现在已经有了很多,关于如何开发 Laravel 扩展包的文章。但是大多文章写的太过片面,不够完整,而且我在实际进行开发扩展包的时候,还是遇到了很多的问题,我把自己的开发经验,以及遇到的问题记录下来,分享给大家。
扩展包开发
1. 创建新项目,初始化扩展包配置
首先创建一个新的 Laravel 项目:
composer create-project laravel/laravel laradmin -vvv
接下来在此项目中,创建目录 packages/{your_name}/{your_package_name}
mkdir -p packages/angkee/laradmin
进入扩展包目录,初始化 composer 配置
cd packages/angkee/laradmin
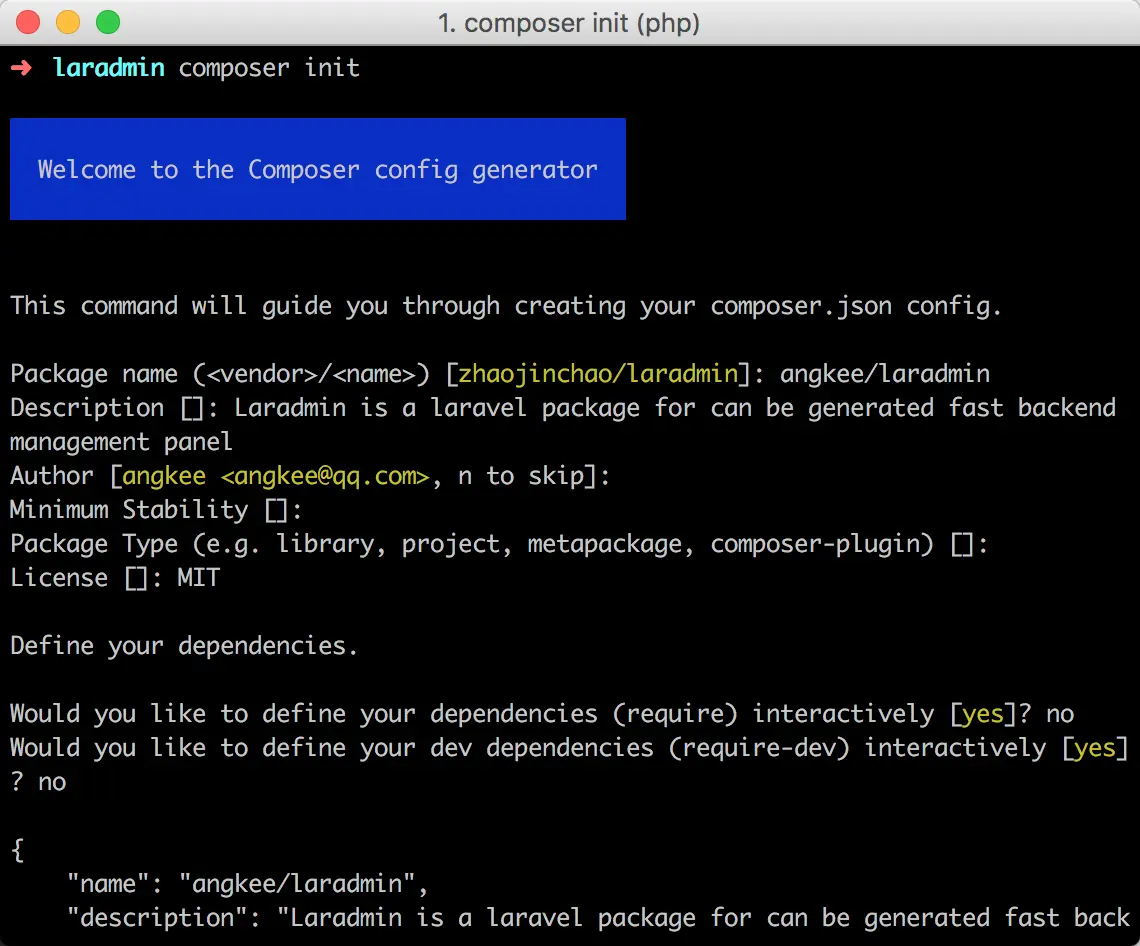
composer init
执行之后,项目下生成一个 composer.json 文件:
{
"name": "angkee/laradmin",
"description": "Laradmin is a laravel package for can be generated fast backend management panel",
"license": "MIT",
"authors": [
{
"name": "angkee",
"email": "angkee@qq.com"
}
],
"require": {}
}2. 创建扩展包基本目录、文件
一般情况下,我们会创建以下文件和目录:
angkee/laradmin
├── src #存放扩展包所有的逻辑代码
├── tests # 存放测试用例
├── README.md
├── composer.json
└── LICENSE3. 修改扩展包 composer 配置
然后,修改此扩展包中的 composer.json 文件,设置一下 composer 的自动加载配置、以及扩展包的命名空间。
{
...,
"autoload": {
"psr-4": {
"Angkee\\Laradmin\\": "src/"
}
},
"autoload-dev": {
"psr-4": {
"Angkee\\Laradmin\\Tests\\": "tests/"
}
},
...
}4. 编写扩展包逻辑代码
接下来,我们来创建 AdminServiceProvider.php、Admin.php 文件。
<?php
namespace Angkee\Admin;
use Illuminate\Support\ServiceProvider;
class AdminServiceProvider extends ServiceProvider
{
public function boot()
{
//
}
public function register()
{
$this->app->singleton('admin', function () {
return new Admin;
});
}
}<?php
namespace Angkee\Admin;
class Admin
{
public function printRunning()
{
echo 'running';
}
}此时,这个扩展包算是开发好了,接下来我们开始进行本地安装、测试。
扩展包本地测试
把 AdminServiceProvider 添加到项目的 config/app.php providers 数组中
'providers' => [
...,
Angkee\Admin\AdminServiceProvider::class,
],再修改项目下的 composer.json 文件
{
"require": {
...,
"angkee/laradmin": "dev-master"
},
...,
"autoload": {
...,
"psr-4": {
...,
"Angkee\\Admin\\": "packages/laradmin/src/"
}
},
...
}运行命令:
composer dump-autoload
composer update
最后,修改一下 routes/web.php 文件:
Route::get('/', function () {
app('admin')->printRunning();
});此时,我们打开浏览器访问此项目,显示 running,恭喜你,成功了!
扩展包发布
扩展包开发、测试完成之后,这个时候就可以发布到 Packagist。
1. 提交代码到 GitHub
首先,需要把扩展包的代码提交到 GitHub 上,记录下 GitHub 版本库的地址,注意是 HTTPS。
2. 把扩展包发布到 Packagist
然后,访问 Packagist 官网,登录后,点击右上角Submit按钮,进入发布向导:
此时,将 GitHub 版本库的地址填写至 Repository URL 输入框中,然后点击 Submit 提交按钮,一切顺利,可以看到发布成功。
3. 设置代码同步
一旦在 Pakagist上发布了包,之后的版本更新和代码同步,有一个机制来保证,就是 GitHub 中的事件通知服务,用于代码递交时触发一个事件,将代码同步到其他环境中。
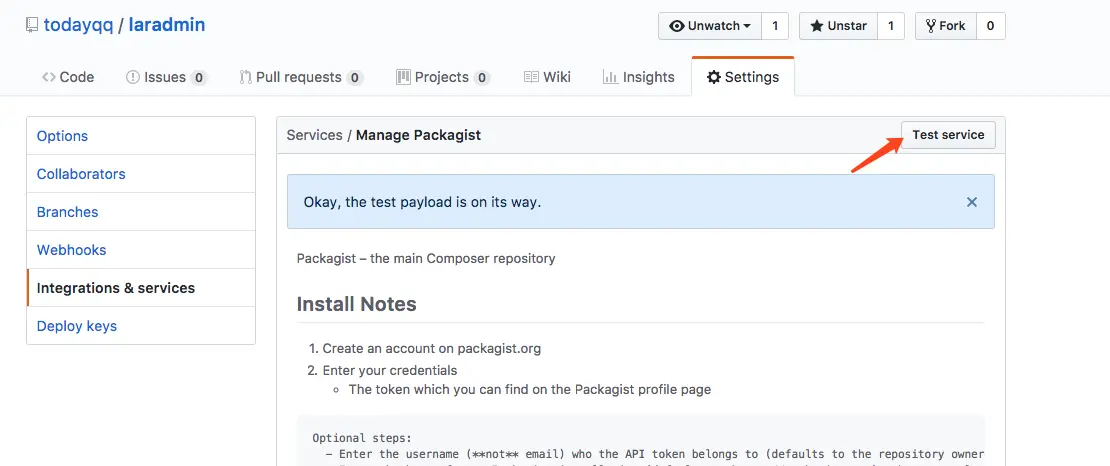
添加服务,服务列表中选择 Packagist,主要填写两项 Packagist 配置信息:
用户名: 注意是 Packagist 上的用户名
Token: 通讯令牌
Domain: 可不用填写
其中 Token 需要到 Packagist 的个人设置里面去获取。
填写完毕,提交后,记得测试一次,完成首次同步,成功会提示信息。
Okay, the test payload is on its way.
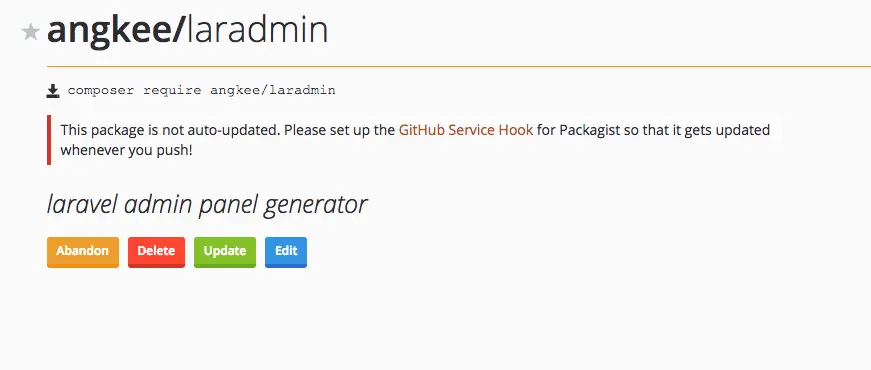
回到Packagist,刷新,应该没有再出现 (Not Auto-Updated) 的提示,说明同步机制已经生效,之后每次 GitHub 变化,会自动通知并同步。
4. 设置版本信息
版本默认是 dev-master,Composer 包的版本号会从 Git 的 tag 中同步过来。
git tag 1.0.0
git push --tag
扩展包刚发布,此时安装,可能会报找不到安装包的错误,需要稍等一下服务器同步,一般不过超过 3-5 分钟,如果一切正常,会看到版本提示,安装成功!







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。