前言
学习了解JavaScript对象的继承机制
JavaScript Object
概念
Object是js的基本数据结构的一种,属于引用类型。
对象的创建方法
对象字面量写法
构造函数,通过构造函数来创建对象实例
Object()构造函数
create()方法
// 对象字面量
let person1 = {name: 'jim'};
// 构造函数
function Person(name) {
this.name = name;
this.greeting = function() {
console.log('hello my name is ' + this.name);
}
}
let person2 = new Person('Bob');
console.log(person2.name);
console.log(person2.greeting());
// Object() 方法
let person3 = new Object();
person3.name = 'kobe';
console.log(person3.name);
person3 = new Object({
name: 'kobe2',
age: 22
});
console.log(person3.name);
// create() 方法 类似构造函数
let person4 = Object.create(person3);
person4.name = 'kobe3';
console.log(person4.name,person3.name);对象属性的访问方式
点表示法
中括号表示法
let person = {
name: 'xiaofei',
age: 20
}
console.log(person.name);
console.log(person['age']);__proto__、[[prototype]]、prototype
JavaScript对象通过
原型机制从其他对象继承功能特性每个对象有一个私有属性
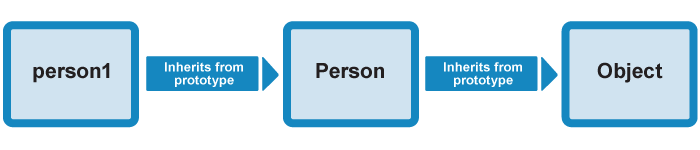
[[prototype]],这个私有属性持有一个连接到另一个称为其prototype对象(原型对象)的链接。__proto__是浏览器对ES语法[[prototype]]的实现apiprototype属性指向的对象就是实例对象的原型对象即__proto__所指引的对象原型链,原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
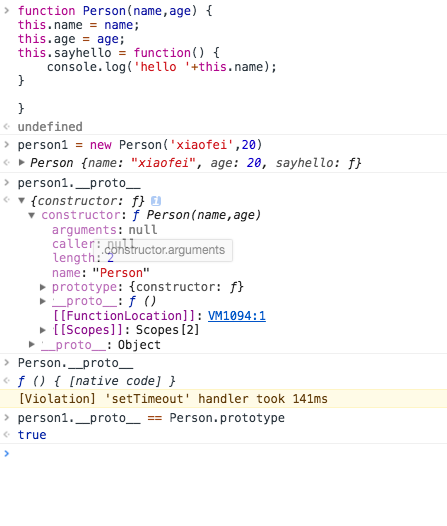
例1
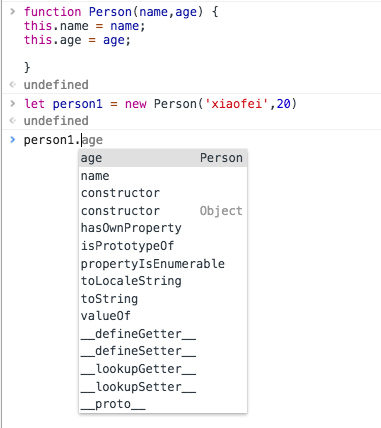
例2 通过原型链来检测对象所调用的方法是否存在,存在在哪个原型对象上
person1除了name,age在对象对象中存在外,其他方法都是通过原型链的方法在Object上找到并调用。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。