前提:入坑vue.js,从GitHub上download一个vue.js的开源项目,发现不知如何在浏览器运行,通过查阅网上教程,发现网上的很多是教你怎么新建项目,并没有一个是教如何打开已有的项目。自已折腾了一下,成功搭建好项目环境,最终调试成功。现在将过程分享给大家。
首先,这个教程主要针对vue小白,并且不知道安装node.js环境的。言归正传,下面开始教程:
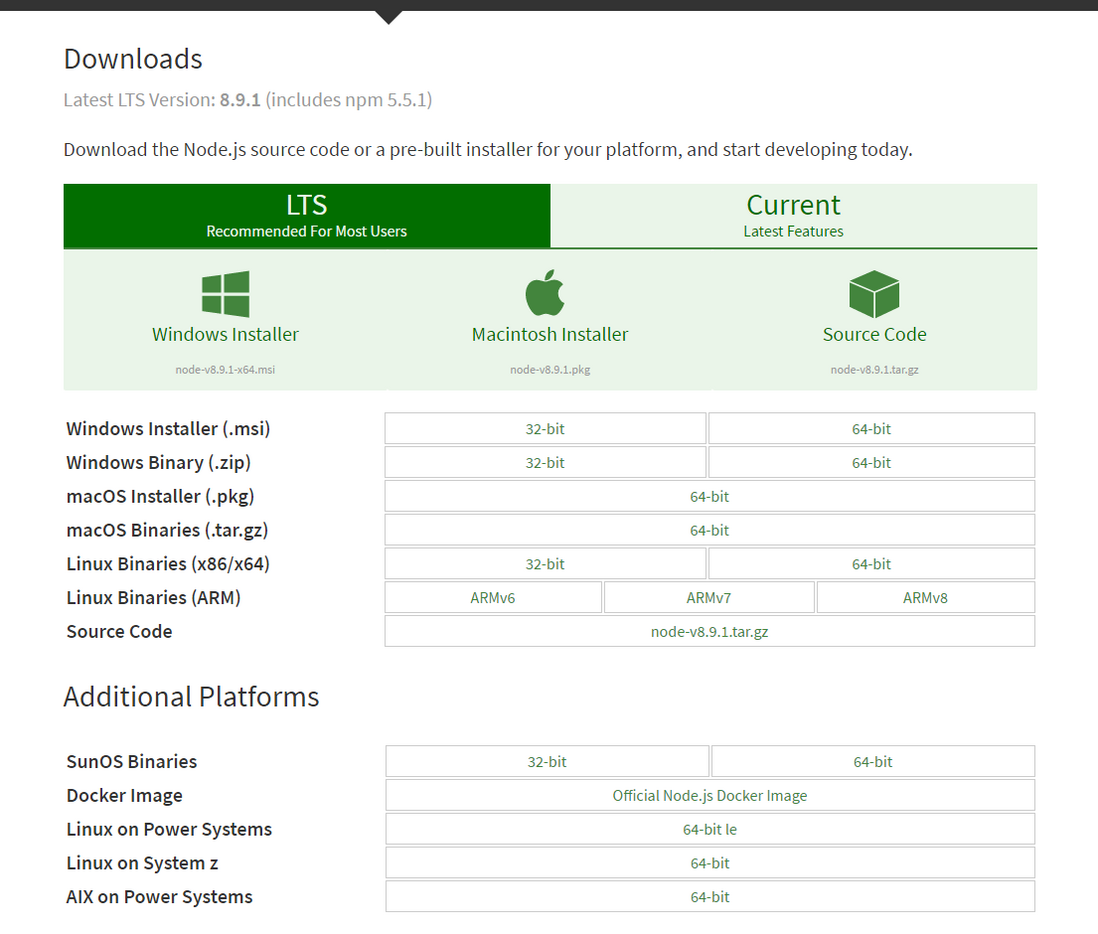
首先下载安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。
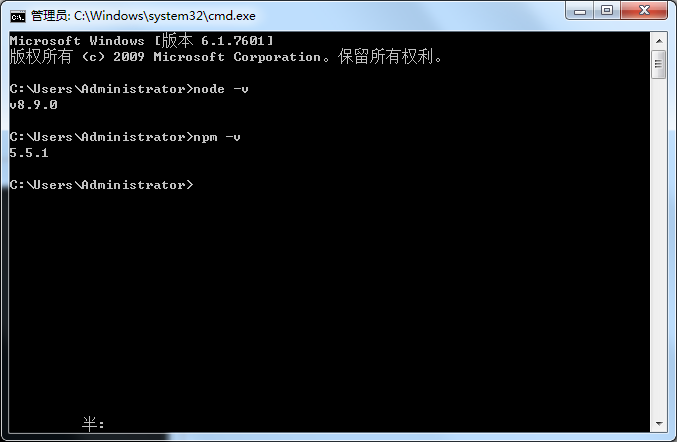
根据自己电脑选择32位/64位。安装好node,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
安装cnpm
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
安装webpack
npm install webpack -g
安装vue-cli
cnpm install vue-cli -g
这个过程会耗时十几秒,等走完就好
好了,到此整个环境就搭建好了
下面就是运行项目了
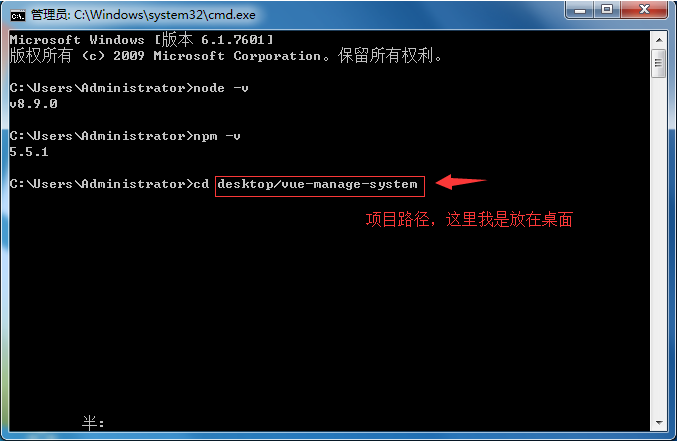
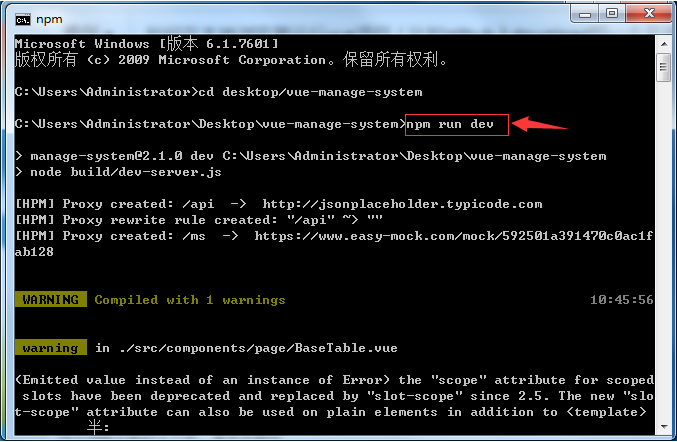
cd desktop/项目名称
进入项目之后安装依赖
npm install
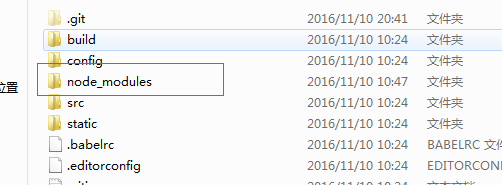
安装成功后你会发现项目里多了个
然后
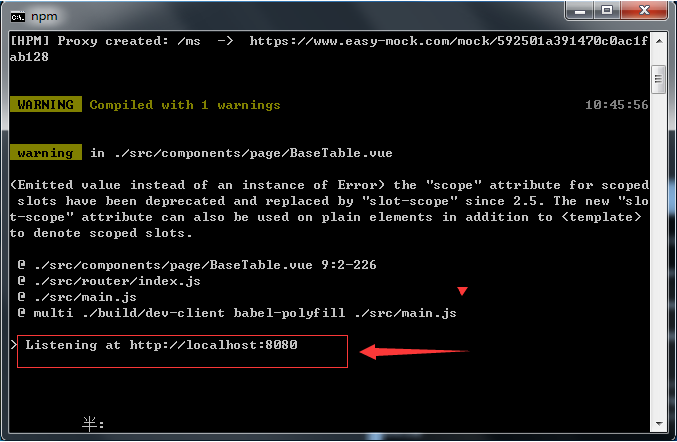
npm run dev
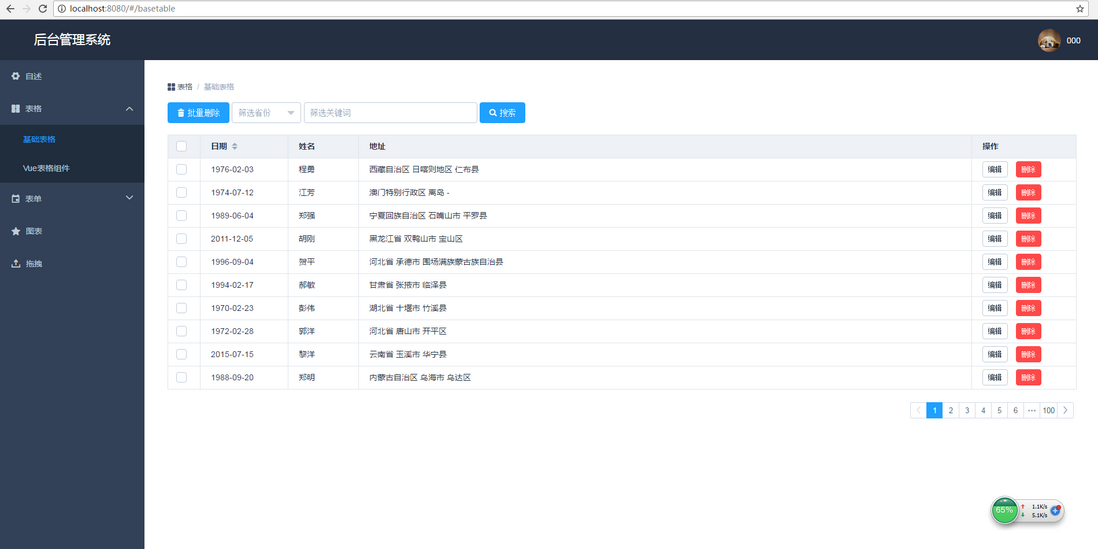
自动启动浏览器就会打开项目了








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。