有效的利用VScode插件能更方便我们的工作,提高我们的工作的效率
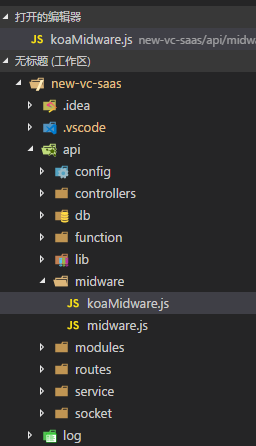
vscode-icons
让你的左边栏的文件显示相应的icon 图表
TODO Parser
代办事项,会在左下角显示一个按钮,点击显示所有的代办事项
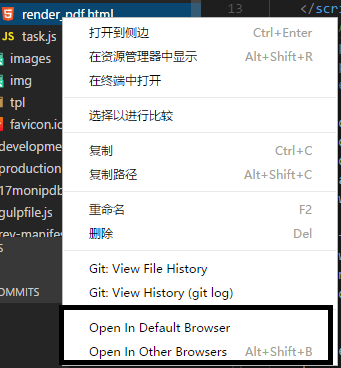
open in browser
右键选中文件,在浏览器中打开文件
Git History
查看Git提交的历史,对比提交文件的差异。按 F1
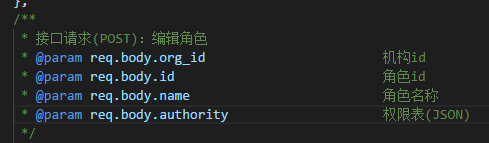
Document This
自动生成JSDoc注释文档在JS或者TS文件中
Prettier
格式化JS,TS,CSS文件
Docker
很方便的部署构建Docker应用
Bookmarks
添加书签,很方便跳转过去。可以对书签进行管理
AutoFileName
引用的时候自动补全文件的名称
Path Intellisense
自动感应引入文件的路径
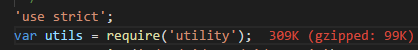
Import Cost
显示引入包的大小
vscode-wechat
微信小程序的插件,可以预览小程序
Python
Python语言的插件
Go
Go语言的插件
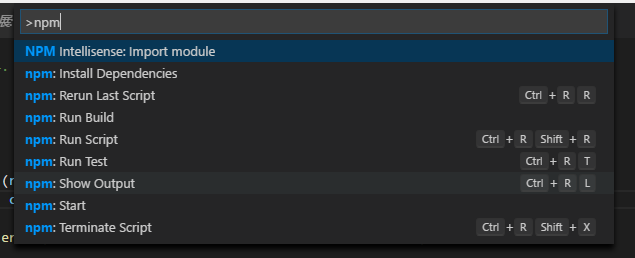
npm
支持执行定义在package.json文件中的脚本,验证定义的依赖模块
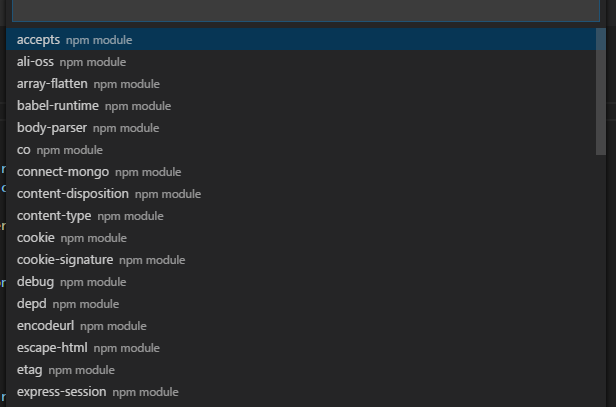
npm Intellnsense
能自动导入已经安装的npm包
选中之后出现已经安装的包
Code Runner
选中代码去执行
还可以选中规定的的语言去执行
选中之后出现语言的列表
Live Server
启动一个开发者本地静态资源的服务
点击启动之后:
扫描关注,查看更多文章,提高编程能力
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。