一群卓越的开发者,他们分享知识与经验,他们布道技术未来,他们让众多开发者受益,他们叫 Top Writer。
上周守候还问起,为什么第四季度的 Top-Writer 还没出来,这不,来了,让大家久等了~
说真的我特别好奇第四季度的 Top-Writer 归属。为什么?因为感觉有很多优秀的文章出现在我脑子里,玩转农药的 betacat,从放弃迅雷和IDM到自己开发下载工具的 mokeyWie…不知道他们是否在文章区的 Top-Writer 中。
也不知 spencerht 大兄弟忙于工作加班后,问答季度排行榜第一是谁。
这些问题都在下面的列表中找到答案,以下为是第四季度所有问答和文章的 Top Writer,以及他们的高票内容。
问答
| 优秀问答作者 | 声望增长值 | 高票问答 |
|---|---|---|
| 陌路凡歌 | 4171 | 为什么这里的this不同 |
| toBeTheLight | 3058 | 一小段js引来的问题 |
| sosout | 2635 | 京东首页这个是怎么实现的? |
| joy钰 | 2286 | 求助:为什么我的子组件的props值变成了undefined? |
| leonleung | 2162 | jquery 怎么判断一个数组的最大值并显示name |
| xialeistudio | 2061 | 购物车里面的商品结算后需要清空吗? |
| papersnake | 2017 | 怎么判断两个数组有相同的数据 |
| Feng_Yu | 1822 | 在阿里云服务器上运行shell脚本,公司突然断网了,对脚本运行有影响吗? |
| spencerht | 1773 | 关于js 的排序问题 |
| 起风了 | 1730 | 如何将python字典的键重命名? |
| 轩辕Rowboat | 1689 | js字符串拼接 |
| lixuejiang | 1618 | vue遍历赋值问题? |
| michael_cai | 1452 | js 数组遍历取部分值 |
| 穗乃果 | 1445 | javascript把汉字转为拼音 |
| 边城 | 1385 | 一道有内涵的小题目 |
文章
| 优秀文章作者 | 声望增长值 | 高票文章 |
|---|---|---|
| SlaneYang | 2389 | 打造自己的JavaScript武器库 |
| 九死蚕传人bo | 1842 | 前端基础进阶目录 |
| 守候 | 1783 | 前端入行两年--教会了我这些道理 |
| starkwan | 1657 | 【vuejs开发】如何在vue里面优雅的解决跨域,路由冲突问题!超详细 |
| 撒网要见鱼 | 1535 | ajax跨域,这应该是最全的解决方案了 |
| 独孤求败 | 1201 | Git中的各种后悔药 |
| 琪琪好笨笨 | 1170 | 很全很全的前端本地存储讲解 |
| zwwill_木羽 | 1161 | 聊聊为什么淘宝要提出「双飞翼」布局 |
| 王下邀月熊_Chevalier | 1083 | 2017 我的技术之路:不忘初心,夯实基础 |
| 张京 | 1082 | 如何打造一个全满分网站 |
| justjavac | 946 | 使用 CSS overscroll-behavior 控制滚动行为:自定义下拉刷新和溢出效果 |
| 冴羽 | 814 | JavaScript专题系列20篇正式完结! |
| mokeyWie | 814 | 从放弃迅雷和IDM到自己开发下载工具 |
| Corwien | 781 | Web网站压力及性能测试 |
| 岚中浮客 | 752 | 再也不学AJAX了!(三)跨域获取资源 ③ - WebSocket & postMessage |
请以上 Top Writer 私信清蒸收件人姓名、联系方式,以及邮寄地址,我们会为大家送上 Top Writer 纪念周边一份。
Attentions:2017 年开始,除了以上的周边即将送出之外,Top Writer 可以定制收到包裹的纸条内容(字数控制在 20 字以内),默认内容为空^ ^此外,可以指定 SegmentFault 任意一名员工书写此内容
周边真面目之小卡片
Top Writer 的小卡片是我司美丽的设计师妹纸设计的,这是它的美丽的面庞,如果 Top Writer 们不指定文字的话,会送出默认带有字的那款,若指定内容,则选中空白款,我们会在空白处写上指定内容
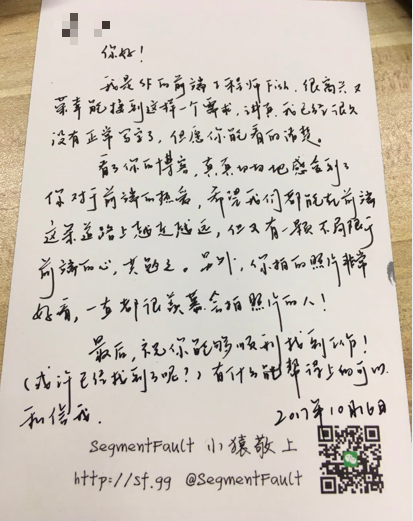
来自我们前端团队 Fish 给用户 axuebin 的卡片,内容为 Fish 原创,要引用请给 Fish 打 ☎️
以及,因为天气寒冷的原因,以往赠送的 Top Writer 的T恤 第三季度和第四季度将不再赠送,由温暖、绵柔的 TW 抱枕代替
SegmentFault Top Writer
SegmentFault Top Writer 是 SegmentFault 社区里一群卓越的开发者,他们产出大量优秀技术文章,热心帮助大家解决开发过程中遇到的问题。在他们当中,有些是全栈工程师,有些精通某一开发领域,有些擅长撰写技术文章,提供解决方案,有些热衷答疑解惑,帮助新手入门。
我们每一季都会选出 Top Writer,并送上专门设计的 Top Writer 周边,以感谢他们持续的优质贡献和技术传播。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。