Vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vue的状态管理
首先来看一个简单的的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<p>{{ counter }}</p>
<button @click="add">+</button>
</div>
<script src="./vue.js"></script>
<script src="./vuex.js"></script>
<script>
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
var app = new Vue({
el: '#app',
computed: {
counter () {
return store.state.count
}
},
methods: {
add () {
store.commit('increment')
}
}
})
</script>
</body>
</html>需要引用vuex.js文件
其中,这里面的:
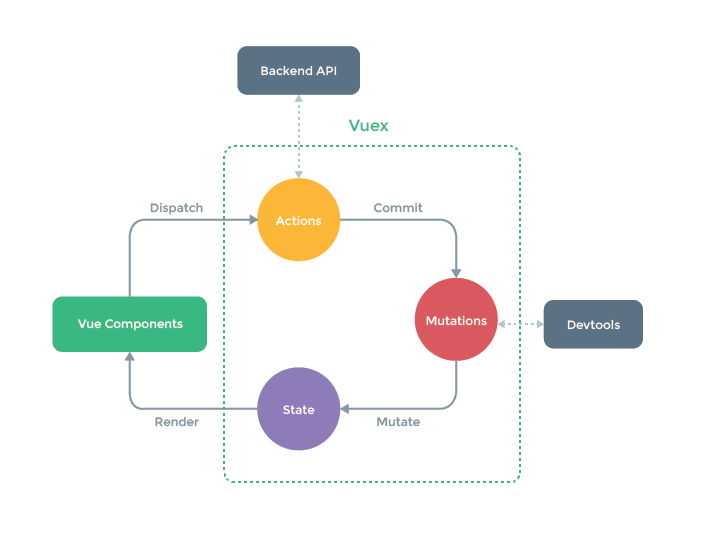
state相当于vue中的data
actions相当于vue中的methods
当点击'+'按钮时,触发methods中的add方法,add方法中通过store.commit()提交increment,mutations中的increment方法接受state中的数据count,让count加一,然后通过计算属性computed中的counter方法将改变后的数据渲染到页面上。
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。
Vuex的基本思想
把组件的共享状态抽取出来,以一个全局单例模式管理,在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为。通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护
在这里,我奉劝各位,如果不打算开发大型单页面应用,最好不要使用Vue,这会是页面变得更加复杂。在熟悉Vue后,您自会知道什么时候使用它。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。