网页URL的合法字符分成两类。
URL元字符:分号(;),逗号(’,’),斜杠(/),问号(?),冒号(:),at(@),&,等号(=),加号(+),美元符号($),井号(#)
语义字符:a-z,A-Z,0-9,连词号(-),下划线(_),点(.),感叹号(!),波浪线(~),星号(*),单引号(),圆括号(()`)
除了以上字符,其他字符出现在URL之中都必须转义,规则是根据操作系统的默认编码,将每个字节转为百分号(%)加上两个大写的十六进制字母。比如,UTF-8的操作系统上,http://www.example.com/q=春节这个URL之中,汉字“春节”不是URL的合法字符,所以被浏览器自动转成http://www.example.com/q=%E6%98%A5%E8%8A%82。
其中,“春”转成了%E6%98%A5,“节”转成了%E8%8A%82。这是因为“春”和”节“的UTF-8编码分别是E6 98 A5和E8 8A 82,将每个字节前面加上百分号,就构成了URL编码。
encodeURI 方法的参数是一个字符串,代表整个URL。它会将元字符和语义字符之外的字符,都进行转义。encodeURIComponent只转除了语义字符之外的字符,元字符也会被转义。因此,它的参数通常是URL的路径或参数值,而不是整个URL。
decodeURI用于还原转义后的URL。它是encodeURI方法的逆运算。decodeURIComponent用于还原转义后的URL片段。它是encodeURIComponent方法的逆运算。
在浏览器地址栏里,浏览器认为%是个转义字符,浏览器会把%与%之间的编码,两位两位取出后进行解码,然后再传递给后端,然后由后端进行再次解码。
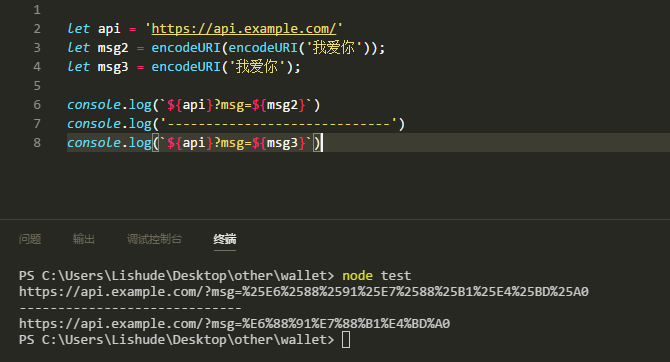
如果使用encodeURI()进行了一遍编码,传过去后,发现解码出现问题,需要使用两次encodeURI方法,例如encodeURI(encodeURI("中文"));第一次是把中文编码成%xy的格式,第二次是对%xy中的%进行编码%编码成%25。
| 字符 | 说明 | 转化 |
|---|---|---|
| + | URL 中+号表示空格 | %2B |
| 空格 | URL中的空格可以用+号或者编码 | %20 |
| / | 分隔目录和子目录 | %2F |
| ? | 分隔实际的URL和参数 | %3F |
| % | 指定特殊字符 | %25 |
| v# | 表示书签 | %23 |
| & | URL 中指定的参数间的分隔符 | %26 |
| = | URL 中指定参数的值 | %3D |
参考:阮一峰的 《JavaScript参考教程》

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。