背景介绍:
随着项目越来越大,性能问题已经成为了困扰业务发展的重要因素。
功能不停地累加后,核心页面已经不堪重负,访问速度愈来愈慢。
业务发展、用户体验都非常迫切的需要释放页面的负载,提高页面加载速度。
一直在寻找一个优雅的实现前端模块化、并能按权重的优先级顺序异步加载的实现方案。突然了解到vue的异步组件,于是便专门研究实践了一下。
首先看一下官网对异步组件的介绍:
嗯,比较简单的介绍,不过这个特性确实是我眼前一亮,接下来就上代码,看看效果如何:
webpack简单设置以及工程结构
简单的webpack+vue配置
var webpack = require('webpack');
module.exports = {
watch: true, //监听变化自动编译
entry: {
'index': './src/index.js',
},
output: {
path: './dist/',
filename: '[name].min.js',
publicPath:'./dist/'
},
module: {
loaders: [
{
test: /\.vue$/, //解析vue模板
loader: "vue-loader"
},
{
test: /\.js$/, //js转换
exclude: /(node_modules)/,
loader: "babel-loader",
query: {
presets: ['es2015']
}
},
{
test: /\.css$/, //css转换
loader: 'vue-style!css'
}
]
},
vue: {
loaders: {
css: 'vue-style!css',
}
}
};入口js文件:
import Vue from 'vue';
import Frame from './index.vue';
let app = new Vue({
el: '#app',
render: h => h(Frame),
});框架文件:
<template>
<div>
异步组件测试
点击按钮后
第一个延迟300毫秒,从服务器加载
第二个不延迟从服务器加载
<template v-if="show">
<later></later>
<later2></later2>
</template>
<button @click="toggle">加载</button>
</div>
</template>
<script>
import Vue from 'vue';
const later = Vue.component('later', function (resolve) {
setTimeout(function () {
require(['./later.vue'], resolve)
}, 3000);
});
const later2 = Vue.component('later2', function (resolve) {
require(['./later2.vue'], resolve)
});
export default{
data: function () {
return {
show: false
};
},
components: {
later,
later2,
},
created: function () {
},
mounted: function () {
},
computed: {},
methods: {
toggle:function () {
this.show = !this.show;
}
},
}
</script>
<style>
</style>服务器异步组件1:
<template>
<div>
load me later 11111
</div>
</template>
<script>
export default{
data: function () {
return {};
},
components: {},
created: function () {
},
mounted: function () {
},
computed: {},
methods: {},
}
</script>
<style>
</style>服务器异步组件2:
<template>
<div>
load me later 22222
</div>
</template>
<script>
export default{
data: function () {
return {};
},
components: {},
created: function () {
},
mounted: function () {
},
computed: {},
methods: {},
}
</script>
<style>
</style>
好,我们跑起来看看效果!!!
1、刷新页面,加载框架
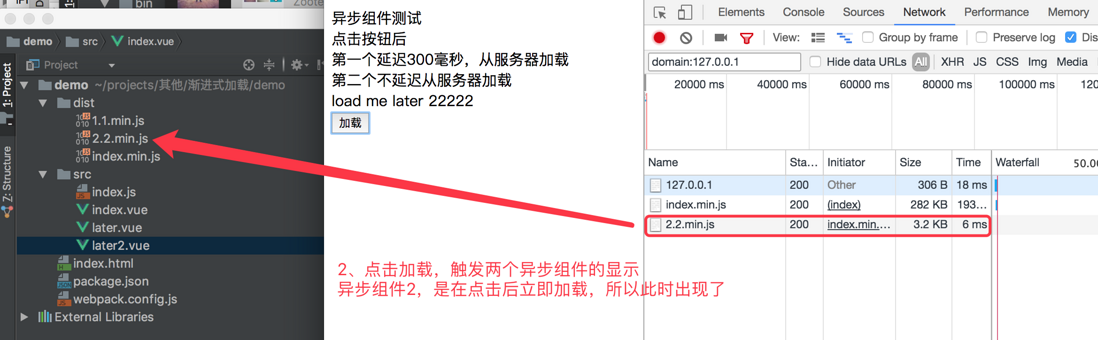
2、点击加载,此时异步组件2,立刻从服务器加载下来,渲染出来
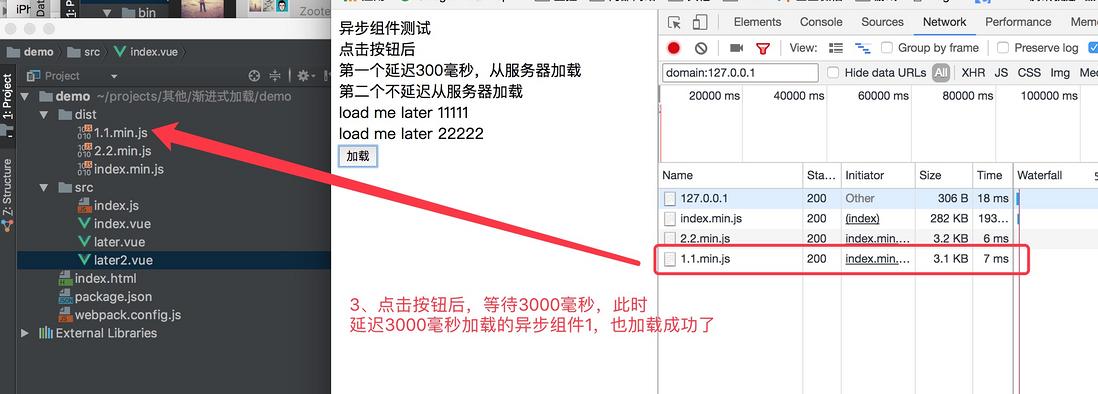
3、点击加载后,3000毫秒,此时异步组件1被触发从服务器加载,渲染
利用此特性,我们便能做很多针对前端的优化。
比如:将页面核心功能(音、视频播放、文章、商品等等)打包成一个核心模块,通过框架优先加载。
其他的一些周边功能打包后,通过服务器异步加载,从而解决业务需求越来越多导致的系统难维护、访问慢问题。
此时,聪明的小伙伴们肯定在想了,既然是异步加载,就会存在加载过程(正在加载中)、以及加载失败等异常情况。
这时候怎么办呢,一个个状态去维护吗?No!
我们看看官网另一个特性:
相信经过上面的使用教程以后,高级异步组件大家一眼就能看懂并会使用,是不是很完美!!!
再稍作研究,就准备将它用到实际生产啦。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。