在vue项目中,往往会遇到这样的情况,就是要实现在一个循环列表中,点击其中一条跳转到下个页面,然后将这一条的相关数据带到下个页面中显示,这是个循环列表,无论点哪一条都是跳到相同的页面,只是填的数据不一样,这个时候就需要实现跳转的时候一起把参数携带过去。
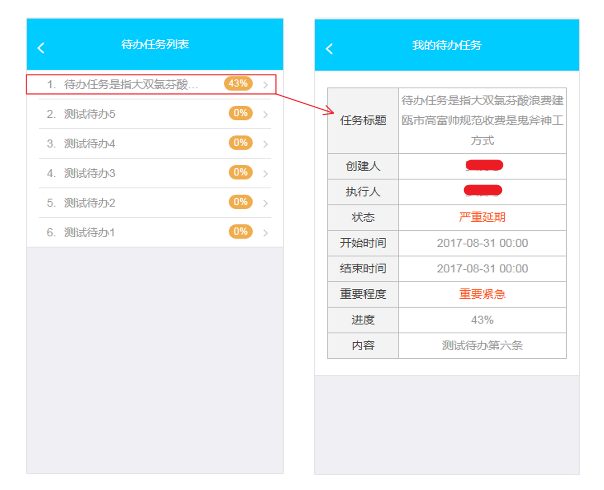
1、我在项目中想要点击v-for的<li>,然后跳到下个页面的表格,顺带将参数传递过去。如下图:
这里实现的是第一个组件跳转到第二个组件的时候将待办任务的id传递过去,第二个组件接收id后提交给后台请求列表的数据。实现如下:
第一个组件里:
<template>
<div class="template">
<!--待办任务-->
<ul>
<li v-for="(work_task,index) in tasks">
<!--使用v-bind动态绑定id传递给目标路径-->
<router-link tag="a" :to="{path:'/workTaskEdit',query:{id:work_task.id}}">
<div class="mui-navigate-right">
<span>{{index+1}}.</span>
<span>{{work_task.title}}</span>
<span>
{{work_task.schedulel}}%
</span>
</div>
</router-link>
</li>
</ul>
</div>
</template>因为是根据每个li的不同id进行不同的传参,所以需要使用v-bind动态绑定to,然后将要传递的work_task.id重新命名为id存入query中一起传给目标组件里。
在目标组件里接收id,只需要在created()钩子中接收即可,实现如下:
<script>
export default {
data() {
return {
}
},
created() {
this.id = this.$route.query.id;//获取上个页面传递的id,在下面获取数据的时候先提交id
},
}
</script>这样就能接收id,进行相应操作了。
2、上面实现的是带一个参数,重点代码如下:
<router-link tag="a" :to="{path:'/目标路径',query:{id:work_task.id}}"></router-link>同理,也可实现携带多个参数,用逗号隔开即可,如下:
<router-link tag="a" :to="{path:'/目标路径',query:{param1:当前param1,
param2:当前param2,
param3:当前param3,
...}
}">
</router-link>3、有时候,我们要传递一个数组,数组都是带着多个参数的,我们可以使用上面的写法,但是呢,当数组参数过多的时候,用上面的写法会显得太过于麻烦和累赘,就需要使用下面的方法。
比如用上面的例子,我不止传work_task的id,我要传整个work_task,里面就有id,title,schedulel等等许多参数,这时候的写法如下:
<router-link tag="a" :to="{path:'/目标路径',query:{arry:work_task}}"></router-link>上面整体写法看起来是没区别的,但本质就差很多了,实际传的arry就是work_task这一整个数组的参数了,在下一个目标组件中接收基本也是一样的写法。
<script>
export default {
data() {
return {
workTask:[],
}
},
created() {
//这边接收上个组件传递过来的arry数组,赋值给data中定义的workTask
this.workTask = this.$route.query.arry;
},
}
</script>这样就接收完毕,就可以在这个页面使用workTask数组里面的参数了。
觉得有帮助的朋友们请赏赐在下一个赞!!!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。