whistle是基于Node实现的跨平台web调试代理工具,可以作为普通的http代理或者用来抓包、修改、操作http、https、websocket、tunnel请求,如:修改hosts、请求方法、响应状态码、请求(响应)头、请求(响应)内容等等,基本上可以操作web请求的方方面面,而且支持插件扩展功能,本文主要讲下如何用whistle调试移动端页面,安装及使用whistle等其它内容请参见Github:https://github.com/avwo/whistle。
移动端调试遇到的问题
相较于PC侧,在移动端调试网页,主要会遇到以下三个问题:
- 没有Console,无法查看页面的js错误及通过
console.xxx输出的调试日志 - 无法查看、修改页面的DOM结构及样式
- 无法debug
一般情况下,移动端页面在PC的Chrome浏览器上模拟器上进行调试,但并非所有移动端页面都可以在PC的模拟器上调试,比如一些需要调用到APP的本地API的APP内嵌页面,或者测试页面兼容性问题等,只有在真机上运行才能看到真实效果,这个时候可以利用whistle,通过简单配置即可解决上述的前两个问题(目前无法通过页面js获取页面的调试信息,暂不支持debug功能,可以通过 console.log 来代替):
利用whistle查看页面的js错误及通过 console.xxx 输出的调试日志
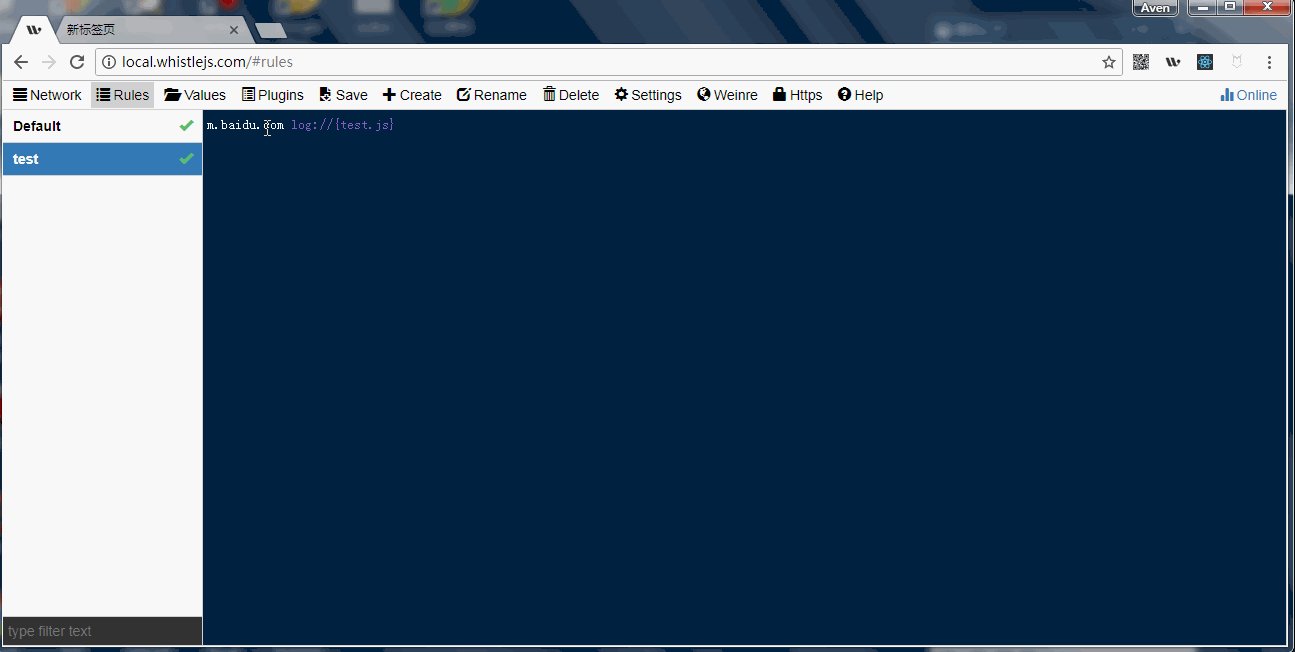
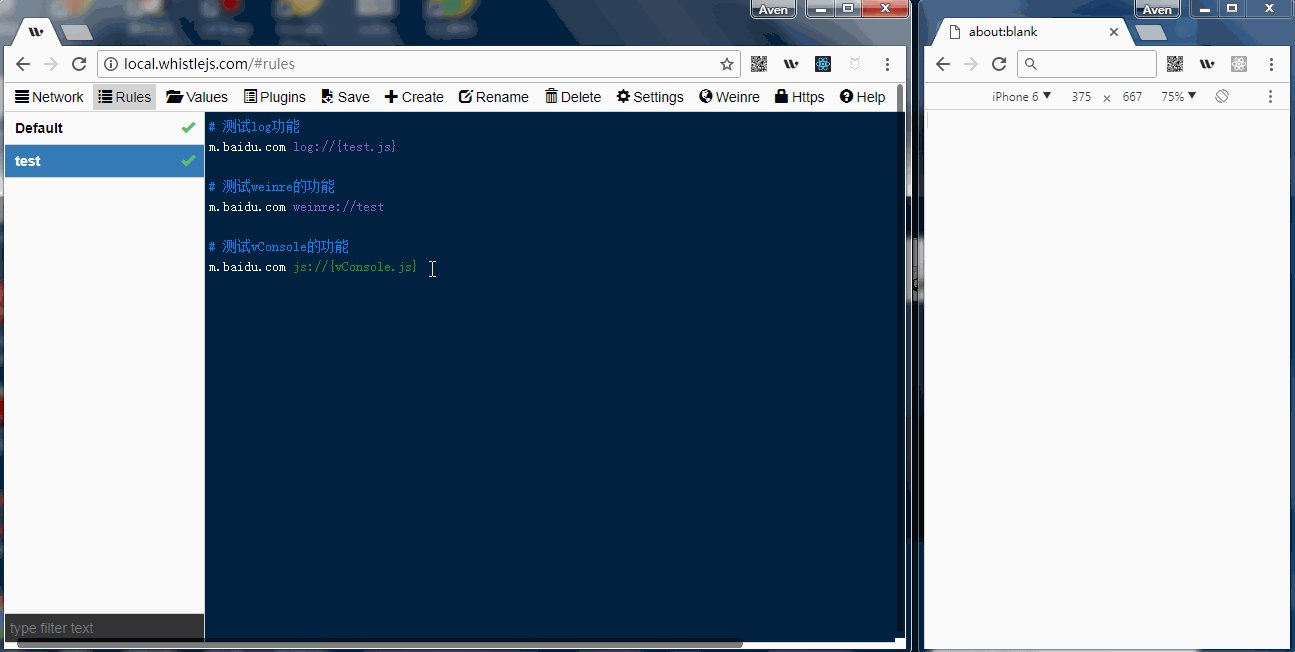
whistle内部实现了类似浏览器的Console的远程Log平台,只需配置简单的whistle规则即可自动捕获页面的错误及console输出的信息,以https://m.baidu.com/为例,由于 https://m.baidu.com/ 是用https访问,先在whistle上开启https拦截,才能对https请求进行抓包及修改,手机需要配置下whistle代理,一切准备就绪后,可以配置如下规则:
m.baidu.com log://
# 如果你想同时注入js脚本,可以用下面一种方式
# 在mac或linux加载本地js文件/User/xxx/test.js
# m.baidu.com log:///User/xxx/test.js
# 在windows上加载本地js文件D:\xxx\test.js
# m.baidu.com log://D:\xxx\test.js
# 直接从whistle的Values配置的key-value里面获取脚本
# m.baidu.com log://{test.js}
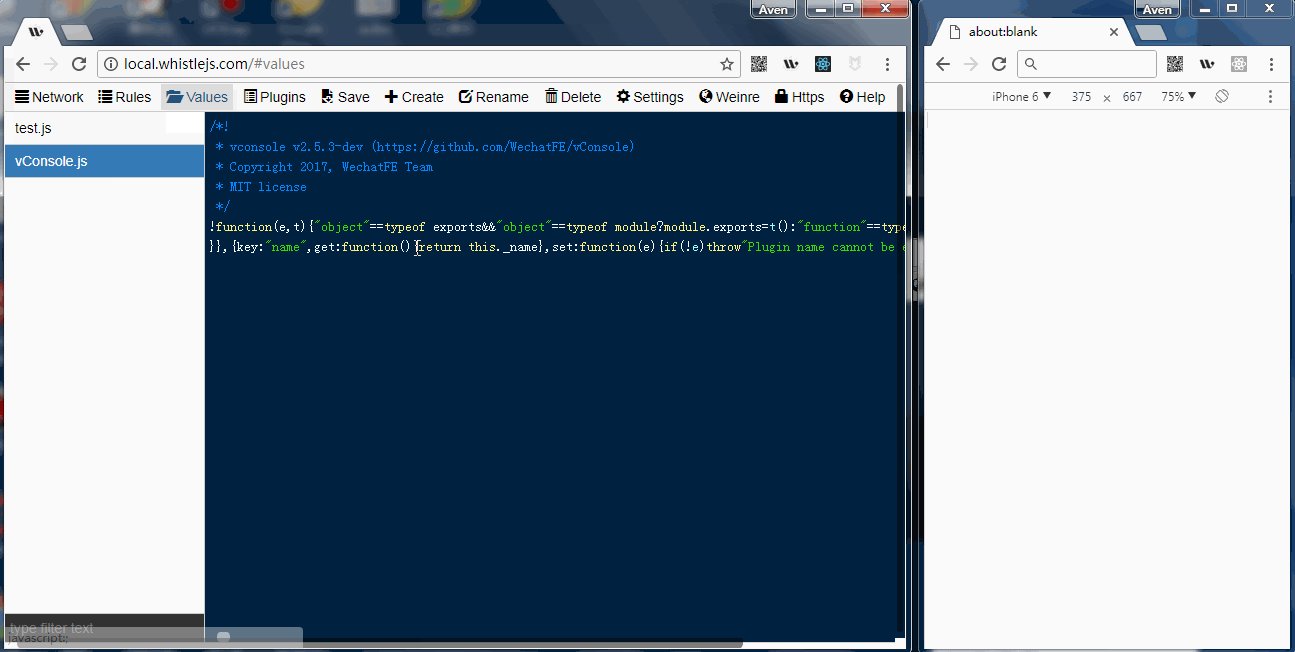
其中,whistle的Values参见:https://avwo.github.io/whistle/webui/values.html
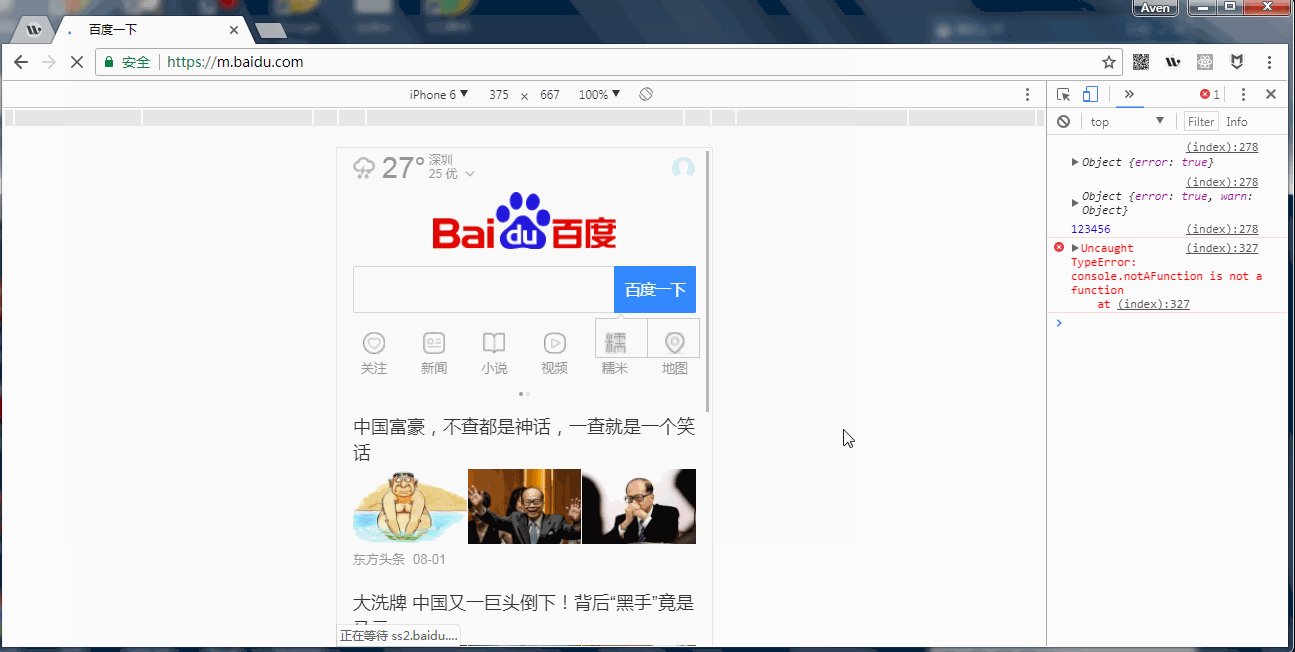
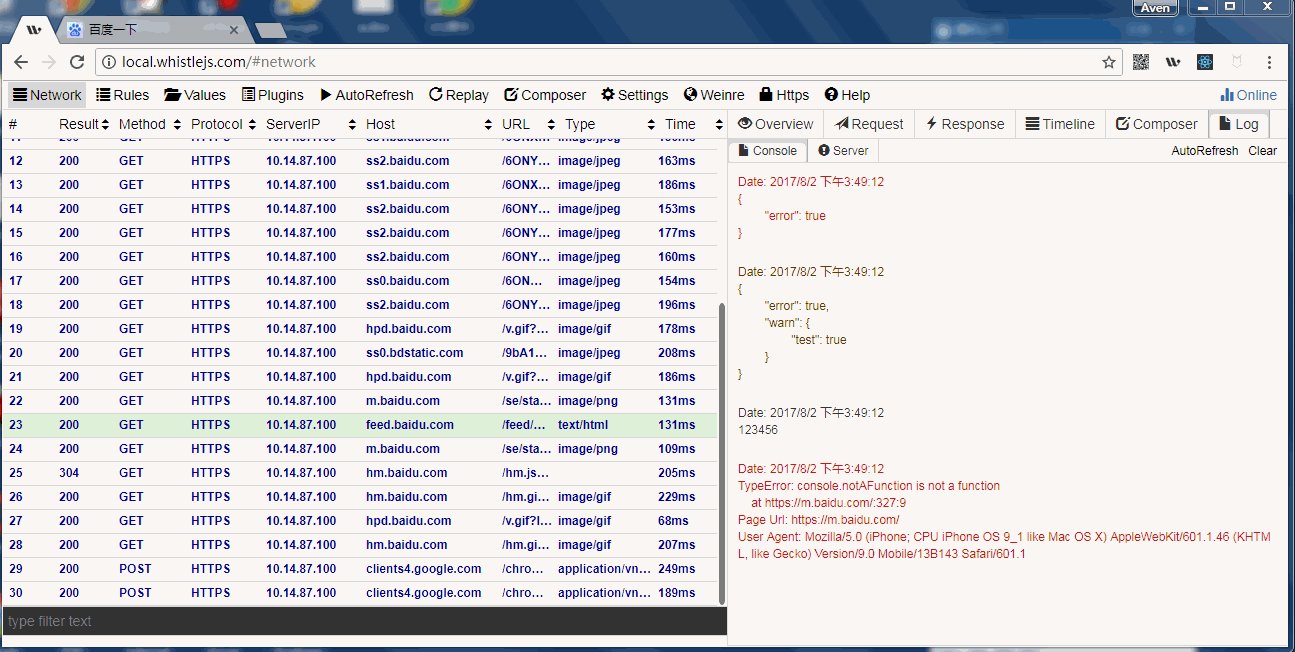
我们用whistle的Values在log里面注入一个段js,主要用来通过console.error, console.warn, console.log等输出数据,并模拟一个异常抛出:
m.baidu.com log://{test.js}
test.js:
console.error({ error: true });
console.warn({ error: true, warn: { test: true } });
console.log(123456);
// 模拟抛出异常
console.notAFunction('test');
效果如下图:
利用whistle查看、修改页面的DOM结构及其样式
whistle集成了weinre的功能,同样只需配置一条规则即可通过在pc上通过weinre修改网页的DOM结构及其样式:
m.baidu.com weinre://test
其中,weinre://test 中的 test` 只是作为weinre的分类,防止一个weinre调试页面出现太多的连接,效果如下图:
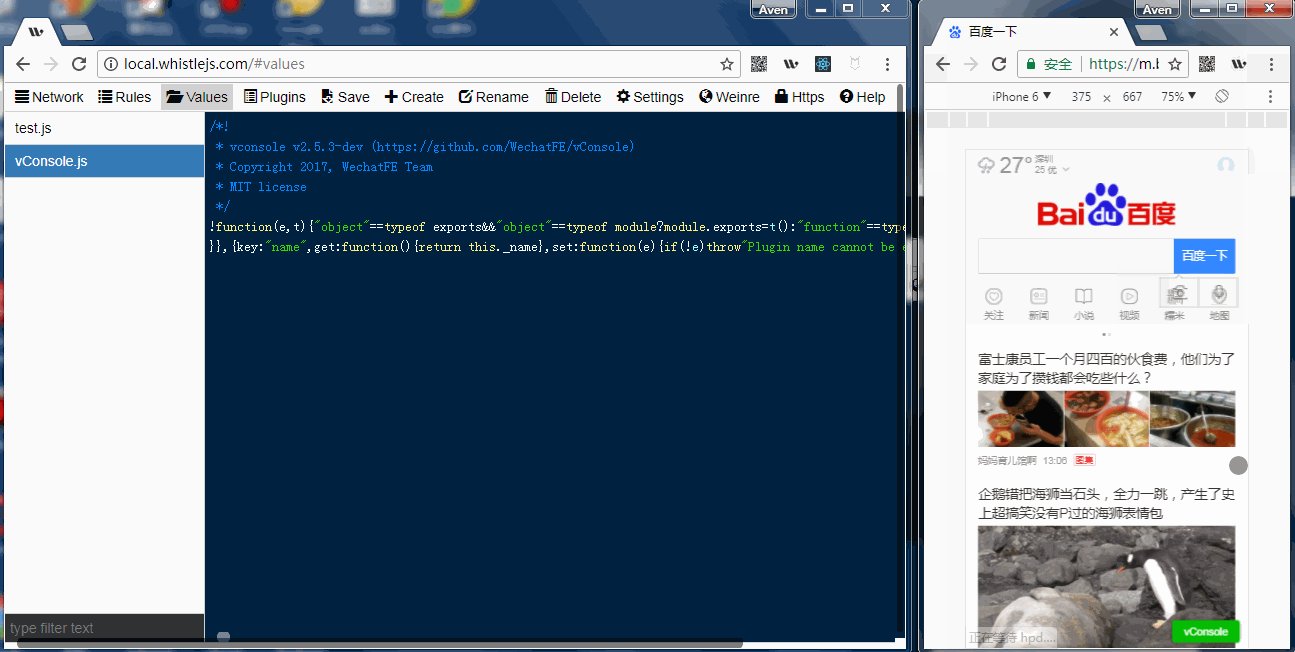
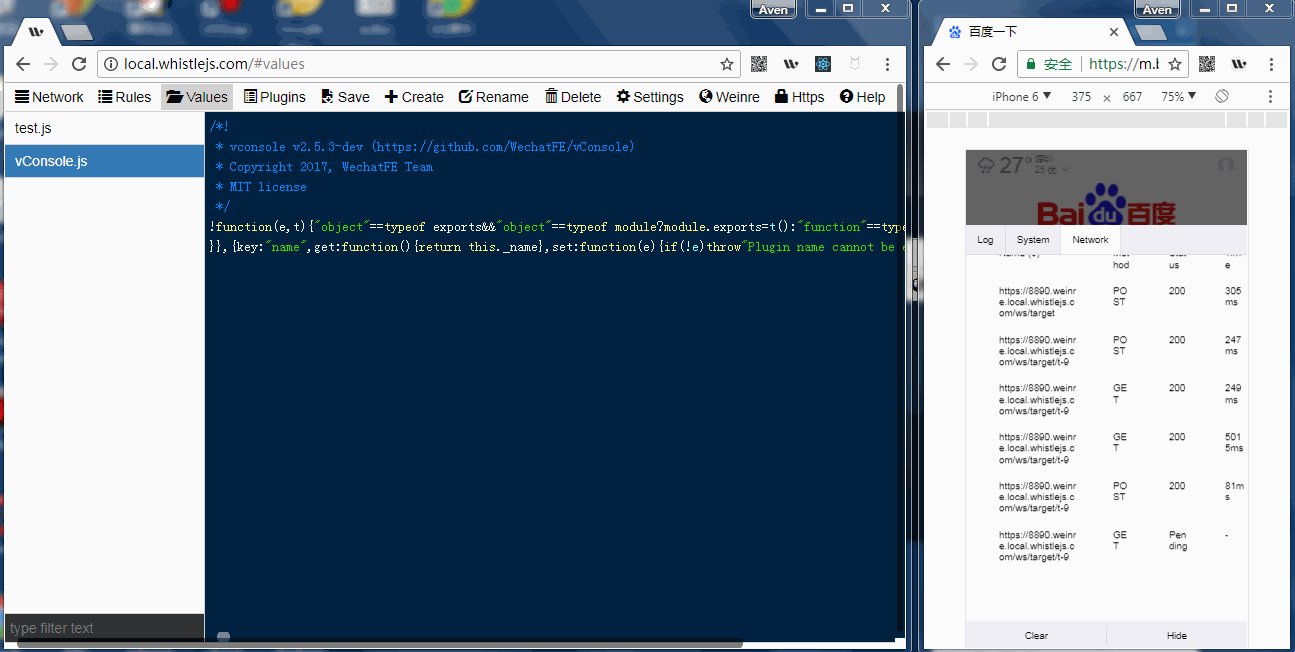
利用whistle注入vConsole
vConsole是微信团队开发的轻量、可拓展、针对手机网页的前端开发者调试面板,主要原理是通过在页面注入js实现模拟PC浏览器的Console功能,这边利用whistle的js协议往指定网页(https://m.baidu.com/)注入vConsole.js,配置whistle规则:
m.baidu.com js://{vConsole.js}
效果如下图:
注意: vConsole和weinre不能同时使用
whistle还有很多应用场景,后续再逐步输出给大家,了解更多内容请访问whistle的Github:https://github.com/avwo/whistle,有问题或建议欢迎大家提issue或PR。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。