首先要指出的是:DisplayObject 实例的属性<x, y> 与 graphics.draw*(x, y, ...) 的参数<x, y>没有关系。
在原生的 Canvas 中有 <x, y> 的概念,例如:ctx.rect(x, y, width, height)。于是我天真地以为 DisplayObject 的<x, y>应该跟原生 API 是一一对应的吧,但是结果给了我一个巴掌,在Graphics 与 DisplayObject 的关系 一文中有提及。
后来我认真地思考了一下,还真不能把 DisplayObject 的 <x, y> 与 原生的绘制API的<x, y>参数挂勾。因为 Container 实例是一个「概念」 DisplayObject 实例,它没有与之相对的原生绘制API。
DisplayObject 的 <x, y> 是如何实现的?
其实 DisplayObject 的 <x, y> 都是通过原生的 API ------ ctx.transform(即「矩阵转换」) 实现的。说起矩阵 css3 的 transform 与 DisplayObject 的矩阵是可以一一对应的:
CSS3 -- transfrom
CreateJS.DisplayObject -- 矩阵
translate(x, y)
<x, y>
transform-origin
<regX, regY>
rotate(degX, degY)
rotation
scale(scaleX, scaleY)
<scaleX, scaleY>
skew(degX, degY)
<skewX, skewY>
matrix
-
CSS3 中 translate/rotate/scale/skew/transform-origin 这些方法或属性最终都会转换成 matrix。「矩阵」是一个数学工具,所以「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform 」。
关于「矩阵」的入门知识可以看一下:http://www.zhangxinxu.com/wor...
这里有一个知识点:transform-origin 在矩阵中相当于 translate。同理可得:DisplayObject 的 <regX, regY> 与 <x, y> 在效果上都是 translate。对 DisplayObject 实例设置了 <regX, regY> 后,实例的位置会发生变化,这是因为 CreateJS 执行了 translate(-regX, -regY)。
尽管说清楚了 DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 属性的工作原理,但是还是需要通过 CreateJS 的源码来验证一下:
DisplayObject 在渲染的时候通过两个方法:updateContext & draw。其实 updateContext 在 draw 之前调用,事实上 DisplayObject 的 draw 方法没什么东西,几乎所有操作都是集中在 updateContext 上。所以只需要看 updateContext 即可,如下:
https://www.createjs.com/docs...
786行的代码是:
ctx.transform(mtx.a, mtx.b, mtx.c, mtx.d, tx, ty);这一步只能说明了 DisplayObject 底层实现有使用到 ctx.transform,并不能说明「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform」。
回头看看 780行 this.getMatrix(mtx):
https://www.createjs.com/docs...
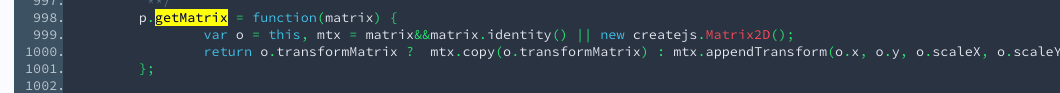
getMatrix 的代码如下:
p.getMatrix = function(matrix) {
var o = this, mtx = matrix&&matrix.identity() || new createjs.Matrix2D();
return o.transformMatrix ? mtx.copy(o.transformMatrix) : mtx.appendTransform(o.x, o.y, o.scaleX, o.scaleY, o.rotation, o.skewX, o.skewY, o.regX, o.regY);
};在调用 this.getMatrix(mtx) 后,mtx 的属性会被重置。matrix 是一个 Matrix2D 实例,Matrix2D 的源码部分如下:
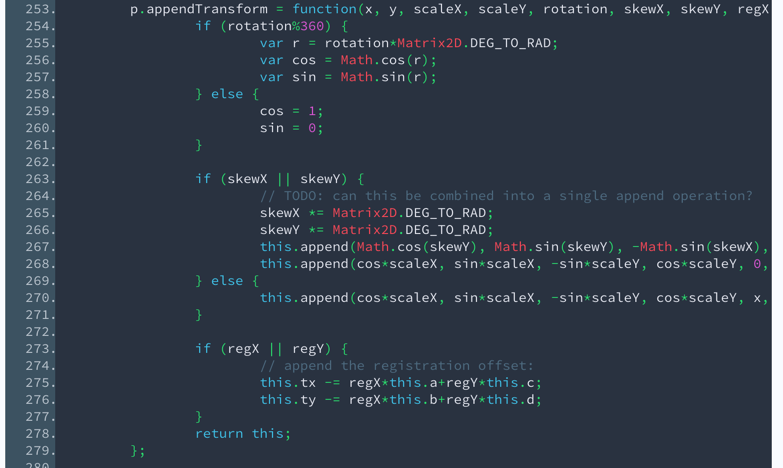
https://www.createjs.com/docs...
通过阅读 Matrix2D 源码可以清晰地了知道,martix/mtx 的上的 a, b, c, d, tx, ty 全部来自 DisplayObject 实例的属性: <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY>。
自此以下结论是正确的:「DisplayObject 的 <x, y>/<regX, regY>/rotation/<scaleX, scaleY>/<skewX, skewY> 最终也会转换成原生 Canvas 的 ctx.transform 」



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。