本文作者:TalkingData 可视化工程师 李凤禄
inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库,专注于大数据方向点、线、面的可视化效果展示。目前支持散点、围栏、热力、网格、聚合等方式;致力于让大数据可视化变得简单易用。
GitHub地址:https://github.com/TalkingData/inmap (求Star!)
文档地址:http://inmap.talkingdata.com
特性:
- 多线程 高性能
- 多图层叠加
- 智能的算法
- 友好的 API
- 可以自定义主题
效果截图如下:
inMap 是更加智能的地理可视化框架,主要面向从事数据可视化应用相关的工程师和设计师。
- 底层绘图引擎:目前基于 canvas 2d 提供基础绘图能力,基于 WebGL 的版本正在规划中;
- 算法:内置了经纬度墨卡托转换、文字避让算法、最佳标记点算法、自动分组标记配色算法等。
inMap 写的每个算法都是为了增强用户体验,追求极致效果,我们希望用 inMap 能够做出伟大的产品。
inMap 接口设计也很友好,希望让开发者通过简单的配置,就能快速构建出优美可视化效果。
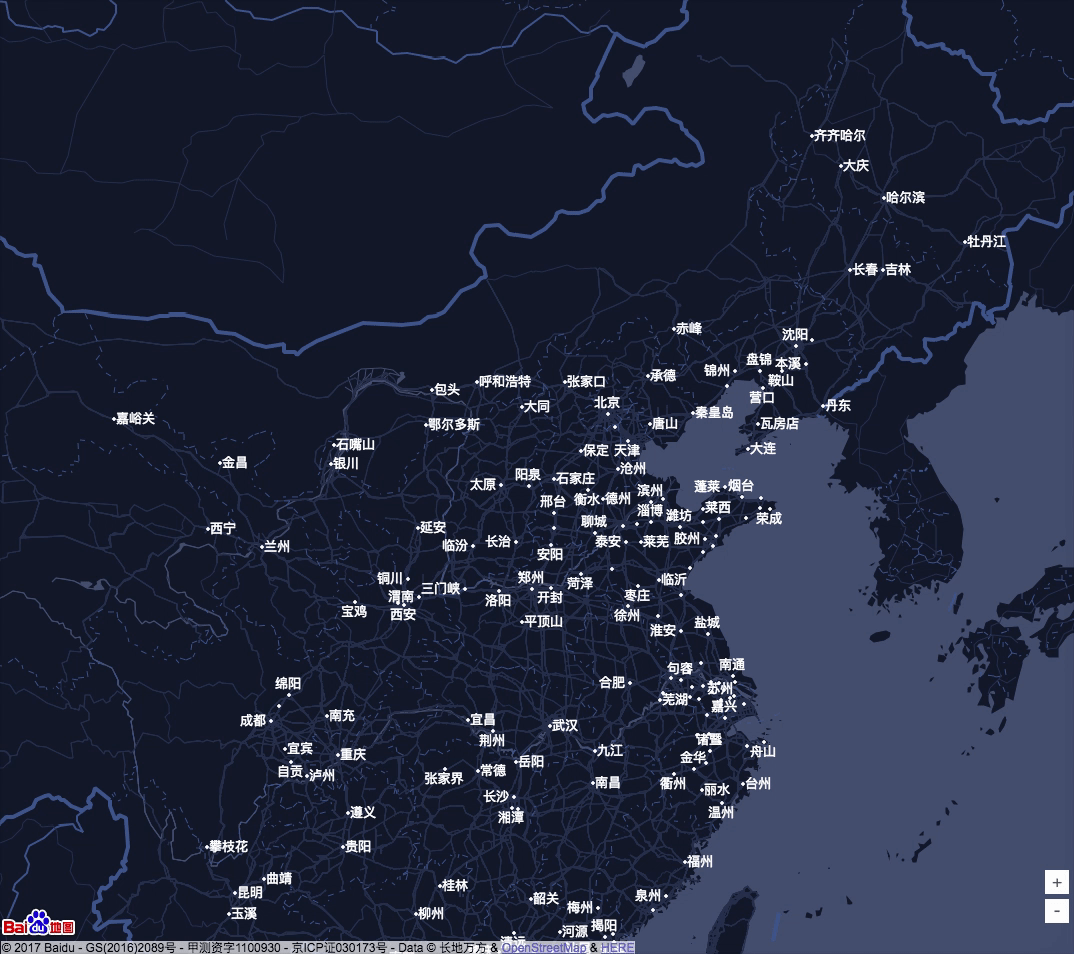
文字避让算法介绍:
我们在项目中经常会遇到在地图上打点并标上文字的需求,我们用某流行的可视化库展示出效果如下:
(文字密密麻麻一团,都叠在一块,效果很差,估计会被要被产品经理咬住不放)
inMap 实现了基于文字排版算法,是不是很赞,效果图如下:
是不是很酷啊,inMap 实现了自己的四分位文字排版算法,听起来不明觉厉的样子,别着急,让我慢慢道来。
每一个标记点都有上下左右四个放文字的位子,如果左边放不下,那就放右边试试,还不行就放到下面试试,以此类推,原理就这么简单,哈哈。
实现细节如下:
- 求出要显示文字的矩形(文字宽高)
- 创建带有坐标的虚拟文字集合对象、对集合的坐标进行从小到大排序
- 递归遍历虚拟文字集合、判断是否与其他相交,如果有相交就移动当前文字位子,直到不相交为止。当找不到合适位置时,就选择隐藏当前文字。
后续会输出创造更好的可视化图形和算法,并后续推出 WebGL 版本。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。