Responses
确保API响应正确是在使用API时要做的事情.
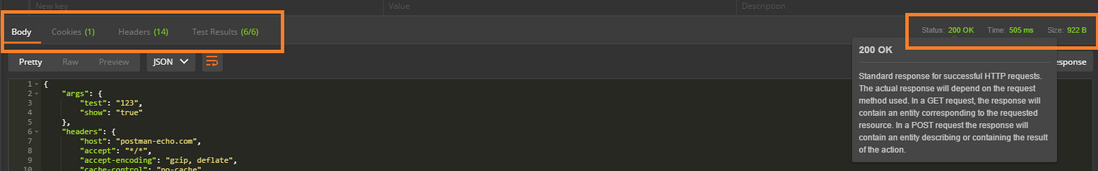
一个API响应包含响应体body,响应头headers,状态码status code
postman组织响应体和响应头在不同的tab.状态码,调用API响应的时间,响应的大小在旁边的tab显示,你可以把鼠标放上去显示描述的详细的信息
Saving responses 保存响应
如果一个请求已经保存在收藏夹中,你可以为这个请求保存这个响应。
一旦这个响应返回,点击保存按钮,输入一个保存响应的名称。当你加载这个请求时,所有为这个请求保存的响应都是可以使用的。点击 Examples 下拉按钮,可以选择你要查看的响应
responses body 查看响应体
postman响应体Body工具栏提供几个工具帮你很快的查看内容。
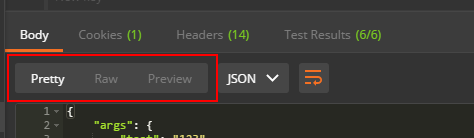
有三种查看方式: pretty, raw, preview
Pretty
以漂亮的模式去格式化响应的JSON或者XML方便更好的去查看。在这个模式中响应数据内容中的链接是高亮显示并且可以点击去发送请求的。还可以点击下拉选项选择以什么方式去格式化响应的数据
postman 是根据响应的Content-Type header的值去确定自动格式化的方式,如果postman没有自动格式化,你可以强制格式化通过JSON或者XML.你可以在Settings中的General 的 Language detection进行下拉选择
Raw
仅仅是响应体的一个大文本,可以告诉你响应体是否压缩了
Preview
在一个沙盒的iframe 中渲染响应的内容。一些web框架默认的返回错误的HTML,这时候Preview 是非常有用的。由于iframe沙盒的限制,JS和图片是不可以用的
如果API请求返回一个图片,postman将识别并自动渲染它.对于二进制的响应类型,你可以选择“Send and download 保存响应到硬盘上。你可以使用合适的方式查看他.可以灵活的测试audio files, PDFs, zip files, or anything
responses Headers 查看响应头
展示键-值对,鼠标放到header name 能够给出详细的描述。
如果你发送一个HEAD 请求,将默认展示Headers tab
Response time 响应时间
postman自动计算服务器响应到达的时间,这对平台的初步测试时非常有用的的
Response size 响应大小
postman 分解响应的的大小为body和headers,响应的大小是近似计算的
Response Cookie 响应Cookie
服务器返回的Cookie在一个专门的tab中。在native apps你可以利用manage cookies的功能去管理Cookie,在Chrome app 你可以用Interceptor extension去管理Cookie
Response Tests 响应测试
随着你收到服务器响应请求的数据同时,你也可以看到一些测试结果。
对于该部分会放到Scripts脚本篇进行详解
postman 的基础使用篇(一)
postman发送请求使用篇(二)
扫描关注,查看更多文章,提高编程能力









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。