的任务,如图。
这种问题在浏览器中,或许是致命的。因此,JavaScript在执行过程中,将任务分为同步任务和异步任务。
同步和异步的我
首先,我们来了解一下主线程的执行栈(call stack)。一个线程对应着一个执行栈,所有同步任务都会被放入到执行栈中执行,例如,我们有下面这样子的一个程序:
function fun1(){
return 'hello hip-hop';
}
function fun2(){
return fun1();
}
function fun3(){
console.log(fun2());
}
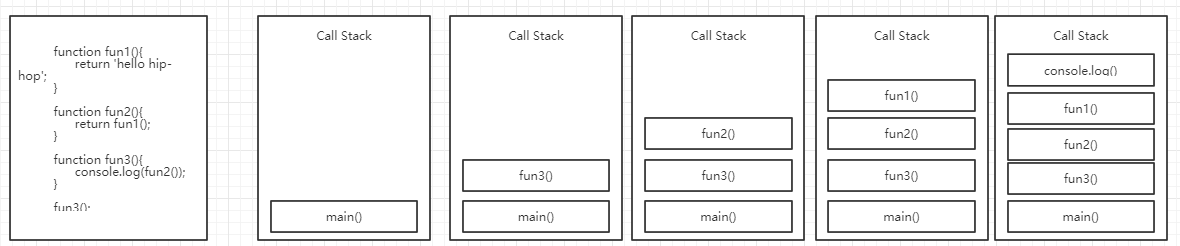
fun3(); //'hello hip-hop'调用栈执行过程:
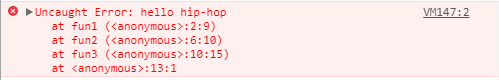
或者我们使用另一种方法来论证一下:我们将fun1改成throw new Error('hello hip-hop')
function fun1(){
throw new Error('hello hip-hop');
}
function fun2(){
return fun1();
}
function fun3(){
console.log(fun2());
}
fun3();每次调用过程中,会有函数的出栈和入栈。这就是同步任务执行的过程,一个任务执行完成之后,执行下一个任务。那么,我们在来看一下另外一个例子:
console.log('first');
setTimeout(() => {
console.log('second');
}, 500);
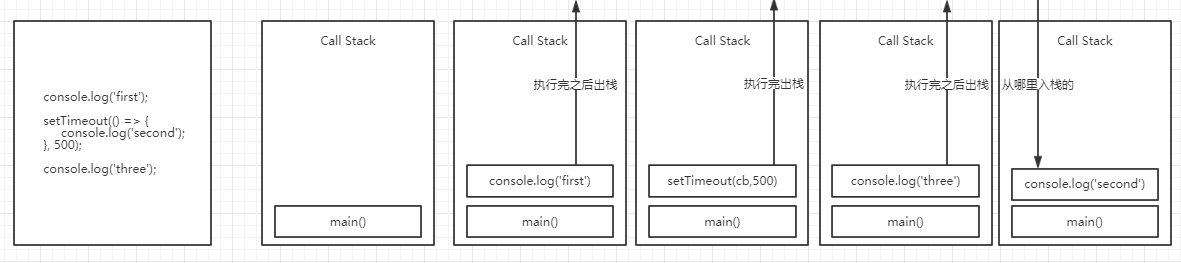
console.log('three');我们依旧来看一下这个程序的调用栈的执行顺序:
从图中,我们可以看到setTimeout执行完成之后,已经出栈了,但是后来的console.log('second')又是如何入栈的呢?
其实,在主线程之外,还有一个任务队列。在任务队列中,会存放着异步任务,只有当指定事件发生之后,异步任务才会被放到主线程中执行。
其实,任务队列中是一个事件队列,那setTimeout举例来说,当主线程执行setTimeout的时候,会创建一个定时器,一旦定时器的时间达到了,就会将其内部的回调函数,放入任务队列中。然后,主线程在执行的最后去循环任务队列。而回调函数,指的是主线程挂起的代码,异步任务必须有回调函数才能执行接下来的操作。如图:
事件循环
其实,上图中,我们可以看到一个循环,如图:
这是一个死循环,无论哪种情况都是闭环。其实,这就是事件循环。事件循环会不断地去检测任务队列中是否还有已触发时间的任务,如果有的话,就放入主线程中执行。但是事件循环一般会在主线程中任务执行完成之后执行。我们可以来看一下另一幅图片:
这幅图片中,我们可以看到完整的执行流程,其中涉及到的异步事件有DOM事件、ajax请求和setTimeout。所以,整体的执行流程是这样子的:
(1)、所有同步任务会在主线程的调用栈中执行。
(2)、在主线程之外,还有一个任务队列,一旦指定事件发生之后,异步任务就会被放入任务队列中
(3)、当主线程执行完调用栈中的同步任务时,会遍历任务队列,将任务队列中的任务放入主线程中执行。而之后事件循环一直会去遍历任务队列,一旦有任务放入就会放入主线程中执行。
这样,我们就已经初步了解了同步和异步之间的实现,以及浏览器中的事件循环机制。
任务队列的不同
自从ES6标准出来之后,Promise就被开发者关注到了。Promise是个很有意思的家伙,详细讲解的话,篇幅会太长。我们只关注它异步方面的任务队列。
首先,我们来看一段程序:
setTimeout(() => {
console.log(1);
}, 0);
Promise.resolve().then(() => {
console.log(2);
}).then(() => {
console.log(3);
});
console.log(4); // 4 2 3 1你会对它的输出感到疑惑吗?相信经历过面试的你一定会?还是两个字——懵逼
其实,这个执行顺序和任务队列的种类有关系。我们一般一直称呼地任务队列(task queue),其实指的是Macrotasks。而Promise执行后会被放到Microtasks中。
Macrotasks => 一般会将dom事件、ajax事件和setTimeout放入到这个队列中。
Microtasks => 一般会将Promise、process.nextTicks、MutationObserver放入这个队列中。
在执行事件循环时,主线程会首先遍历Microtasks,然后将队列中的异步任务抽取出来执行,直至抽空整个队列,才会去执行Macrotasks的队列中的异步任务。
所以,上面函数的调用栈过程如下:
总结
js的事件循环部分,内容应该算是全部阐述完全了。希望对看的你,会有收获。
如果你对我写的有疑问,可以评论,如我写的有错误,欢迎指正。你喜欢我的博客,请给我关注Star~呦








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。