我们收集了10条提高网站可访问性的建议以保证网站你的网站对任何人都是友好的,包括残疾人。
W3C和万维网的负责人Tim Berners-Lee发表了一篇报道,他说:“网络的力量在于它的普遍性”。 作为通过网站谋生的人,我们有责任确保每个人都能访问他们。 Web可访问性听起来很高端,但它实际上比听起来容易得多。
我们的十个网络可访问性建议旨在确保对所有网站都是通用的。
这不仅有助于正常的用户体验,而且还可以提高网速比较差的时候的浏览体验。 我们已经按照时间顺序对我们的指南进行了排序,以便您清楚地了解在每个过程中需要做的措施。 当你遇到类似的问题的时候,你可以参照我们的指南。
第一件事:
Web Accessibility是什么?
根据W3C,Web Accessibility意味着每个人都可以感知,理解,浏览,交互和对web贡献。 在这方面,Web Accessibility包括影响网络访问的所有条件,包括视觉,听觉,身体,言语,认知和神经障碍。
您将在网络上找到关于此主题的一些内容,如果此主题感兴趣,您应该更深入地介绍Web Accessibility Initiative(WAI)。
考虑到这一点,这里是我们的指导方针:
1、不依赖于颜色
颜色是我们经常用来表达情感和在web上传达信息的强大工具。 但是,我们不应该把我们所有的想法和信息都以色彩的形式传达给用户。
为什么?
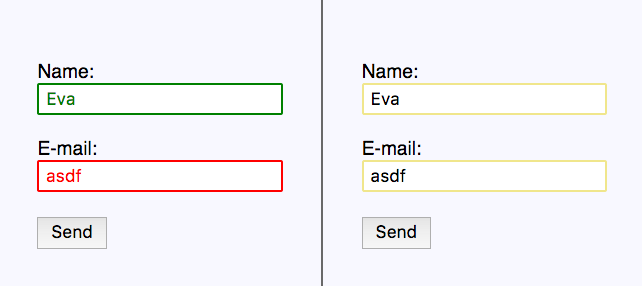
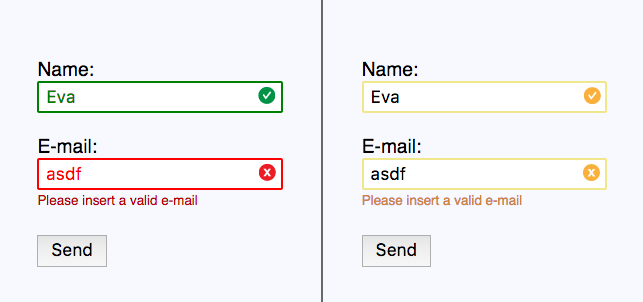
例如,众所周知,绿色意味着“正确”,红色意味着“错误”,但是当我们将其用作沟通的唯一手段时会发生什么?
色盲是最常见的视力缺陷之一。 它影响了全球人口的4.5%(数量超过了IE11用户,您知道的...)。
如果在我们的用户界面中只通过眼色来传达重要的信息,那么我们是在忽略这占人口4.5%的用户。
颜色应该补充错误或确认消息,但它不能是我们使用的唯一工具。 为了确保我们覆盖所有用户,我们应该添加标签或图标,显示表单中填写的信息是对还是错。
caniuse.com采用了一个非常有趣的解决方案,该解决方案提供了一种替代调色板来显示其兼容性表的内容。
在设计时,理想的方案是检查色盲和对比度,所以确保您和您的设计团队拥有正确的工具。 我们强烈推荐用于Sketch的Stark插件,以帮助您设计可访问性!
2、不要禁止缩放
在响应式的时代,我们可能会犯下一些不负责任的错误。
其中之一是 maximum-scale=1.0 的出现,它禁用使用移动设备放大网页的功能。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">散光影响欧洲和亚洲30-60%的成年人,但模糊的视力会影响到所有年龄和国籍的人。
缩放的能力不仅仅是WCAG的另一个准则,而是简化这些人日常生活的工具。 所以下一次你正在建立一个响应式的网站,想想视力模糊的这些人。
除了让用户可以在移动设备上自由缩放外,还要注意,您的布局还需要在缩放多达200%的桌面浏览器上可以正常显示。
3、重新认识alt属性
无论您制作网站多久,您可能都会惊讶地知道这些关于著名但又神秘的alt属性的几个功能。
- alt属性是每个img标签必须有的,但空的alt属性是完全有效的。 如果一个图像是装饰性的或者跟页面主题思想没有强关联,你可以简单的使用alt =“”。
- 屏幕阅读器告诉用户,一个<img>标签是一个图像,所以没有必要说明这是XX的图片,可以直奔主题。
- 图像的功能与其代表的意义一样重要:如果您的logo链接到您的网站的主页,那么您的alt文本应该是“Home Page”而不是“Logo”。
- 替代文本不仅仅是可访问性。 有时,网速慢的用户会禁用图像,从而实现更快的浏览体验。 每当你写你的alt属性时,都会想到这些用户!
但不是您网站上的所有图片都是img标签,对吧? 你可能有一个SVG或两个在那里...或整个SVG图标系统。
我们如何使所有人都可以访问SVG? 幸运的是,我们可以看出,可扩展矢量图形标准已经覆盖了我们的需求! 为了描述我们的向量,我们使用<title>和<desc>标签来描述简短和较长的描述。
<symbol id="langIcon">
<title>Language Icon</title>
<desc>Longer description</desc>
<path d="M0 2C6.47 2 2 6.48 2 12s4.47 10 9.99 0h24v24H0z" />
</symbol>4、为您的视频添加subtitle和captions
这可能是WCAG实现的最困难的准则之一,而不是因为技术上的困难,而是因为它可能是耗时的。 有几种方法可以完成这项工作:
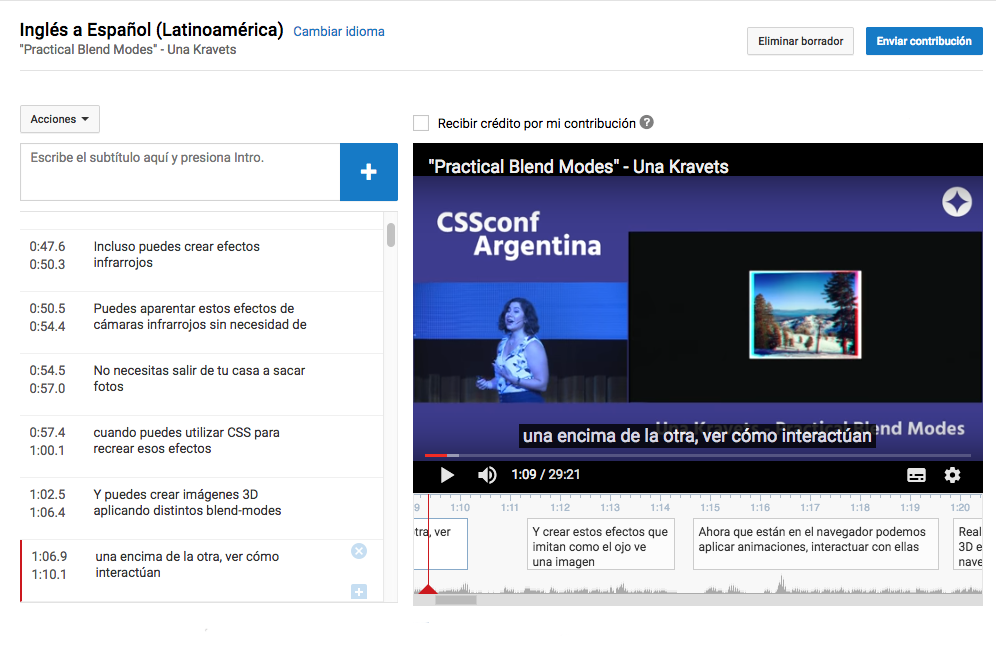
- 我们以YouTube为例。 将视频上传到平台后,您可以启用封闭字幕。 这些会自动生成,并且在某些情况下可能会导致不准确,这取决于语言,背景噪音或扬声器的口音。 然而,这些都很容易实现,并且可以在大多数讲英语的视频上运行良好。
- 如果我们正在寻找100%准确的字幕,很难相信YouTube能够提供,所以我们必须自己写字幕或雇用第三方来做到这一点。 YouTube将采用最常见的字幕格式(.srt,.sub和.sbv),并让我们在平台本身上输入字幕。如果我们没有字幕软件,或者我们希望社区帮助我们翻译内容,但是并不希望对社区提供我们的平台账号。
- 但也许您不希望使用YouTube作为您的平台。 也许您希望使用服务器上托管的HTML5视频。 那么正好,HTML5包括<track>标签,您可以使用它来轻松地使用WebVTT格式(翻译FTW!)轻松地附加尽可能多的字幕和字幕文件。
<video controls>
<source src="movie.mp4" type="video/mp4">
<track label="English Captions" kind="captions" srclang="eN" src="captions.vtt" default>
<track label="Subtitulos en español" kind="captions" srclang="es" src="subs.vtt">
</video>5、语义=可访问性
字体标记,记得吗? 我希望你最好不要记得那些是黑暗的时代。
尽管普遍认为,HTML5并不是本来就带有语义化的。 但是自从第一个HTML页面以来,他们一直在与我们在一起,并从此大大改善。 随着HTML5标准,引入了新的语义标签。
好的,但语义化标签是不是仅仅为了SEO?
并不是的。 当您通过<p>或<span>选择<h1>标签时,您是在有意识的更改元素的含义,提供层次结构,并构建页面信息的树结构。
屏幕阅读器不会忘记这一点。 事实上,语义是其最有用的武器之一。
请记住,能力越大责任越大,所以请确保为每个元素使用正确的语义标签,从h1到全新的主标签。
6、使用正确的标记
接上前一个点,想和大家讨论一些事情
Time vs. Datetime
使用ISO8601标准来表示日期和时间元素显示许多类型的日期格式,时区和一段时间。
Datetime是一个可选属性,可以帮助表示<time>的内容。 我们来看一些例子:
<time>14:54</time> Hours and minutes
<time>2018-06</time> Year and month
<time>-03:00</time> Time zones
<time>2h 32m</time> Harry Potter 2 Duration
<p>CSSConf Argentina took place on <time datetime=”2016-08-07”>August 7th</time></p>Del and Ins
web不断变化,但不需要忽视这些更改。 我们可以使用ins和del HTML标签与datetime属性组合来标记编辑。
ins元素代表文档的一个补充:
<ul>
<li><ins datetime="2017-08-02">Icecream</ins></li>
<li>Candy</li>
<li>Pasta</li>
</uldel元素表示删除的内容:
<ul>
<li><del datetime="2017-06-05">Rewatch Harry Potter 8</del></li>
<li><del datetime="2017-06-05">Cry because ____ dies.</del></li>
<li><del datetime="2017-06-06">Write article</del></li>
<li>Order room</li>
</ul>Button vs. a tag
我们什么时候应该分别使用?
让我们来看看:
a标签旨在将一个文件链接到另一个文件或在新选项卡或当前页面中打开链接。 但是,当我们希望触发诸如汉堡包菜单或图像库之类的操作时,这个标签并不理想。 按钮元素是这些情况的正确选择,通常可以通过JavaScript实现。
此外,按钮标签可以容易地与type="button"混淆,但差异依赖于前者能够获取更多内容(文本,图像+文本或仅图像)。
使用button标签时需要考虑两件事情:
首先,如果按钮的内容不够明确(例如,在关闭按钮中以“X”),我们必须添加一个aria-label属性来帮助解释该功能。
<button aria-label="Close">X</button>第二,如果添加一个href属性(搜索组件或一个Lightbox库),那么我们也可以使用一个标签,并用JavaScript取消链接跳转。 如果未启用JavaScript,则使用href标签的图像库会正常地降级。
7、必要时使用roles
为了告诉屏幕阅读器用户我们的链接触发一个动作,实际上并不是一个普通的a标签,我们必须添加一个值为“button”的roles属性。
但要小心!
编写JavaScript时,您不仅需要点击功能,还可以在用户按下空格键时调用您的功能。 这是很有必要的,因为用于按钮的行为与用于链接的行为不同,用户应该能够触发这些命令之一的操作。
<a href="img/kitten.jpg" role="button" onclick="handleBtnClick(event)" onKeyPress="handleBtnKeyPress(event)">
Button
</a>
function handleBtnClick(event) {
// Do something
}
function handleBtnKeyPress(event) {
// Check to see if space or enter were pressed
if (event.keyCode === 32 || event.keyCode === 13) {
// Prevent the default action to stop scrolling when space is pressed
event.preventDefault();
// Do something
}
}在MDN上可以阅读更多信息。
请记住,除非你改变默认规则,否则通常不需要aria角色,就像上面的例子一样。 HTML语义元素具有已应用的默认角色:<nav>标签的“导航”,<a> 标签的“链接”等。 这意味着只有当我们希望更改这些默认值时,才需要使用角色属性。
8、关于隐藏元素
有几种方法可以用HTML和CSS隐藏东西。 该表将帮助您找到最适合每种情况的替代方案:
| Method | Action on View | Action on Screen Readers | Compatibility |
|---|---|---|---|
| CSS: visibility: hidden; | 隐藏元素,但其仍然占用空间(几乎像不透明度:0;) | 不可读 | 支持 |
| CSS: display: none; | 从视图及其空间中隐藏元素,流中的下一个元素将占据它的位置。 | 不可读 | 支持 |
| HTML5: hidden attribute | 同display: none; | 不可读 | IE11+ |
| Aria-hidden = “true” | 内容显示在浏览器中,但不通过辅助技术传达给用户 | 不可读 | IE11+ |
| CSS: .visuallyHidden class | 从视图隐藏元素,并将其从工作流中删除 | 可读 | 支持 |
如果你想隐藏元素的视图,但仍然让屏幕读者知道他们,那么最后一个选项是最好的。
这在表单标签或跳到内容链接中非常有用。 visualHidden类是应该最需要被您放进收藏夹的CSS代码之一,以便您在每个项目中使用。 是的,你可以改变名字,如果你喜欢(我的建议是.pottersCloak,等等)
.visually-hidden {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
padding:0 !important;
border:0 !important;
height: 1px !important;
width: 1px !important;
overflow: hidden;
}
body:hover .visually-hidden a, body:hover .visually-hidden input, body:hover .visually-hidden button { display: none !important; }9、遵循网络无障碍标准
Web可访问性增强很困难,在这里的标准和指南会有所帮助。
本文中以前的所有内容都在此引用:<button>如何工作? 我们什么时候应用它? display:none 和“hidden” 有什么区别?
起初它可能是沉闷的,但W3C标准和WCAG指南不仅可靠,而且还具有教育意义。 继续前进,迷失在他们提供的无限信息中。 我向你保证,你会发现你永远不知道的代码和做法!
10、审计和审查
一旦应用了所有这些知识,现在是测试它的时候了。 以下是审核网站可访问性的最佳工具列表:
- ChromeVox:适用于Mac和Windows用户,此Chrome扩展程序是可用于测试网站的屏幕阅读器。
- Accessibility Developer Tools for Chrome:此浏览器的另一个很好的扩展功能,可在您的日常开发人员工具中添加辅助功能审核选项。
- Color Filter:使用此在线工具测试您的网站不同类型的色盲。
- W3C Validator: 这个官方的W3C工具将让您知道您的HTML标记是否遵循网络无障碍规则!
- A11Y Compliance Platform: 互联网无障碍局(BOIA)提供了一份分级报告,概述当您的网站在考虑WCAG A / AA检查点时的评级。
- WAVE: WebAIM制作的Web访问评估工具。
Aerolab的Web可访问性的经验
我们尝试着不断地测试我们的工作。 我们的下一个产品应该始终之前更好。 是的,我们有时会犯错,但是我们努力不断地改进和适应,更不要说每个挑战都会学到一些东西。
我们希望我们的产品能够为用户提供最好的体验,这就是为什么我们逐渐将可访问性标准纳入我们的工作流程。
我们还有一条漫长的道路,还有一些重要的改进空间,但是我们很高兴选择这条路。
最后的话
网站可访问性并不总是易于实现,但如果您将其作为日常工作流程的一部分(而不是最后一分钟的清单),则实施和测试将随着时间的推移变得更加容易。
当有疑问时,不要害怕询问其他开发商或做一些研究。 我最喜欢的信息来源是A11y项目,A11y Wins,HTML5 Doctor和MDN。
关注我的公众号,更多优质文章定时推送






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。