前言:前段时间经常被这些参数搞混,在此总结一下,画了一张图,希望能对大家有所帮助
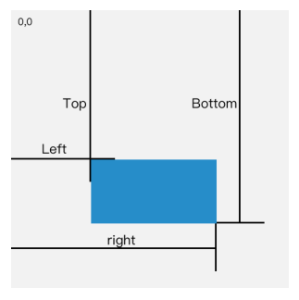
getBoundingClientRect相关
- left 元素的左边 距离 可视窗口左边的距离
- right 元素的右边 距离 可视窗口左边的距离
- top 元素的上边 距离 可视窗口顶部的距离
- bottom 元素的下边 距离 可视窗口顶部的距离
- width 元素的宽
- height 元素的高
- x/y 目前来看与let/top相同
鼠标相关事件位置属性
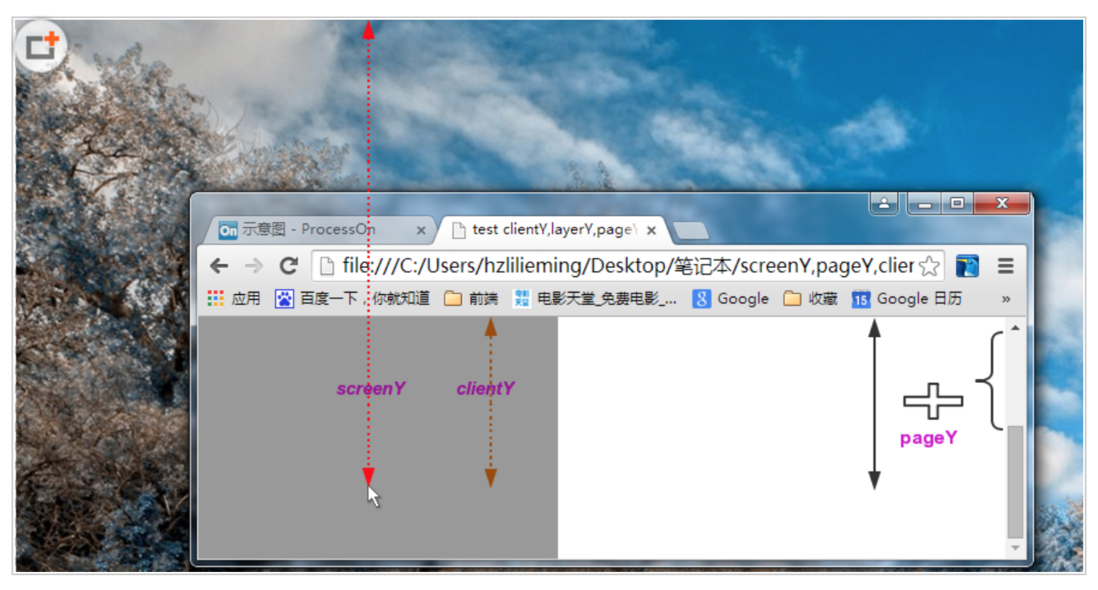
- screenX/screenY 鼠标点击位置距离屏幕左上角的位置
- clientX/clentY 鼠标点击位置距离可视窗口左上角的位置
- pageX/pageY 鼠标点击位置距离文档左上角的位置
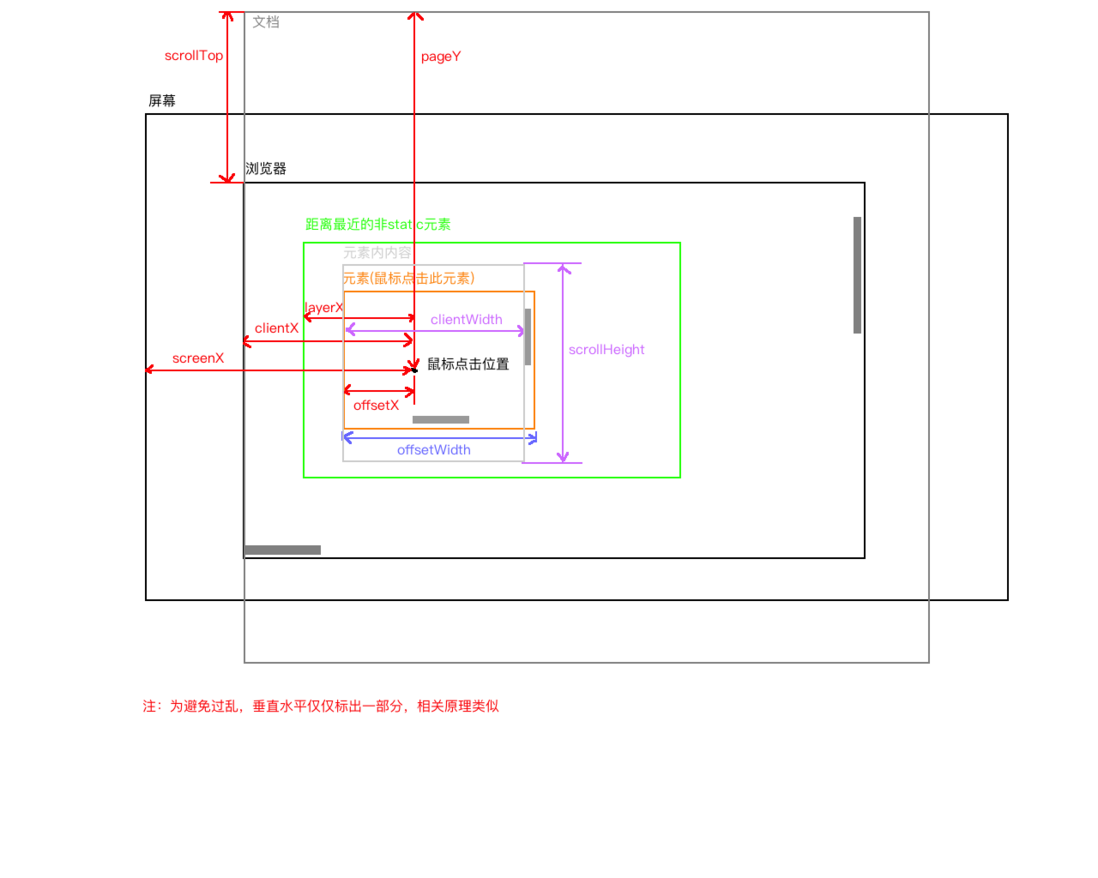
- offsetX/offsetY 鼠标点击位置距离当前元素的边框内的位置
- layerX/layerY 鼠标点击位置 距离 当前元素的距离最近的非static的元素的位置
注:此图来自网上
滚动相关
- scrollTop 元素垂直方向被卷去的像素的距离
- scrollLeft 元素水平方向被卷去的像素的距离
- window.scrollX(window.pageXOffset) 文档/页面水平方向滚动的像素值
- window.scrollY(window.pageYOffset) 文档/页面垂直方向滚动的像素值
- scrollTo(xpos, ypos) 将内容滚动到指定的坐标
- scrollBy(xnum, ynum) 将内容向右下滚动的像素数
元素大小相关
- offsetWidth=border+padding+width
- offsetHeight=border+padding+height
- clientWidth=padding+width-滚动条宽度
- clientHeight=padding+height-滚动条宽度
- scrollWidth=padding+包含内容的完全宽度
- scrollHeight=padding+包含内容的完全高度
示例图



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。