BEM解析
BEM是一套CSS国际命名规范,是一个非常有用的功能强大且简单的命名约定,它能使前端代码更易读,易于理解易于扩展。BEM是块(block)、元素(element)、修饰符(modifier)的缩写。
B:Block是块,一个独立的组件,将所有东西都划分成一个组件
E:Element是块中的子节点,为了表明子节点属于哪个块,写法是 block__element
M:Modifier声明某个节点的修饰状态
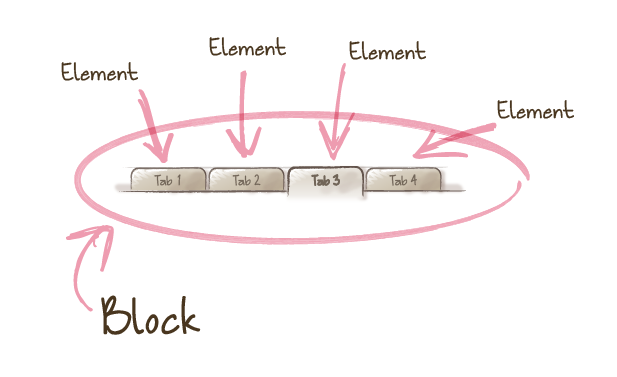
我们以一个搜索框来简单说明上述三个东西的用法:
这个搜索框就可以看作一个块Block,这个块里由两个子节点,一个是输入区域input,还有一个是查询按钮button。
对于这个块的命名,按照BEM法则,我们可以写成以下这样:
<form class="site-search">
<input type="text" class="site-search__input">
<input type="button" class="site-search__button" value="search">
</form>将整体的搜索框命名为site-search作为一个模块,模块下的两个子节点就在后面加上两根下划线,加上自己的名字 input 和 button,这样的命名方式,即使我们没有看到网页内容,只看了CSS样式名字,也能感受到页面结构和页面元素之间的关系。
如果要说明按钮button是灰色的,我们还可以加上修饰的类名modifier,比如可以是site-search__button--gray。
上图就说明能将某个元素进行模块化,里面能够包含多个元素,这样的命名规范能够更好的说明元素之间的关系。
为什么要使用BEM方式命名
你是否遇到过写CSS样式名抓耳挠腮的时候?你是否遇到过团队合作时看不清别人代码,只能无奈的说“这个CSS重写一遍比修改老文件快”?
BEM命名法则给我们带来了以下的便利:
BEM命名法则给我们提供了一个很好的模板,在命名中就能体现各个元素之间的关系,CSS的命名更加语义化,元素更易读懂。
而且独一无二的命名方式,使得代码能够得到更好的复用,就不用在写样式名的时候小心翼翼,生怕和前后文的样式名重名,导致元素组件的样式被覆盖。
刚接触BEM命名方式可能会觉得一个元素的类名这么冗长,比较难看,可就是这种冗长的命名,极大的减少了类名重复的可能性。
BEM官网说明这种命名规范最关键的特征就是:
BEM的关键特征就是块的独立性。按照CSS的建议,可以在网页上的任何位置放置一个块,并确保不会受到周围环境的影响。而且,如果您最近需要将另一个块嵌套到当前块中,则它们的完全兼容性将得到保证。换句话说,在维护Web应用程序时,您可以在整个页面上移动块,添加其他项并将其组合起来。
扒一扒淘票票界面
淘票票界面写的挺美观的,但是最近看了看淘票票的CSS命名方式,觉得稍有不妥。
比如淘票票最顶部的索引横条。
以下是淘票票对于顶部导航栏的CSS命名,为了让大家更好看清页面结构,我对页面元素进行了简单的处理,以及添加了几行注释:
<div class="head-wrap" data-spm="header">
<div class="head-content center-wrap">
<!-- logo:淘票票logo的放置 -->
<h1 class="logo">
</h1>
<!-- cityWrap:有一栏显示当前城市 -->
<div class="cityWrap M-cityWrap">
</div>
<!-- nav-wrap:几个切换页面的地方 -->
<div class="nav-wrap">
<ul class="nav">
<li class="J_NavItem current ">
<a href="#" target="_top">首页</a>
</li>
</ul>
</div>
<!-- entrance-wrap:最右边的两个导肮 -->
<div class="entrance-wrap">
<ul class="entrance">
<li class="entrance-item">
<a class="phone" href="#" target="_blank">手机购买</a>
</li>
<li class="entrance-item">
<a class="service">客服咨询</a>
</li>
</ul>
</div>
</div>
</div>这里存在两个较为严重的问题:
1、页面结构不清晰。从CSS的命名方式上来看,很难看得出上面这些类是放在一块的,同一模块中的内容缺少联系。
2、CSS命名与页面内容挂钩,代码复用性低。观察以上的命名方式,比如cityWrap、entrance、phone之类的,命名方式都和页面内容挂钩,这种命名方式缺点就是不能挪到其他地方进行复用。因为其他页面可能没有城市、入口、手机这些内容。或者,万一页面元素要进行更改,比如把城市(cityWrap)改成国家(country),为了保持CSS和页面内容的统一性,就要更改所有的CSS样式,给代码的维护增加了不小的困难。
我的更改建议是使用BEM命名法则,将页面元素模块化.
整个导航栏作为一个模块,模块可以分为典型的三层:head、body、footer,分别存放logo、导航条内容、尾部的其他功能:
<!-- 整个导航栏堪称一个模块Block,由三个子节点Element -->
<div class="head-wrap" data-spm="header">
<div class="head-wrap__hd">
<h1 class="head-wrap__logo">
</h1>
</div>
<div class="head-wrap__bd">
<div class="head-wrap__bd__title">南昌</div>
<div class="head-wrap__bd__content">
<ul class="head-wrap__bd__item">
<li class="head-wrap__bd__items">首页</li>
</ul>
</div>
</div>
<div class="head-wrap__ft">
<ul class="head-wrap__ft__item">
<li class="head-wrap__ft__items"><a>手机购买</a></li>
</ul>
</div>
</div>导航条看成一整个模块Block,该模块有三个子节点元素Elemet,经过这种命名方式,即使不看页面元素,只看CSS元素的类名,是不是也能猜出大概结构来呢?而且不使用页面的内容作为命名方式,这样的话,以后有类似结构的页面,也能直接复用这一套CSS样式,同时,清晰的命名方式也让页面维护变得更为简单。
掘金文章地址:https://juejin.im/post/5a1399...



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。