首先你要知道,这是一套微信小程序入门级的教程,原理、理念这些东西统统没有,这里只有一样东西 -- 快速使用并开发。
这个系列主要讲解后端工程师如何快速入门小程序.
本篇为你讲解如何获得开发权限、工具等。
先下个工具再说
微信官方提供了一个小程序的开发工具,经历了几个版本后已经很好用,当然也很消耗内存,现在提供windows和mac平台版本,Linux暂时无缘。
mac上的样子
获取小程序开发账号
有很多能让你开发小程序的途径,免费的和收费的,一一说来。
体验账号
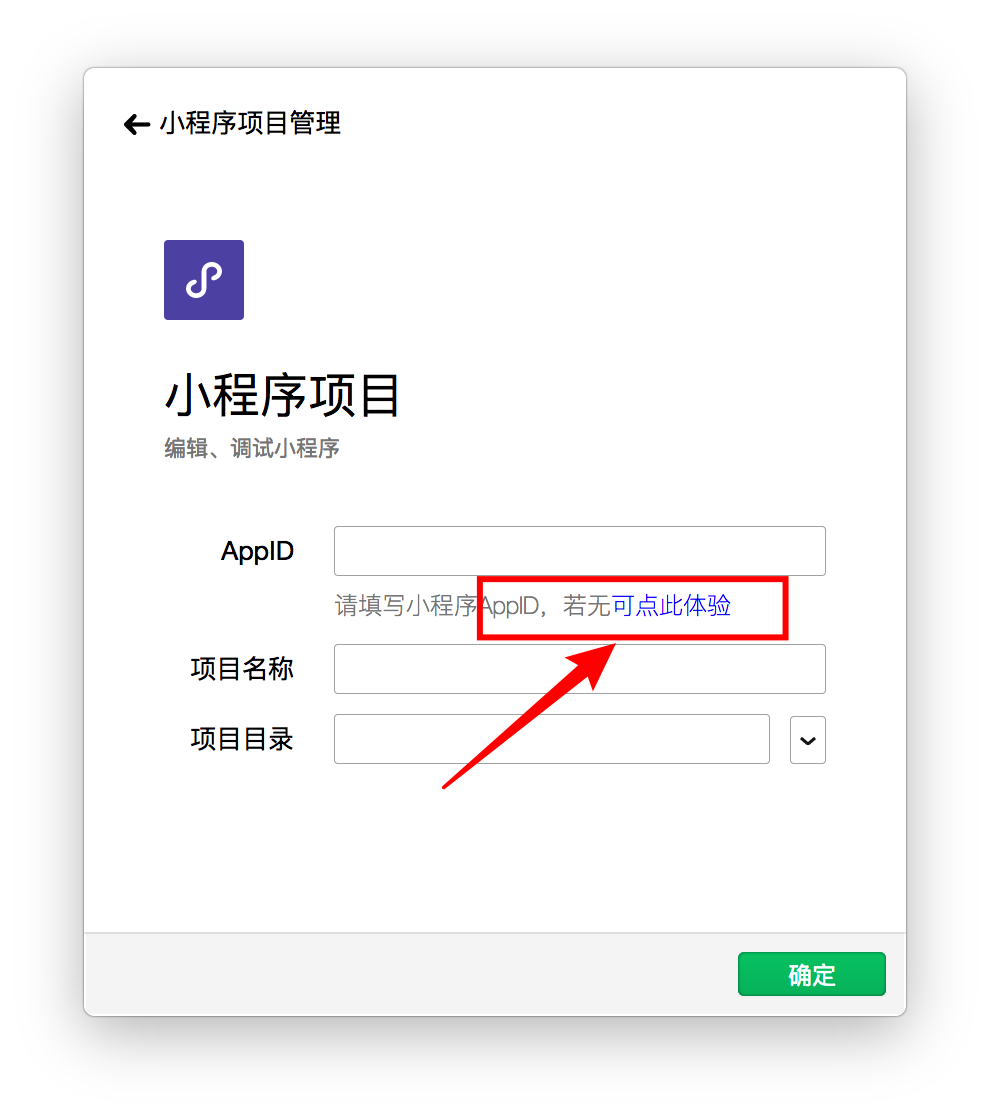
使用开发工具就可以新建体验类的小程序,当然既然是体验类,有些比如小程序的微信支付功能等是无法使用的,供学习使用还是够的。
建立体验项目很简单,见下图。
对的,很方便。
有服务类公众号
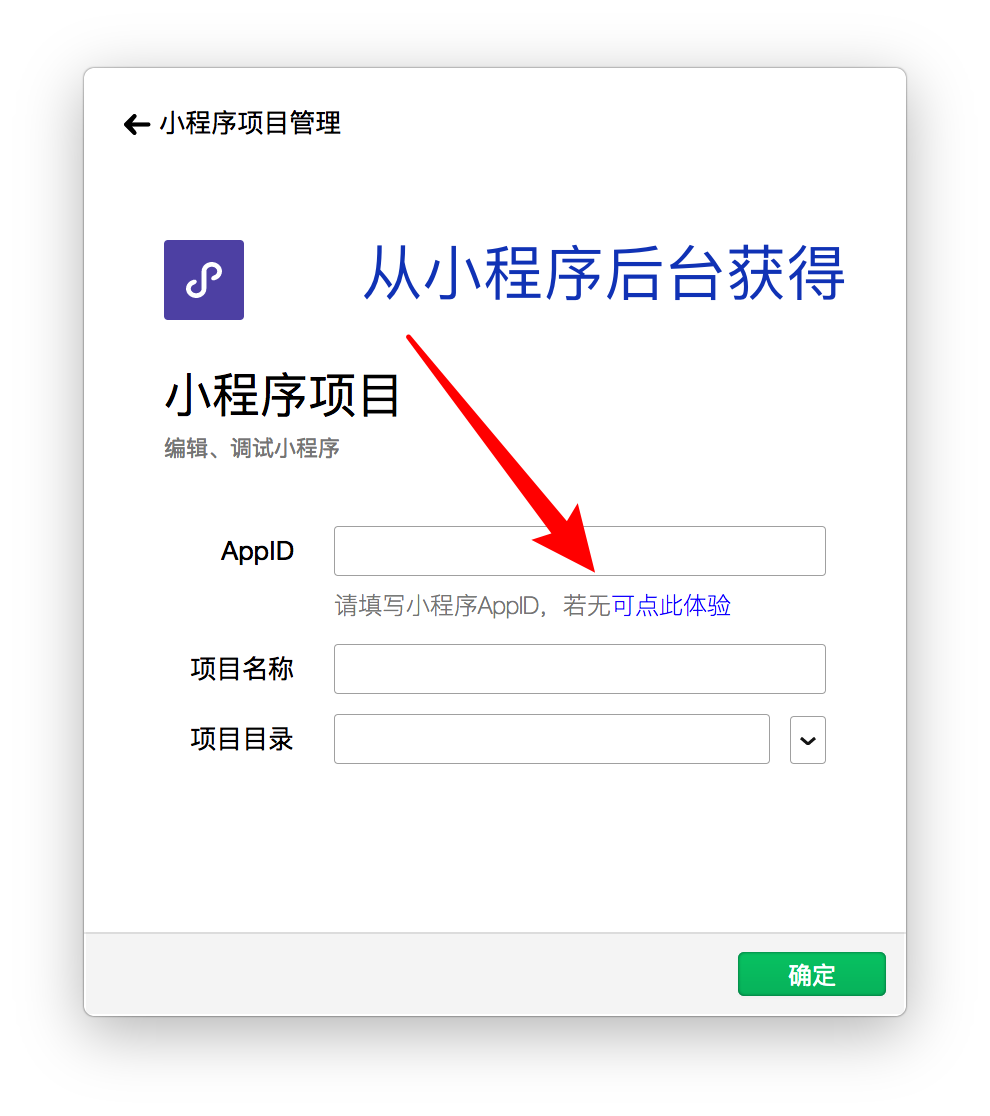
如果你有一个服务公众号,那么用你公众号的主体可以直接获得一个免费的小程序,如果你的公众号申请了微信支付,则小程序也可以申请支付功能,不需要任何money。
在上图AppID文本框内输入你的小程序AppID,具体可以在公众号平台用你申请小程序时候设置的账号和密码登陆后得到。
登录地址 https://mp.weixin.qq.com/
如果你玩公众号则一定不陌生,是一个登录框。
独立申请
这个是最麻烦的,流程也比较多,要求和公众号申请差不多,如果你需要微信支付等还需要交300元,腾讯是和300干上了。
申请地址 https://mp.weixin.qq.com/cgi-...
具体流程点击后一步一步来就好了。
我推荐去注册一个服务号,然后免费获得一个,这样还多了一个公众号,比较实在。
Hello World
学习一门语言第一步总是要写一个Hello World,我来啦。
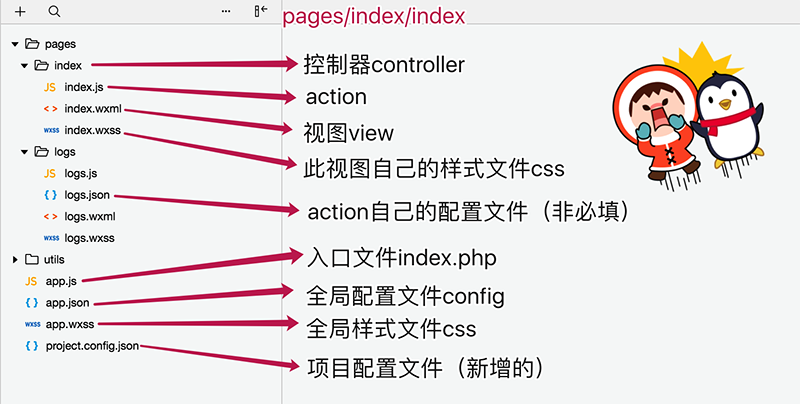
按照上面的步骤进入到小程序编辑器页面,你会看到默认的一些文件,我们来一一说明下,为了方便理解,我们拿yii来对比说明下。
由此我们总结如下
- 当我们访问一个小程序页面,它的路由是pages/controller/action,对应的路径问/pages/controller/action.js
- 业务逻辑实现写在具体的action.js内。
- 不需要render,action.js会主动的加载同级目录下的action.wxml 文件,这就是视图。它里面就是类html标签,只不过我们常用的div在这里变成了view,你可以使用style,也可以class。
- 每个视图会主动加载同名的action.wxss,就是css。只不过只能一级,不能类似于 .box .title {}这样。
- app.wxss也会累加到action.wxml中。
你可能会问model去哪了?我们只是对比学习,但是小程序毕竟不是mvc,你如果真有一些很公用的可以放到utils文件夹内,然后require就可以。
es6
如果你对前端有一定了解,则无需我多言,小程序的js使用的就是es6的语法,当然你如果不会也没关系,会一些js也足以搞定。
Hello World
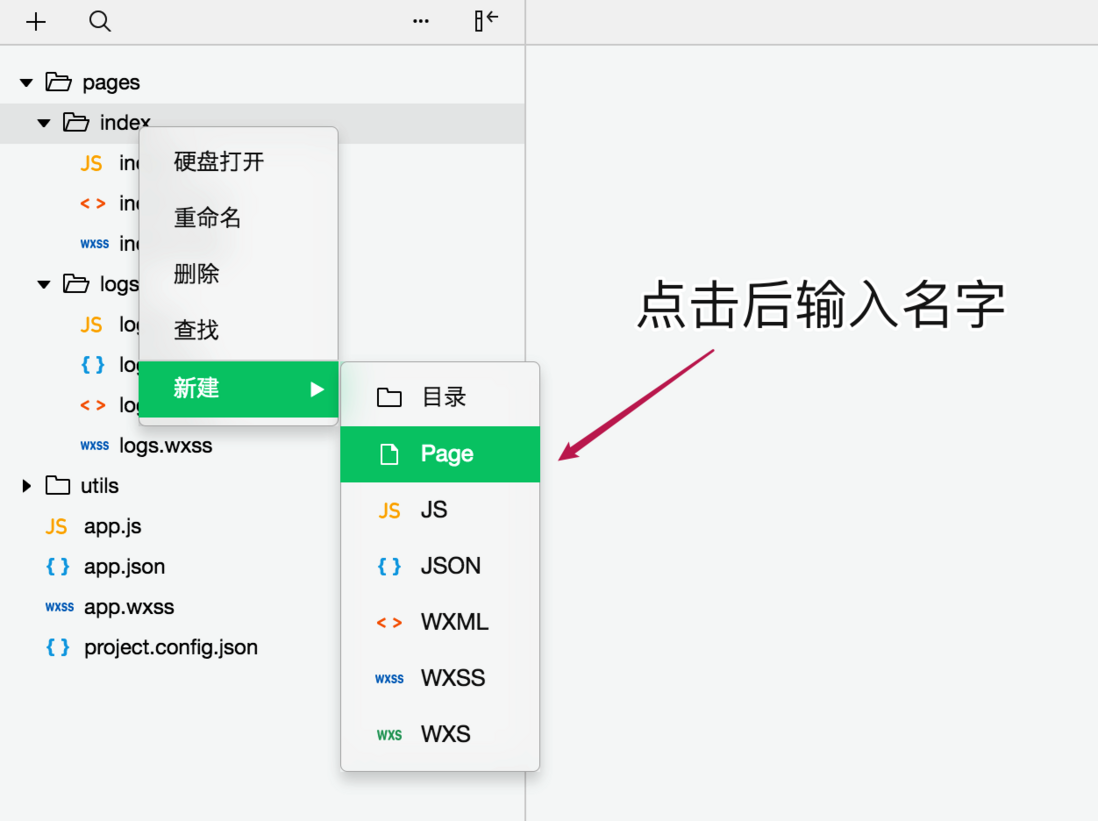
好,接下来写一个hello world,我们新建一个action页面并放到index控制器下。
我们叫做hello,新建后多了4个文件,分别是hello.js / hello.wxml / hello.wcss / hello.json。
并且开发工具对文件内容进行了一个初始化,打开hello.js后我无需多言,通过每个函数的备注你应该就知道了。
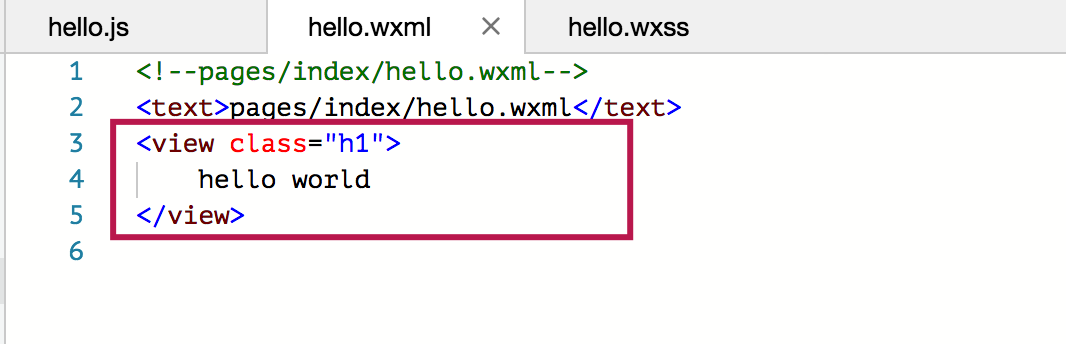
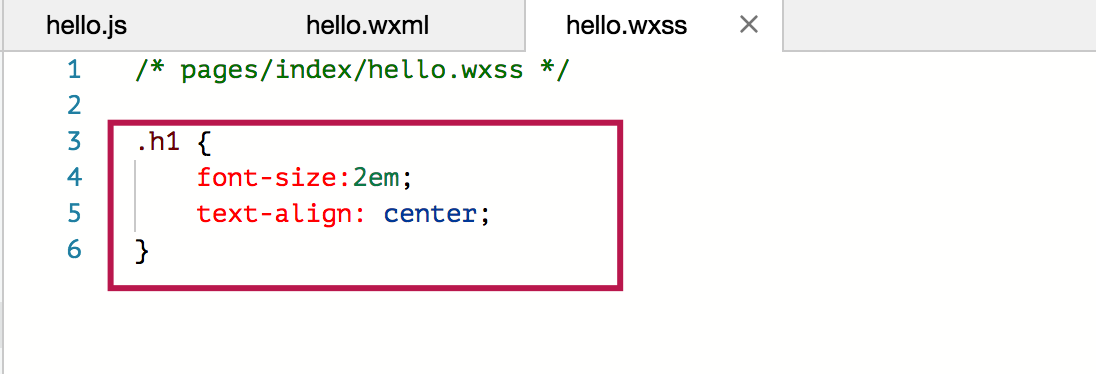
因为我们只是显示,因此我不打算动hello.js而是直接在视图里动手脚。如下图。
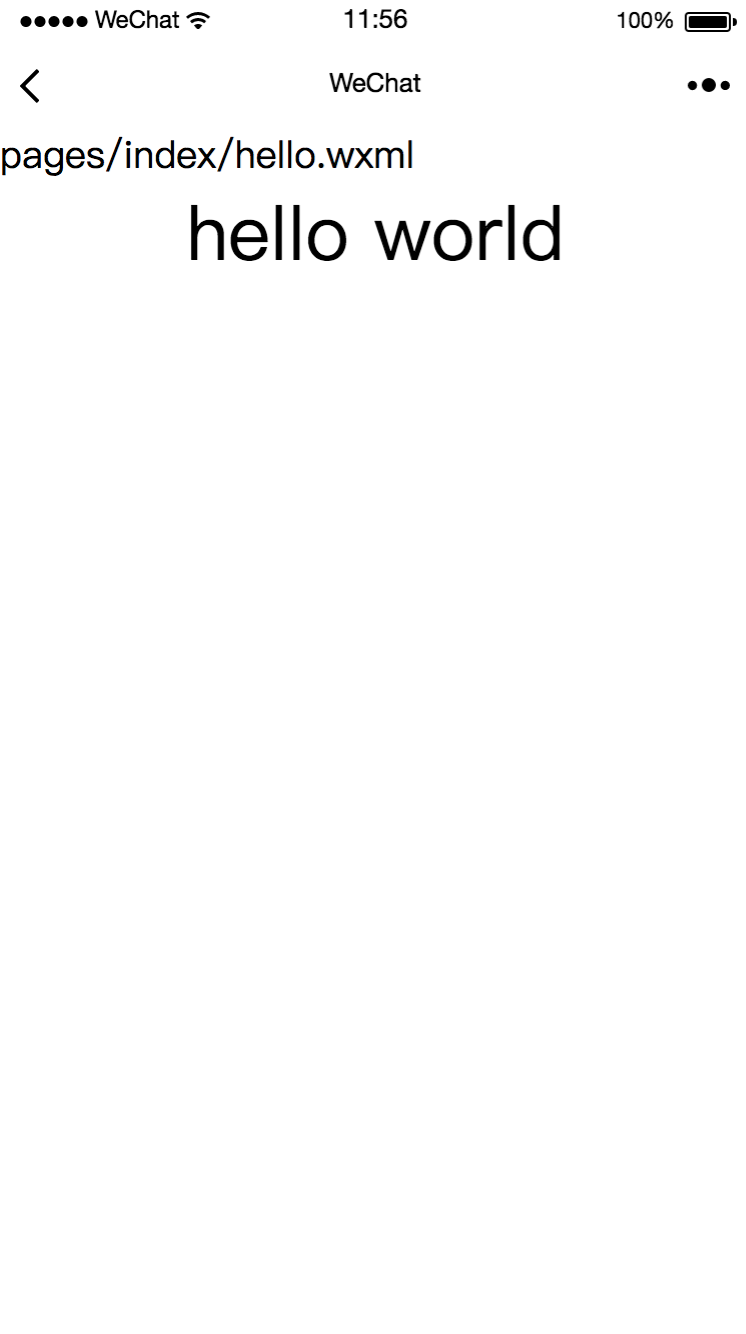
好的,接下来看看战绩。
ok啦~
是不是很简单,我们完成了第一个小程序页面,虽然它意义不大。跟着这个系列,我们来一起了解小程序的方方面面。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。