Christmas is coming!
平安夜/圣诞节总是让人联想到平安果、圣诞袜、圣诞树、圣诞老人、圣诞橱窗等等让人欢喜满满、期望满满的词语。
礼物、祝福、笑脸、惊喜、温暖都伴随而来,最近课程轻松,便想着做一个有关圣诞的小程序,来当作对小程序的初步学习。
项目展示:
惊喜盒子
gif图有点迟钝(上传图片不能超过4M),其实转起来很快的,可观看录制视频
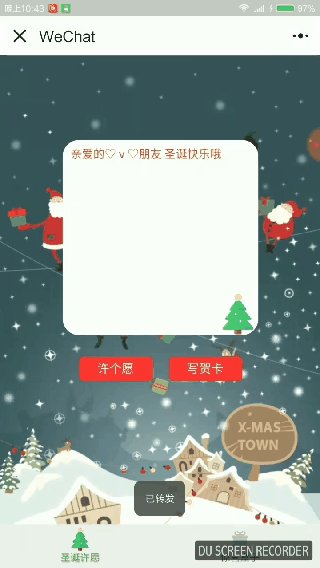
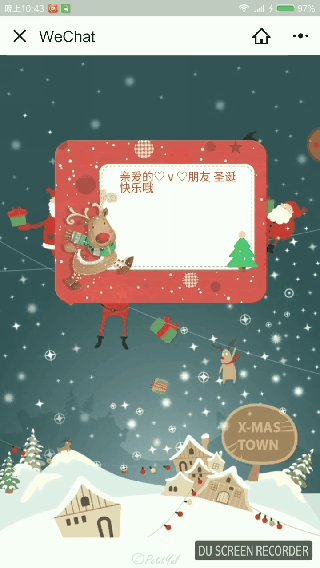
圣诞许愿
开发工具:
- 微信开发者工具
- 小程序开发文档
- iconfont矢量图标库:找到合适的tabBar图标
页面注册:
每个页面都要在app.json里注册
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/wish/wish",
"pages/surprise/surprise",
"pages/list/list",
"pages/happy/happy"
],底部导航:
"tabBar": {
"color": "#666",
"selectedColor": "#3cc51f",
"backgroundColor": "#eee",
"borderStyle": "white",
"list": [{
"pagePath": "pages/wish/wish",
"text": "圣诞许愿",
"iconPath": "images/wish.png",
"selectedIconPath": "images/wish_active.png"
}, {
"pagePath": "pages/surprise/surprise",
"text": "惊喜盒子",
"iconPath": "images/surprise.png",
"selectedIconPath": "images/surprise_active.png"
}]
}不通过tabBar,如何跳转到另一个页面
很简单,在页面中设一个按钮,绑定点击事件
<button bindtap="gotoList" type="primary">我的惊喜盒子~</button>点击跳转事件的实现:
gotoList: function() {
wx.navigateTo({
url: '../list/list'
})
}背景图片显示不了
在pc端调试的时候已经可以看到出现背景图片了,但是在真机调试的时候却发现没有背景图片,这是小程序的一个bug
你可以在使用背景图片的时候用网络图片,就是用外链的形式,比如你将这张图片放到你的服务器,如:https://xxxx/xxx.jpg
如果你没有服务器的话,推荐七牛云的对象存储,你可以把你要用到的图片传上去,它会为每张图片生成外链哒
两个页面之间如何传递数据?
考虑 大转盘后获得的惊喜盒子的内容如何传递到我的奖品页面
用wx.setStorage(OBJECT)和wx.getStorage(OBJECT)
惊喜盒子页面
js文件中的点击抽奖事件函数中添加这一段代码:
var that = this
// 获取奖品配置
var awardsConfig = app.awardsConfig
if (awardIndex < 2)
awardsConfig.chance = false
// console.log(awardsConfig.awards[awardIndex].name)
that.data.List.push(awardsConfig.awards[awardIndex].name)
wx.setStorage({
key:"list",
data: that.data.List
})我的奖品页面
js文件中的onload中添加这一段代码:
var that = this
wx.getStorage({
key: 'list',
success: function (res) {
console.log(res.data);
that.setData({
awardsList: res.data,
})
}
})无法操作dom,如何更改样式?
微信小程序无法操作dom,这意味着之前js中的各种习惯方法必须换一种思路实现;
我们可以通过操作数据,用{{}}变量绑定,来更改样式。
例如大转盘中间的“抽奖”这个view,点击后转盘转动,按钮变灰,转动完毕,按钮变回原样,那么给这个view的class绑定一个变量:
<view bindtap="getLottery" class="canvas-btn {{btnDisabled}}">抽奖</view>在js文件的data中新增一个变量btnDisabled,赋值为空:
data: {
image: 'http://ozlrrk52c.bkt.clouddn.com/wx/top_bg.png',
animationData: {},
awardsList: {},
List: [],
btnDisabled: ''
},在点击后,赋值为新的class名称(这里设的是disabled)
this.setData({
animationData: animationInit.export(),
btnDisabled: 'disabled'
})在wxss文件中新增disabled的样式
.canvas-btn.disabled{
pointer-events: none;
background: #B07A7B;
color: #ccc;
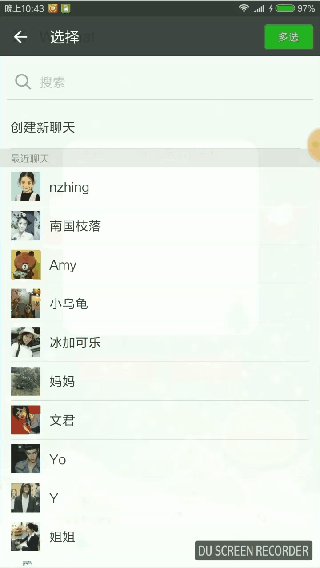
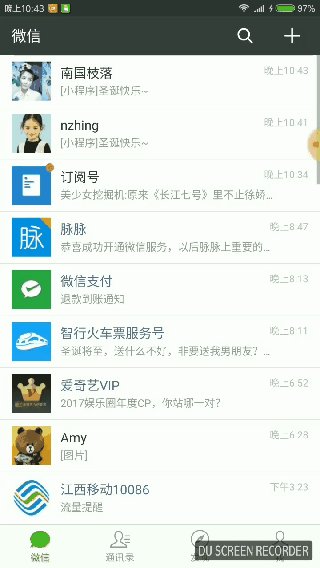
}把你写的愿望/贺卡发给你的好友
转发分享
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。路径为happy页面,存储你保存的卡片内容。
onShareAppMessage: function (e) {
return {
title: '圣诞快乐~',
desc: '',
imageUrl: 'http://ozlrrk52c.bkt.clouddn.com/wx/1.jpg',
path: '/pages/happy/happy'
}
}结语
恰逢圣诞节前夕,便想写个相关的小程序练练手,首先是构思节日需求,然后想到了许愿/贺卡/抽礼物这些小点子,然后就是思考怎么实现这些功能,以及页面的合理美观,当然总体来说比较简单啦,只是个起手式,相当于初步认识小程序啦
最后祝大家圣诞快乐~
项目源址:https://github.com/hellocassi...
我的邮箱:justincassiell@gmail.com
欢迎交流!



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。