服务端存放在客户端的一段数据。这段数据在客户端每次进行http请求时会自动加在http请求报文中的header上;服务端在响应时,可以对cookie进行设置,并将cookie加入到http响应报文header中。
如果我们在创建cookie时没有设置过期时间,即没有设置expires或者max-age值,则该cookie只存在与会话中,此时,cookie存储在浏览器的内存中,关闭浏览器时cookie自动消失。如果设置了过期时间,则cookie存储在用户的硬盘上。
Cookie的工作原理
http协议是一种无状态的协议,在web应用程序中,通过http协议进行数据交互,交互完毕后,客户端与服务端的连接就断开。再次交互需要建立新的连接。这种连接无法记录用户的状态,cookie可以弥补HTTP协议无状态的不足。服务器给客户端们颁发一个通行证,无论谁访问都必须携带自己通行证,这样服务器就能从通行证上确认客户身份了。
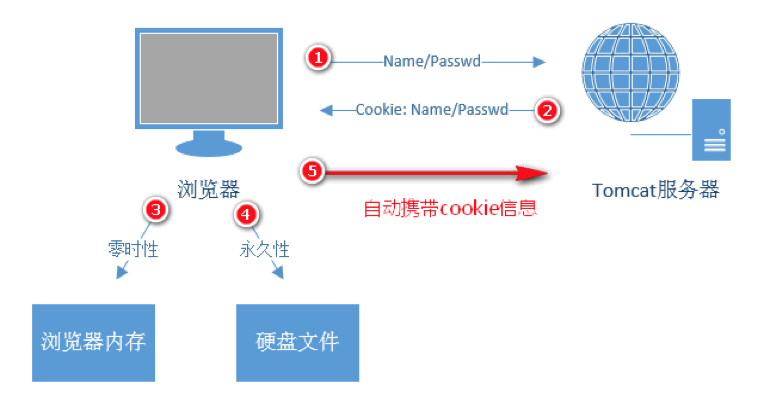
上图展示了cookie的工作原理:
(1)第一次用户登录的时候,输入用户名和密码信息,服务端接收后进行用户认证。
(2)服务端通过验证后,生成一个token以cookie的形式放在http的response header中一起返回给客户端。
(3)浏览器根据是否设置cookie的过期时间判断该cookie是会话cookie还是永久cookie,并将cookie存储在不同的位置。
(4)下次进行http请求时,请求头中会自动携带存储的cookie。
(5)服务端根据请求头中的cookie里面的token确认该用户的身份信息。
默认情况下,cookie是不能跨域访问的,如在www.google.com域无法操作和获取www.baidu.com里面的cookie,因为他们的一级域不同。但是在二级域里面可以共享和修改cookie的。即www.baidu.com和baike.baidu.com之间是可以共享cookie的。据此,可以实现单点登录。
单点登录:多个不同系统整合到统一加载个平台,用户在任何一个系统登录后,可以访问这个统一加载上的所有系统。登录之后,用户的权限和信息不再受某个系统的限制,即使某个系统出现故障(包括统一加载平台),其他系统还是能正常使用的。这就需要用户权限等信息保存到客户端,不受服务器的限制。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。