小程序完整对接 pingpp支付
有几个先要条件:
- 小程序需要企业认证且开通支付功能,个人认证是无法使用支付功能的(小程序微信支付官网)
- pingpp 本身接入的企业服务器(即商户服务器)并不强制要求 https,但是小程序是,所以也要一起强制要求全程 https
- pingpp 有一个账户,并且里面的配置渠道参数
- pingpp 已经配置好服务端,具体参考 pingpp 开发文档,不再详述(https://www.pingxx.com/docs/server)
备注:pingpp,ping plus plus 简称 ping++
一、准备好 pingpp
大致的配置内容如下:
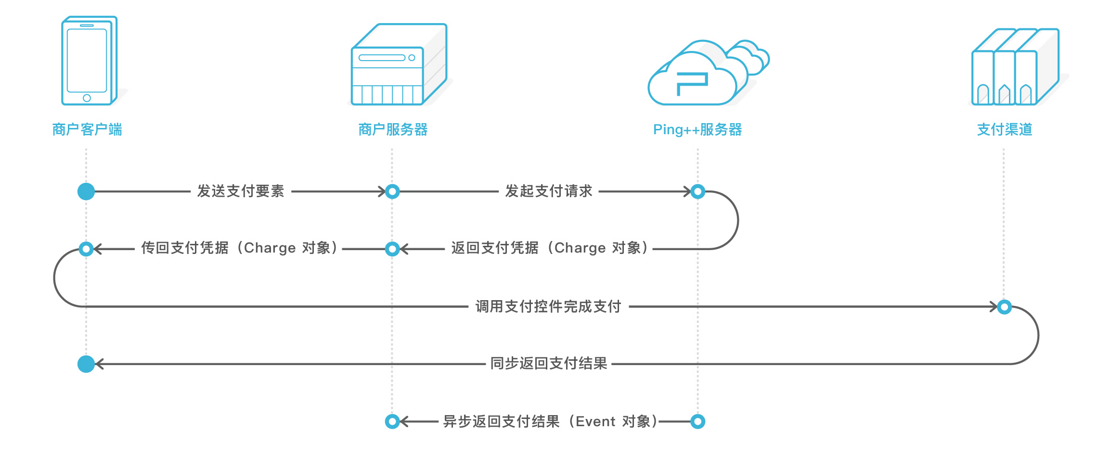
- 根据图了解 pingpp 的支付流程,这是其中支付的内容(还有其他支付或者退款流程,但是不做详述,因为懂了一个就可以一理通百里明)
一般的 pingpp 支付请求处理是根据上图所示:
- 用户在客户端选择商品并提交订单,客户端需要向你的服务端传递支付要素。注意:Ping++ SDK 不涉及你的客户端和你的服务端之间的数据交互,此处请你自定义通信方式。
- 服务端接收到客户端请求参数,并调用 Server-SDK封装的创建支付 Charge 的方法请求 Ping++ 。
- Ping++ 响应你的服务端请求,返回 Charge (支付凭据)给你的服务端。
- 你的服务端响应你的客户端请求,需要将该 Charge 对象完整的返回给你的客户端,注意:这里的 Charge 返回类型必须是 JSON 格式。
- 客户端拿到支付凭据 Charge 对象后,需要调用 Client-SDK 封装的方法调起支付控件,用户输入密码完成支付。
- 第三方支付渠道会直接在客户端返回支付结果,此处不要使用客户端的成功结果更新订单的最终状态。
- 在 Ping++ 管理平台配置 Webhooks 的 charge.succeeded 事件。支付完成时,Ping++ 会主动以 POST 方式向你配置在管理平台上的 Webhooks 通知地址发送支付结果,建议订单状态的更新对比客户端的渠道同步回调信息和服务端的 Ping++ Webhooks 通知来确定是否修改。
- 同时,建议在处理逻辑中添加主动查询机制:如果在可接受的时间范围内没有收到 Webhooks 通知,你也可以调用 Server-SDK 封装的查询方法,主动向 Ping++ 发起请求来获得订单状态,该查询结果可以作为交易结果。
参考:https://www.pingxx.com/docs/overview/transaction/charge?transaction=true
- 其中在商户服务器发起支付请求到 ping++服务器的时候,就需要有这个支付渠道,配置好支持小程序的支付渠道即可。
二、server端接入
这里是 pingpp 帮我们封装好了微信小程序的支付流程,只需要传入wx_app_id公众号唯一标示和授权后跳转的地址就可以了,正常的流程并不是这么简单,具体可以参考微信公众号的支付开发文档:https://pay.weixin.qq.com/wiki/doc/api/index.html
小程序的 pingpp 调用支付流程是:
- 第一、小程序是有自己的 API 可以在客户端直接获取 code(这个 code 是小程序调用接口的登录凭证,参考:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html)
wx.login({ // 这个接口可以在打开小程序的时候调用,然后保存code用来后续使用
success: function(res) {
if(res.code){ // 获取到 code
console.log('code = ' + res.code);
}else{
console.log('获取用户登录态失败!' + res.errMsg);
}
}
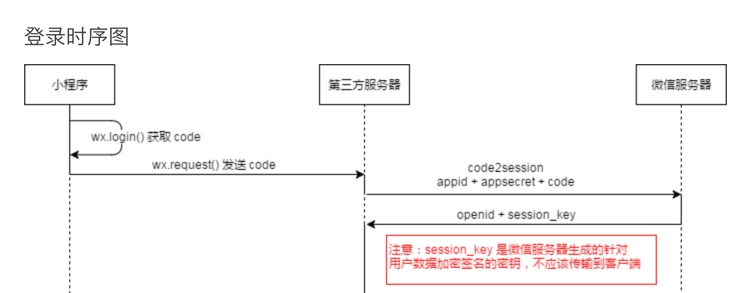
});这里可以参看官方小程序登录流程图
- 第二、得到 code 之后 以 GET的方式(使用
wx.request),请求你自己的服务端。然后在服务端使用 code 来获取 open_id,其中$wx_app_id是你的微信AppID(小程序ID) ,$wx_app_secret是你的微信小程序密钥。
<?php
$code = $_GET['code'];
// 这里会返回一个 open_id,这个open_id是微信用户唯一标识
$open_id = \Pingpp\WxpubOAuth::getOpenid($wx_app_id, $wx_app_secret, $code);- 第三、将 open_id 作为创建 charge 时的 extra 参数传给 pingpp
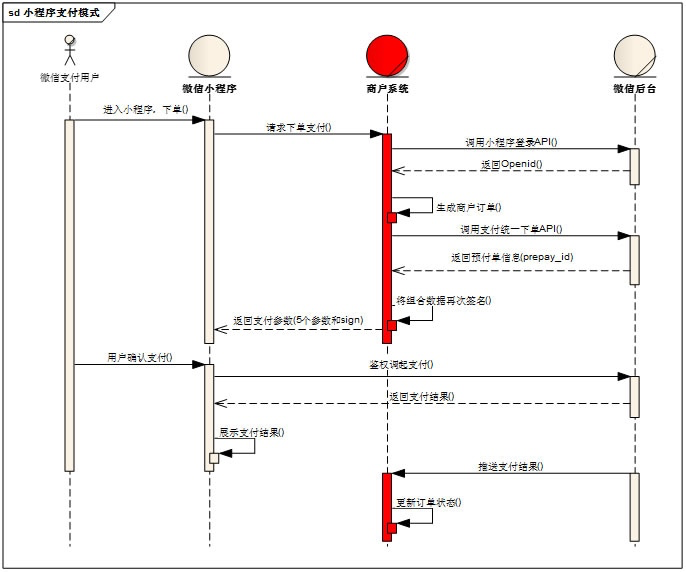
这里可以参看官方小程序的支付流程图
这里须有几个地方需要注意:
-
关于用户的 unionid
- 如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。
- 在传入 open_id 到 charge 提交给 pingpp 的时候,这里是需用 open_id 而不是 unionid 传入!
- 关于 code,是可以在小程序登录时候获取,然后保存下来,在支付的时候使用即可,不需要每次支付都获取一次 code
官方小程序登录流程图
官方小程序的支付流程图
三、构建 pingpp.js
下载 pingpp 专门给小程序用的js sdk,在这个地址下载https://github.com/PingPlusPlus/pingpp-js
这里是需要自己构建的,使用 gulp 构建:
因为微信小程序中 不能使用其他支付渠道,构建时请添加该参数wx_lite
gulp build --channels=wx_lite构建好后就会出现dist 目录:
pingpp-js-master tree . -L 1
.
├── CHANGELOG.md
├── README.md
├── alipay_in_weixin
├── demo
├── dist // 每次构建都会重新删除 dist 目录然后重新创建
├── gulpfile.js
├── mods.js.tmpl
├── node_modules
├── package.json
├── src
└── testdist目录下会生成pingpp.js,我们需要的就是这个。
四、在小程序里面引入 pingpp.js
在小程序的支付订单页面的 js 文件(这个页面是根据自己开发的程序逻辑决定,总而言之,就是最终要在小程序支付的地方)
// 创建 pingpp charge 订单
// apiGet.pingppCreateCharge是自己写的封装函数,用来发起 pingpp 的支付请求,不需要理会
apiGet.pingppCreateCharge(payId, 'wx_lite').then(function (res) {
console.log('result_pingpp:' + JSON.stringify(res));
// pingpp 会返回一个 charge 的支付请求,这里按需引入 pingpp 的 jssdk 包,然后发起真正的 pingpp 支付请求(即调起 pingpp 的支付控件)
if (res.type == 1) {
// 调起 pingpp 支付
let pingpp = require('../../utils/libs/pingpp.js');
// 执行 pingpp 的创建支付的方法pingpp.createPayment
pingpp.createPayment(res.charge, function (result, err) {
if (result == "success") {
console.log(result);
// payment succeeded 支付成功
} else {
console.log(result + " " + err.msg + " " + err.extra);
}
});
}pingpp.js 的目录需要自己放置到小程序的开发项目目录里面,目录根据自己需要确定
btw:
- 为什么要用 pingpp
A:因为支付接口和流程异常复杂并且经常容易变动,如果维护起来是相当麻烦的,通过使用这种第三方封装的,且有专人维护的接口,会减少相当一部分的开发成本和后续维护成本
全文参考网址:





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。