1.Ionic的工作原理
Ionic通过cordova把一个Web应用嵌入原生应用
用户打开一个ionic的应用,过程如下:首先是设备加载cordova应用封装器,然后cordova应用封装器加载webview,webview加载index.html文件,最后angular加载并确定默认视图,ionic渲染ionic组件作为UI。
其中cordova的任务是实现浏览器窗口和原生API间的通信。
这个过程是Angular控制器使用Cordova JavaScript API调用Cordova,Cordova使用原生SDK和设备通信。
2.名词解释
Cordova
Cordova是贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。你可以把他想象成类似于Webkit和Google Chrome的关系。
Cordova 是一个可以让 JS 与原生代码(包括 Android 的 java,iOS 的 Objective-C 等)互相通信的一个库
Cordova JavaScript API
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。
API
API(应用程序编程接口)是一组功能和规则,它们存在于软件程序中,可以在软件和其他项目之间进行交互,例如其他软件或硬件。
WebView
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎加载显示网页。
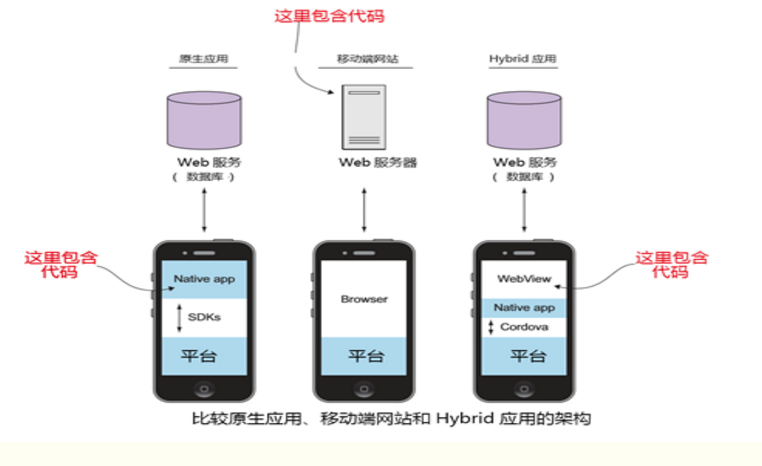
3.Mobile App
Mobile App分为三大类:Native App、Hybrid App、Web App。
原生应用
ios使用Objective-C,或者Swift。Android使用java。
移动端网站(web应用)
移动端网站免安装、跨平台,并且没有任何审核流程,缺点是不具备原生访问能力,它依赖于浏览器的功能。(用户更习惯使用app,而不是输入网址、访问移动端网站)
Hybrid应用
它一次开发,多个平台部署,能够最小化开发成本,它使用web技术开发,又能访问原生API。当然从性能上由于依赖于webview所以性能比不上原生应用,原生功能的访问也取决于相应的插件有没有被开发出来或者其他方法。
参考
ionic实战系列(一):ionic的开发环境配置和编译、发布
浅析 Cordova for iOS
Cordova webapp实战开发:(2)认识一下Cordova



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。