前言
最近在整理js基础知识,接触到了几个常用的页面特效,其中觉得用原生js实现瀑布流的案例十分有趣,于是与大家分享一下。
瀑布流
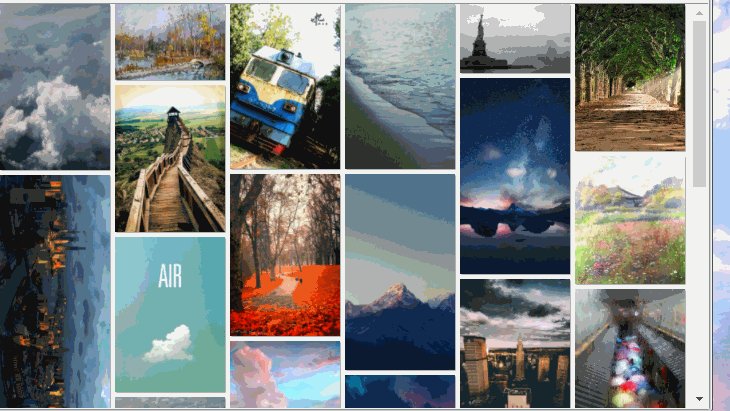
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
1、首先瀑布流所有的图片应该保持宽度一致,高度是由内容决定。
左浮动的话,我们可以看到第6个盒子直接就在第4个盒子旁边停下了,因为第4个高度最高,挡住了它左浮动的去路。第6个盒子是第2行的最后一个,所以第7个盒子只能在第3行排列了。当排到第12个盒子的时候,盒子会以第11个盒子的位置为基础左浮动(这就是第12个盒子为什么没有‘跳到’第9个盒子下面的原因),碰到第8个盒子后又被挡住了。
通过定位的方式是我们实现瀑布流的最基本的原理,只要我们动态的设置它的top值、left值,就能让它排列。
2、定位后确定浏览器显示区域内,一行能放多少列图片盒子。
- 获取页面的宽度
- 获取图片盒子的宽度
- 显示的列数 = 页面宽度/图片盒子宽度
column = pageWidth / itemWidth
3、为了美观我们可以加上一个空隙
- 显示的列数 = 页面宽度/(图片盒子宽度+间隙);
column = pageWidth / (itemWidth + gap);
4、 确定列数之后,排列第一行
- 下面还有很多图片盒子,我们先要排列第
1行,所以在for循环里就要判断一下,当i(所有图片盒子的索引) <column(显示列数)的时候,说明在第1行; - 知道在第
1行之后,动态设置每个图片盒子的left值就能排好第1行。 left = i * ( itemWidth + gap );
5、第1行排列好之后,获取第1行所有图片盒子的高度
- 需要定义一个数组
arr,将获取到的高度存在数组中,因为第2行排列的时候需要考虑top值,此时只能根据第1行图片盒子的高度来设置; - 获取图片高度的时候要注意,程序必须写在入口函数
onload里面,因为图片的加载特性是:等页面都加载完之后才去请求加载,所以不写在入口函数里可能会出现高度获取不到的情况。
6、排列第2行
- 获取到刚刚数组中,高度最小的那一列,将第
2行的第1个图片盒子放置在它的下方; - 此时的
left值就是高度最小列的offsetLeft;top值就是:第1行高度最小列的高度(为了布局美观可以加上上下间隙gap)。 - 记录下高度最小列的索引
index,后面计算会用到; - 设置完成之后,会发现后面所有的图片都叠在这个高度最小列的下面,原因就是此时的最小列高度没有改变,应该加上下面图片的高度,得出一个新高度。
7、改变最小列当前高度
- 此时的这一列高度其实已经发生改变了,所以需要将新高度赋值给数组
- 当前高度最小列的高度 = 当前高度最小列的高度 + 间隙 + 下面图片盒子的高度
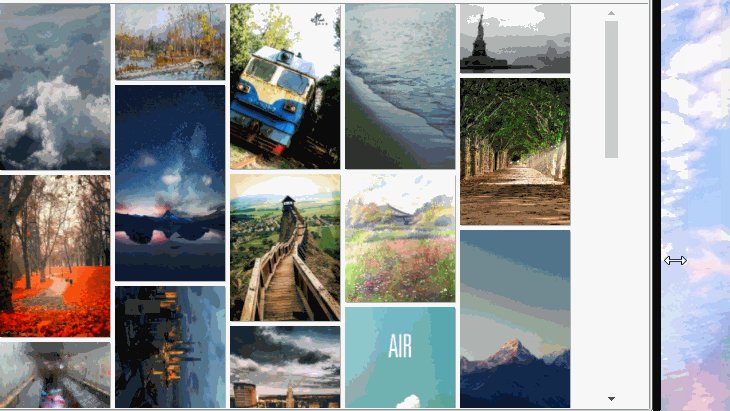
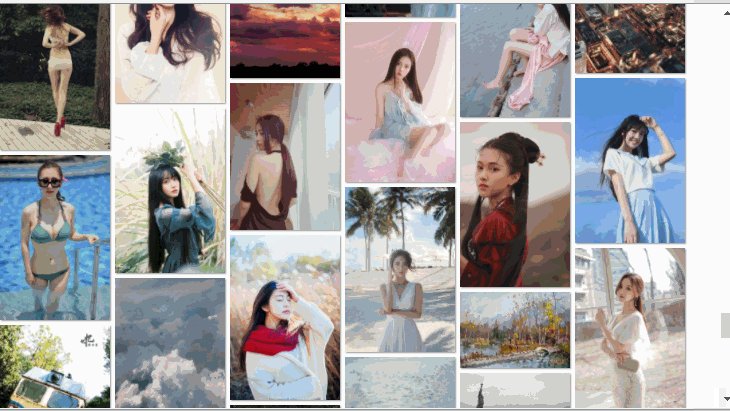
8、触发resize事件
- 将整个设置样式的部分封装成一个函数,在
onload里面注册一个resize事件,只要页面一发生改变,就触发样式部分的代码。 - 实时改变
pageWidth的宽度,这样瀑布流就会是一个响应式的效果了
9、懒加载效果
- 目前我们用的是
30张图片,假如一个页面中有几百张图片的时候,我们不可能等到它都加载完再显示,所有这里引入一个懒加载的概念,我们规定第30张为显示的最后一张图片,当滚动条滚动到30张的时候,应该加载下一批图片。 - 即页面可视区高度+滚动条卷去的高度 = 第
30图片的offsetTop;的时候加载下面的图片。
完整代码:
<!-- 样式部分 -->
<style>
* {
margin: 0;
padding: 0;
position: relative;
}
img {
width: 220px;
display: block;
}
.item {
box-shadow: 2px 2px 2px #999;
position: absolute;
}
</style>
<!-- html 部分 -->
<div id="box">
<div class="item"><img src="../image/瀑布流/001.jpg" alt=""></div>
.
.
.
<div class="item"><img src="../image/瀑布流/030.jpg" alt=""></div>
</div>
<!-- js 部分 -->
<script>
var box = document.getElementById('box');
var items = box.children;
// 定义每一列之间的间隙 为10像素
var gap = 10;
window.onload = function() {
// 一进来就调用一次
waterFall();
// 封装成一个函数
function waterFall() {
// 1- 确定列数 = 页面的宽度 / 图片的宽度
var pageWidth = getClient().width;
var itemWidth = items[0].offsetWidth;
var columns = parseInt(pageWidth / (itemWidth + gap));
var arr = [];
for (var i = 0; i < items.length; i++) {
if (i < columns) {
// 2- 确定第一行
items[i].style.top = 0;
items[i].style.left = (itemWidth + gap) * i + 'px';
arr.push(items[i].offsetHeight);
} else {
// 其他行
// 3- 找到数组中最小高度 和 它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 4- 设置下一行的第一个盒子位置
// top值就是最小列的高度 + gap
items[i].style.top = arr[index] + gap + 'px';
// left值就是最小列距离左边的距离
items[i].style.left = items[index].offsetLeft + 'px';
// 5- 修改最小列的高度
// 最小列的高度 = 当前自己的高度 + 拼接过来的高度 + 间隙的高度
arr[index] = arr[index] + items[i].offsetHeight + gap;
}
}
}
// 页面尺寸改变时实时触发
window.onresize = function() {
waterFall();
};
// 当加载到第30张的时候
window.onscroll = function() {
if (getClient().height + getScrollTop() >= items[items.length - 1].offsetTop) {
// 模拟 ajax 获取数据
var datas = [
"../image/瀑布流/001.jpg",
...
"../image/瀑布流/030.jpg"
];
for (var i = 0; i < datas.length; i++) {
var div = document.createElement("div");
div.className = "item";
div.innerHTML = '<img src="' + datas[i] + '" alt="">';
box.appendChild(div);
}
waterFall();
}
};
};
// clientWidth 处理兼容性
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
// scrollTop兼容性处理
function getScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop;
}
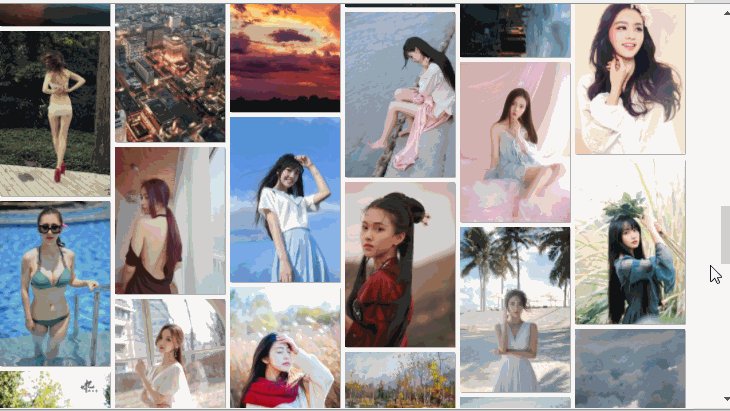
</script>效果图:












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。