说明
1.上一章--组件动画
2.苍渡大神源码--项目地址
3.数据接口--API接口地址
4.UI框架--Mint UI
5.下一章--本地缓存购物车
开始
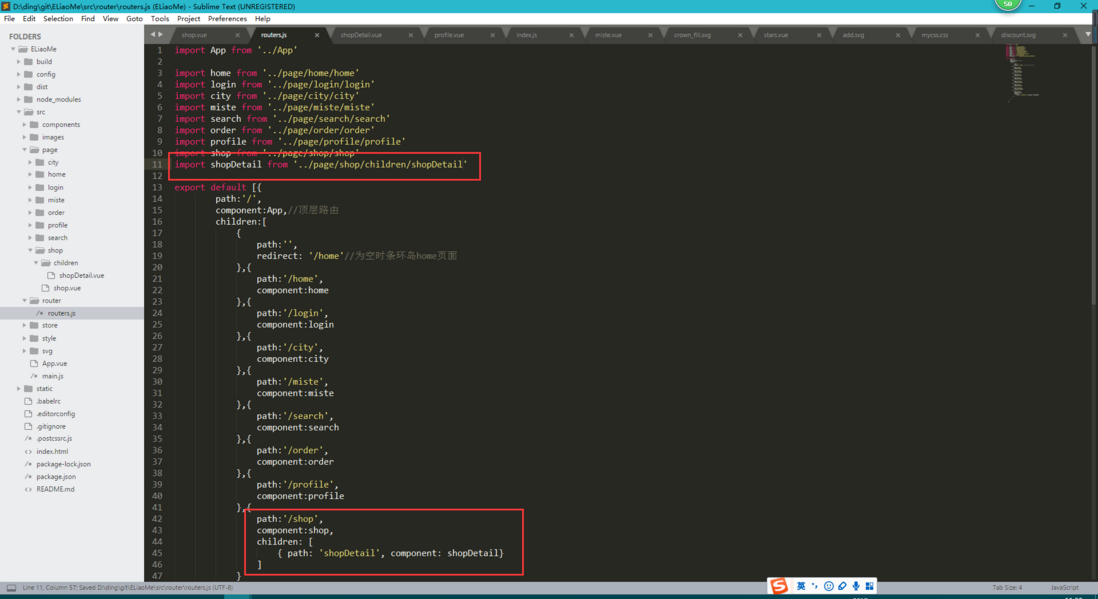
- 目前的路由配置
import App from '../App'
import home from '../page/home/home'
import login from '../page/login/login'
import city from '../page/city/city'
import miste from '../page/miste/miste'
import search from '../page/search/search'
import order from '../page/order/order'
import profile from '../page/profile/profile'
import shop from '../page/shop/shop'
export default [{
path:'/',
component:App,//顶层路由
children:[
{
path:'',
redirect: '/home'//为空时跳转到home页面
},{
path:'/home',
component:home
},{
path:'/login',
component:login
},{
path:'/city',
component:city
},{
path:'/miste',
component:miste
},{
path:'/search',
component:search
},{
path:'/order',
component:order
},{
path:'/profile',
component:profile
},{
path:'/shop',
component:shop,
}
]
}]2.添加子路由
现在要为shop路由添加一个子路由,修改如下
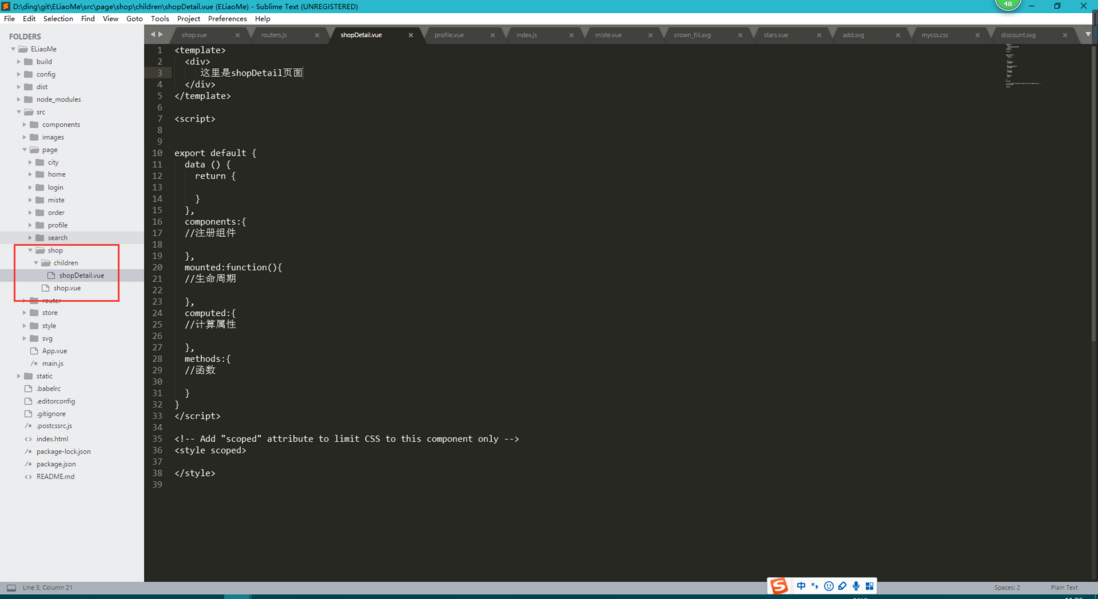
3.创建页面
在src下的page文件夹下的shop文件下新建children 文件夹,用来放shop的所有子页面,在children 文件夹新建shopDetail.vue文件,代码如下
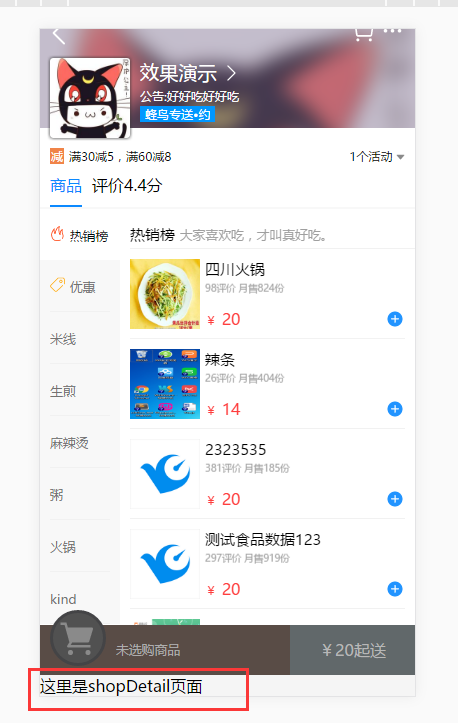
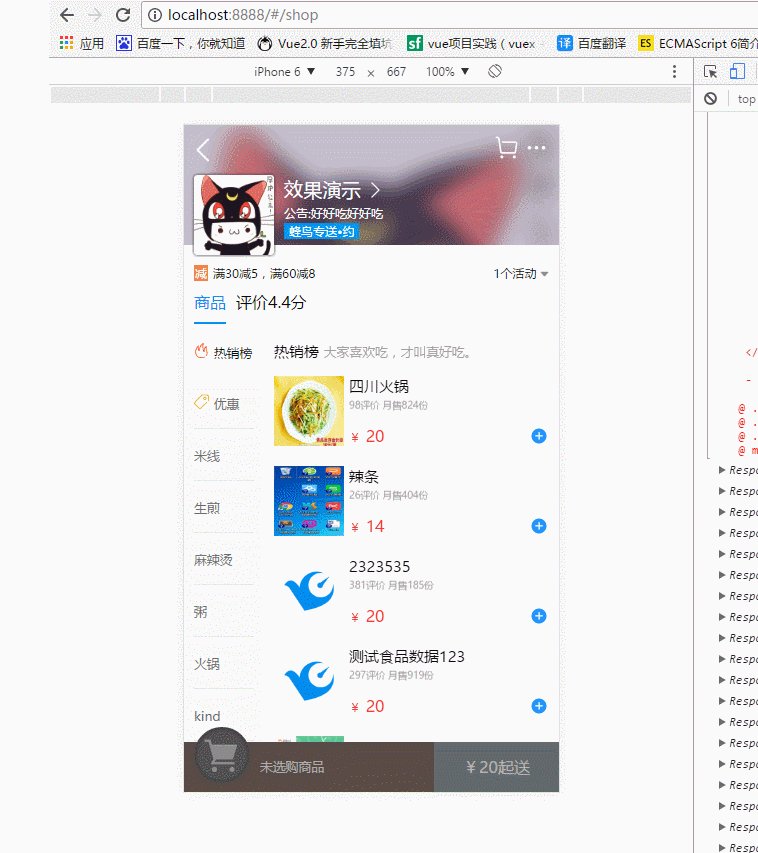
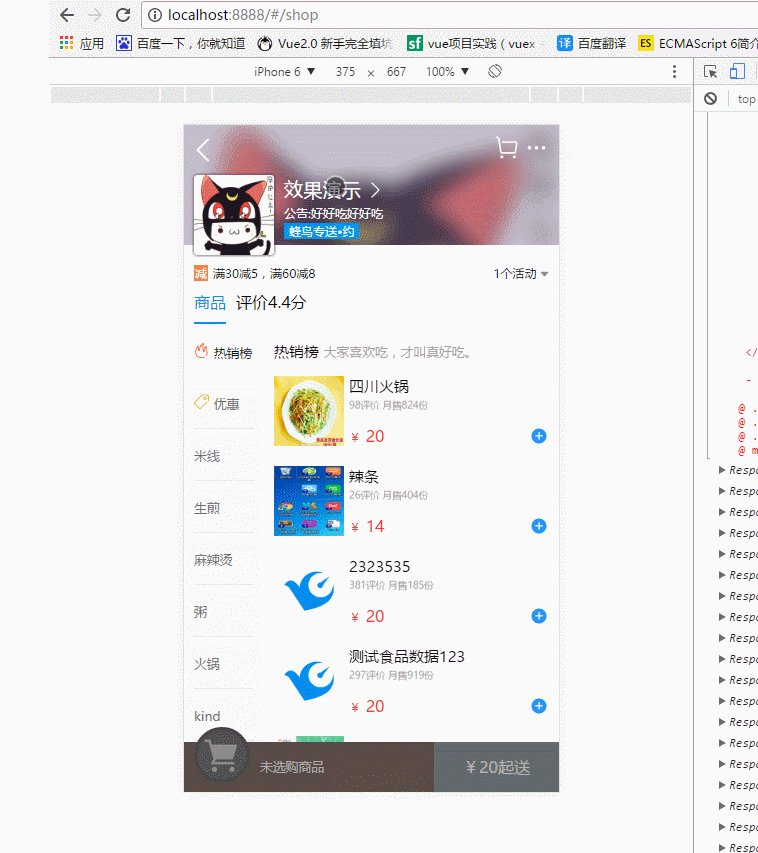
4.这时候,在地址输入/shop/shopDetail发现页面还是shop页面。这是因为shopDetail页面是显示在shop页面内的。我们需要<router-view></router-view>来展示shopDetail页面。html修改代码如下
<template>
<div id="shop" class="bgfff">
<div class="big">
<div class="topbg">
<img class="topbgimg" :src="imgpath+shopinfo.image_path">
</div>
<div class="shoptop">
<div class="toptop ih30">
<router-link to="miste">
<icon class="backicon" name="back"></icon>
</router-link>
<span class="right">
<icon class="backicon2" name="cart"></icon>
<icon class="backicon2" name="more"></icon>
</span>
</div>
<div class="topfoot">
<div class="topleft">
<img :src="imgpath+shopinfo.image_path">
</div>
<div class="topright nowarp">
<router-link to="shop/shopDetail">
<div class="foota">
<div class="footamain fs1-2 nowarp">{{shopinfo.name}}</div>
<icon name="right" class="icon3"></icon>
</div>
</router-link>
<div class="footb nowarp">
<div class="nowarp">公告:{{shopinfo.promotion_info}}</div>
</div>
<div class="footc">
<span class="footcmain"><span v-if="shopinfo.delivery_mode">{{shopinfo.delivery_mode.text}}•</span><span>约{{shopinfo.order_lead_time}}</span></span>
</div>
</div>
</div>
</div>
<div class="shopmid mgtop10">
<div @click="modal=true" v-if="shopinfo.activities" class="midtop"><span class="te mgr5">{{shopinfo.activities[0].icon_name}}</span><span>{{shopinfo.activities[0].description}}</span><span class="right">{{shopinfo.activities.length}}个活动 <icon name="down" class="icon4"></icon></span></div>
<div class="mytab">
<div @click="shoporscore=true" :class="{ on:shoporscore }">商品</div>
<div @click="shoporscore=false" :class="{ on:!shoporscore }">评价{{shopinfo.rating}}分</div>
</div>
</div>
<transition name="left">
<div v-if="shoporscore" class="shopmain">
<div class="mianleft">
<div v-for="(item,index) in shopmean" @click="itemgo(index)" :class="{on:index==shopon}" class="leftdiv">
<div >
<icon v-if="index==0" class="icon5" name="hot"></icon>
<icon v-if="index==1" class="icon5" name="discount"></icon>
<span class="fs0-8">{{item.name}}</span>
</div>
</div>
</div>
<div class="mainright">
<div class="item" v-for="item in shopmean">
<div class="itemtop padtop10 ih30 after">
<span class="fs15">{{item.name}}</span>
<span class="fs0-8 col9f">{{item.description}}</span>
</div>
<div class="itemmain">
<div v-for="items in item.foods" class="iteminfo after">
<div class="infoimgbox">
<img :src="imgpath+items.image_path">
</div>
<div class="inforight">
<div class="fs15 ih20">{{items.name}}</div>
<div class="ih15 col9f"><span class="fs10 mgl">{{items.tips}}</span></div>
<div class="ih15"><span v-if="false" class="fs10 mgl"><span class="zk">包装费</span><span class="yh">{{}}</span></span></div>
<div class="ih20">
<span class="colred fs12">¥</span>
<span class="colred mgr5">{{items.specfoods[0].price}}</span>
<span v-if="items.specfoods[0].original_price" class="fs12 col9f midline">¥56</span>
<icon v-if="items.specfoods.length==1" name="add" class="addicon right" ></icon>
<span class="fs12 right gz" v-if="items.specfoods.length>1">选规则</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</transition>
<transition name="left">
<div v-if="shoporscore" class="foot">
<div class="footleft">
<div class="footlogo"><icon name="footcar" class="footicon"></icon></div>
<div class="footmain">未选购商品</div>
</div>
<div class="footright">
¥20起送
</div>
</div>
</transition>
<transition name="right">
<div class="score" v-if="!shoporscore">
<div class="scoretop">
<div class="scoretopleft">
<div class="fs1-2 colf60">{{shopinfo.rating}}</div>
<div class="fs15 col9f">综合评价</div>
<div class="fs0-8 col9f">高于周边商家{{parseInt(scorerating.compare_rating*100)}}%</div>
</div>
<div class="scoretopright">
<div><span class="fs15 col9f mgr5">评价服务</span><stars :num="scorerating.service_score.toFixed(1)"></stars><span class="colf60 right">{{scorerating.service_score.toFixed(1)}}</span></div>
<div><span class="fs15 col9f mgr5">菜品评价</span><stars :num="scorerating.food_score.toFixed(1)"></stars><span class="colf60 right">{{scorerating.food_score.toFixed(1)}}</span></div>
<div><span class="fs15 col9f mgr5">送达时间</span><span class="fs15 colf60">{{scorerating.deliver_time}}分钟</span></div>
</div>
</div>
<div class="scoremain">
<div class="scoremaintop after">
<div v-for="(item,index) in scoretags" class="ih30 fs0-8" :class="{sty2:item.unsatisfied,sty1:!(item.unsatisfied),on:index==scoreindex}">{{item.name}}({{item.count}})</div>
</div>
<div class="scoremaininfo">
<div v-for="item in score" class="scoreitem after">
<div class="scoreitemleft">
<img :src="imgaddpath(item.avatar)" >
</div>
<div class="scoreitemright fs12 col9f">
<div>
<span>{{item.username}}</span>
<span class="right">{{item.rated_at}}</span>
</div>
<div>
<stars :num="item.rating_star"></stars>
</div>
<div>
{{item.time_spent_desc}}
</div>
<div class="scoreimgbox">
<img v-for="itema in item.item_ratings" :src="imgaddpath(itema.image_hash)">
</div>
<div class="namebox">
<div v-for="itemb in item.item_ratings">{{itemb.food_name}}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</transition>
<transition name="top">
<div v-if="modal" class="modal flex2 colfff pad10">
<div class="modaltop flex1">
<div>
<div class="modaltitle">
{{shopinfo.name}}
</div>
<div class="modalmid">
<div class="modal_title ih30"><span>优惠信息</span></div>
<div>
<div v-if="shopinfo.activities" v-for="item in shopinfo.activities" class="midtop"><span class="te mgr5">{{item.icon_name}}</span><span>{{item.description}}</span></div>
</div>
</div>
<div class="modalinfo mgtop40">
<div class="modal_title ih30"><span>商家公告</span></div>
<div>
{{shopinfo.promotion_info}}
</div>
</div>
</div>
</div>
<div @click="modal=false" class="modalfoot">
<span>X</span>
</div>
</div>
</transition>
<load v-if="num!=1"></load>
</div>
<router-view></router-view>
</div>
</template>bigdiv的css如下
.big{
display:-webkit-box;
-webkit-box-orient:vertical;
height:100vh;
}结果如下(需滑动滚动条)
5.这里有一个很严重的问题,就是shopDetail页面与shop页面显示在一起,而我们希望它是分开的。
从shop页面到shopDetail页面,唯一改变的就是路由的改变,所以我们来监听路由的变化,来控制显示哪一个组件。
6.路由为/shop时,显示bigdiv。路由为/shop/shopDetail时,隐藏bigdiv,来展示router-view内容。
data中新增变量myrouter来控制bigdiv显示隐藏
data () {
return {
shopon:0, //商品种类选中的哪个
imgpath:'http://cangdu.org:8001/img/', //商家头像的路径地址path
shopinfo:"", //商家信息
shopmean:"", //食品信息
shoporscore:true, //商家还是评价
score:"", //评价信息
scorerating:"", //评价分数
scoretags:"", //评价分类
scoreindex:0, //选中第几个评价分类
num:1,
modal:false, //模态框显示隐藏
myrouter:true //是否显示big div
}
},在bigdiv中加v-if来判断
<div v-if="myrouter" class="big">剩下就是改变myrouter来控制bigdiv。
在shop.vue的js的watch中监听路由变化
watch:{
"$route":"newpage",
}当路由改变时,运行newpage函数。在methods添加newpage函数
newpage:function(){
this.myrouter=(this.$route.path=="/shop"?true:false);
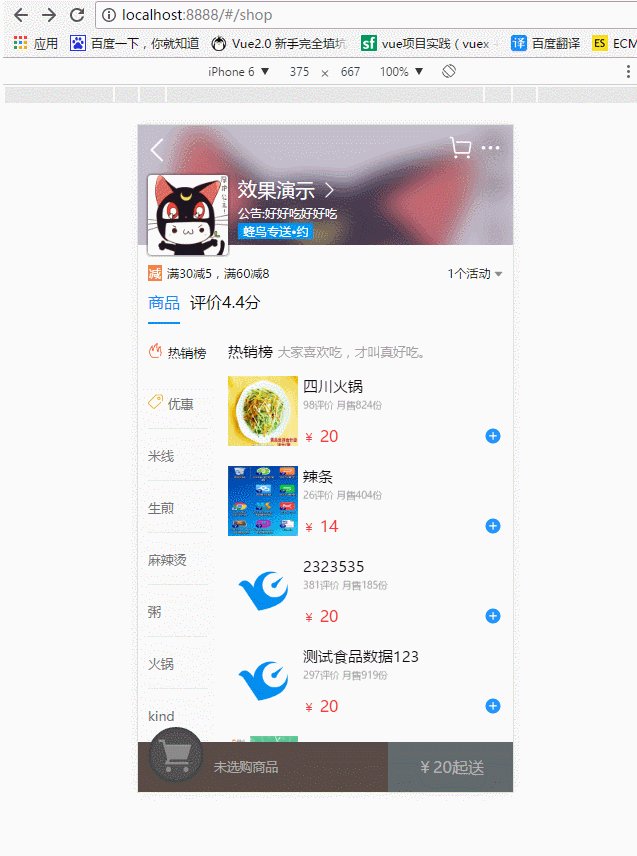
}ok!运行试试
没毛病!
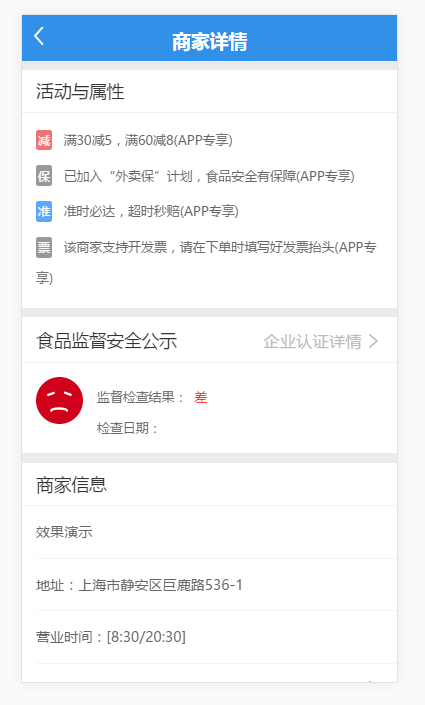
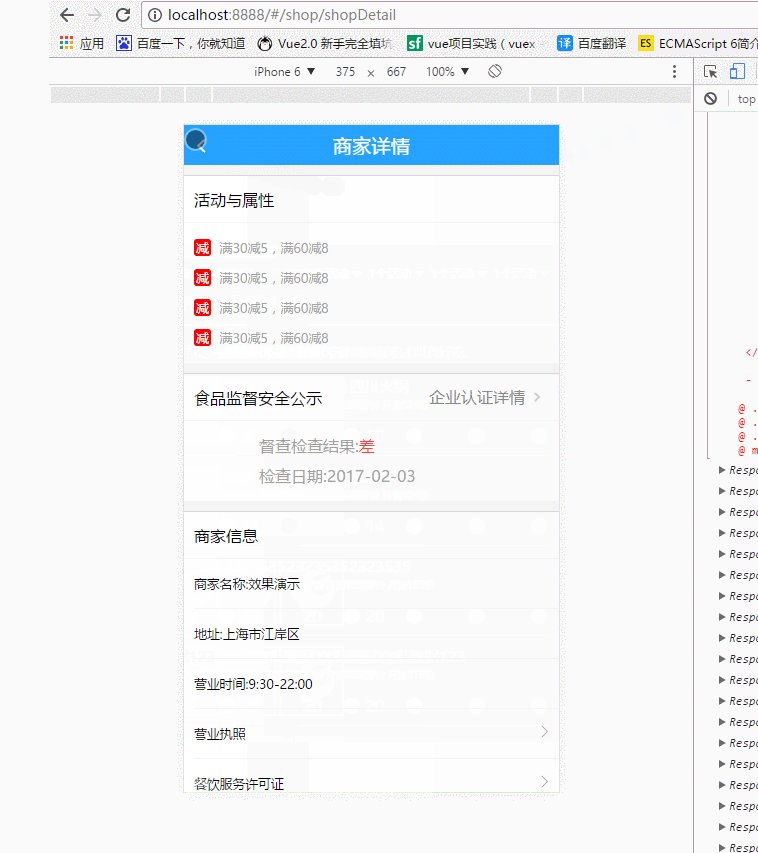
7.shopDetail页面UI图
shopDetail.vue修改如下
<template>
<div class="padtop50 bgf5">
<mt-header fixed class="fs1-2" title="商家详情">
<router-link to="/shop" slot="left">
<mt-button icon="back"></mt-button>
</router-link>
</mt-header>
<div class="maina bgfff">
<mt-cell class="after" title="活动与属性"></mt-cell>
<div class="pad10">
<div class="ih30 fs0-8 ">
<span class="colfff myicon bgcolred mgr5">减</span>
<span class="col9f">满30减5,满60减8</span>
</div>
<div class="ih30 fs0-8 ">
<span class="colfff myicon bgcolred mgr5">减</span>
<span class="col9f">满30减5,满60减8</span>
</div>
<div class="ih30 fs0-8 ">
<span class="colfff myicon bgcolred mgr5">减</span>
<span class="col9f">满30减5,满60减8</span>
</div>
<div class="ih30 fs0-8 ">
<span class="colfff myicon bgcolred mgr5">减</span>
<span class="col9f">满30减5,满60减8</span>
</div>
</div>
</div>
<div class="mgtop10 bgfff">
<mt-cell class="after" title="食品监督安全公示" to="//github.com" is-link value="企业认证详情"></mt-cell>
<div class="pad10 flex">
<div class="w60 mgr5">
<img class="">
</div>
<div class="flex1">
<div class="ih30"><span class="col9f">督查检查结果:</span><span class="colred">差</span></div>
<div class="ih30"><span class="col9f">检查日期:</span><span class="col9f">2017-02-03</span></div>
</div>
</div>
</div>
<div class="mgtop10 bgfff">
<mt-cell class="after" title="商家信息"></mt-cell>
<div class="shopmain fs0-8">
<div class="ih50 after padr10">
<span>商家名称:效果演示</span>
</div>
<div class="ih50 after padr10">
<span>地址:上海市江岸区</span>
</div>
<div class="ih50 after padr10">
<span>营业时间:9:30-22:00</span>
</div>
<div class="ih50 after padr10">
<span>营业执照</span>
<span class="right"><icon class="w15 col9f" name="right"></icon></span>
</div>
<div class="ih50 after padr10">
<span>餐饮服务许可证</span>
<span class="right"><icon class="w15 col9f" name="right"></icon></span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
},
components:{
//注册组件
},
mounted:function(){
//生命周期
},
computed:{
//计算属性
},
methods:{
//函数
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.myicon{
padding:0px 2px;
border-radius:3px;
}
.bgcolred{
background-color:red;
}
.shopmain{
box-sizing:border-box;
padding-left:10px;
}
</style>
页面如下
没有写那个红色的巨大表情我想API应该会给咱们传,不传的话咱们再自己写。
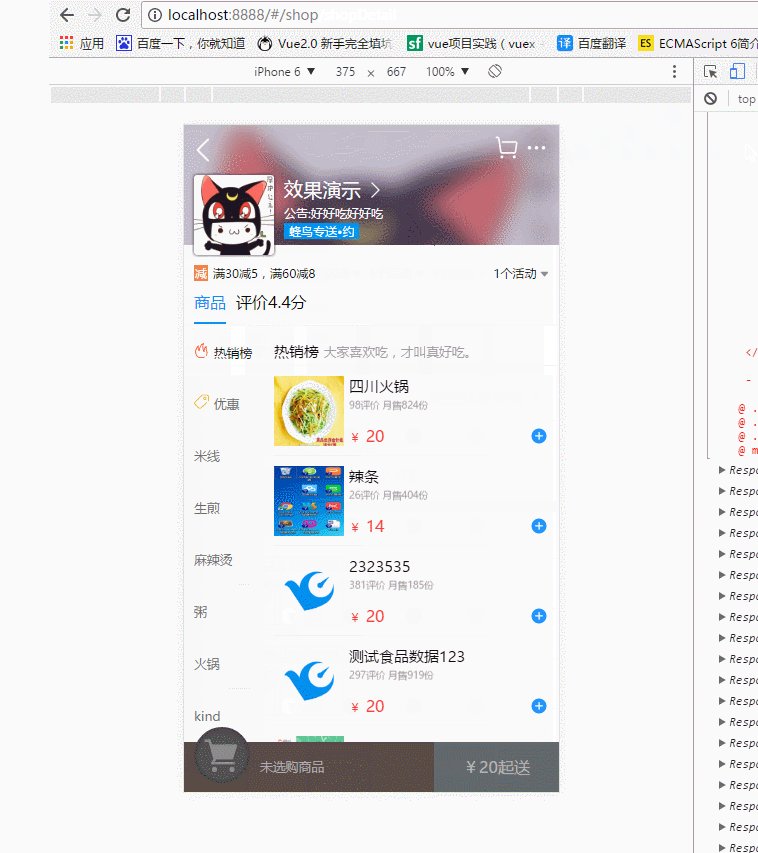
8.添加过渡动画,将bigdiv写在下面代码内即可(本来想给router-view添加动画,但是只显示进入动画,不显示离开动画,动画在上一章已写好)
<transition name="left">
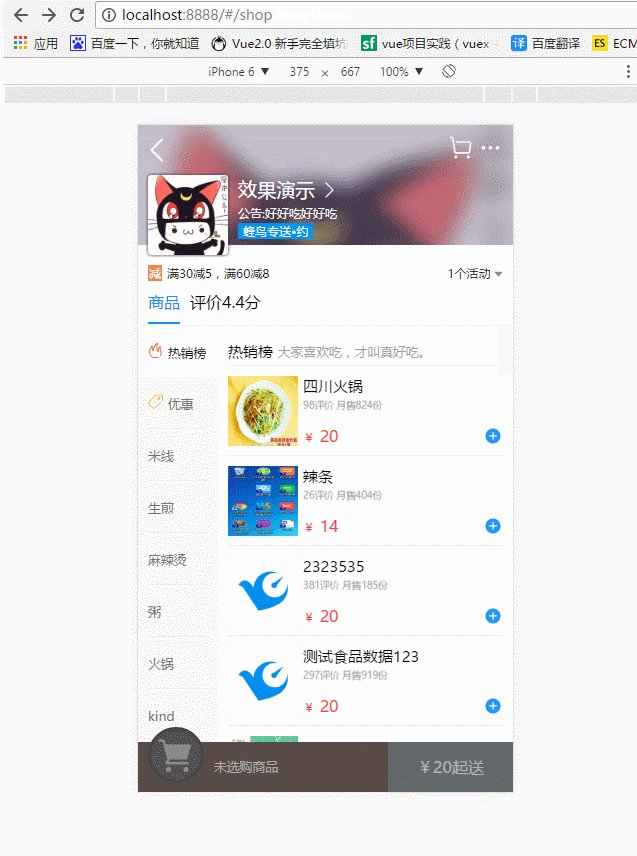
</transition>结果如下







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。