vuex 版本为^2.3.1,按照我自己的理解来整理vuex。
vuex 是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
什么是状态?
- 状态这里泛指 vue 组件的一些当前的状况和性质,例如当前 a 组件是获取到了10条数据,这是一个状态,b 组件滚动到某个位置,这也是一个状态。
-
状态管理是什么:
- 状态管理是对之前说的状态进行管理,例如 a 组件这个状态需要通知 b 组件,或者 b 组件的当前状态需要触发 b 的父组件的某个属性。
-
具体有以下三个内容:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化
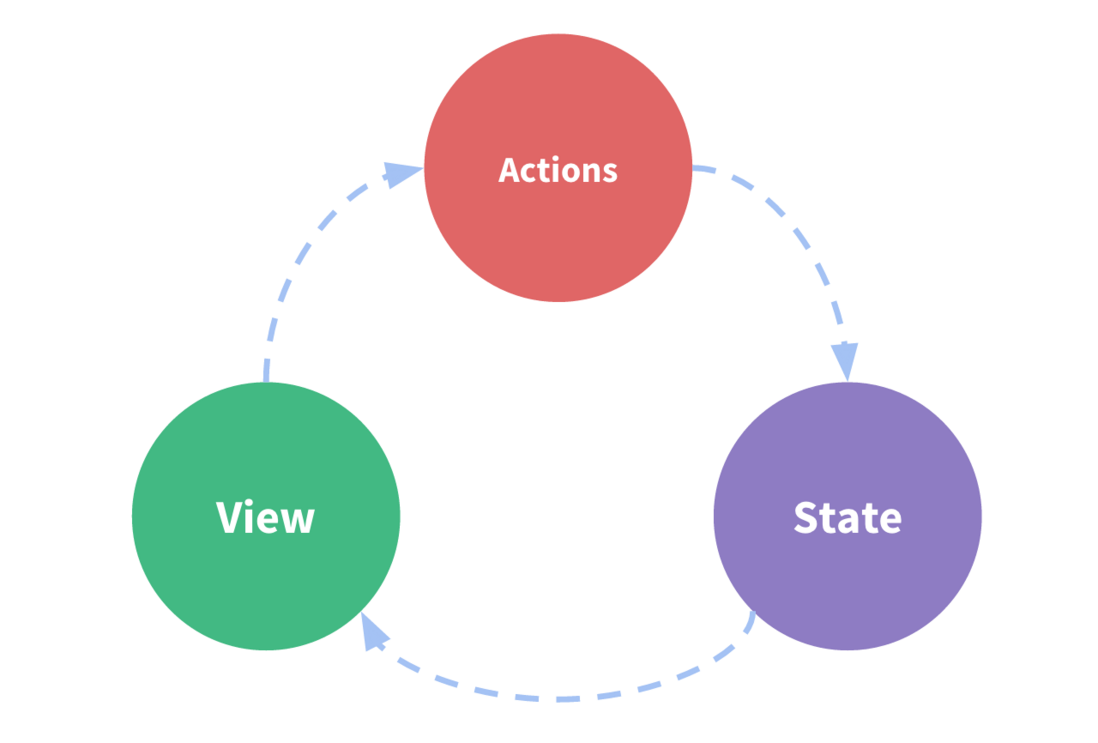
状态管理的三个内容是怎么使用的呢?就需要先知道 vue 是单向数据流的方式驱动的,然后三个内容的使用其实是下面这个循环图,state 会显示到 view,用户会根据 view 上的内容进行操作,触发 actions 然后再去影响 state(这里先不管三个东西是哪个先起头的)
正常情况下很好理解和使用,因为都是单向的,非黑即白,但是面对复杂的业务环境之下,单向流方式会很容易遭到破坏:
-
多个视图依赖于同一状态。
- 解决的话需要使用传参方式,但对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
-
来自不同视图的行为需要变更同一状态。
- 解决的话采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。
以上的这些模式非常脆弱,主要是因为多个组件之间的关系会变得很复杂,通常会导致无法维护的代码。
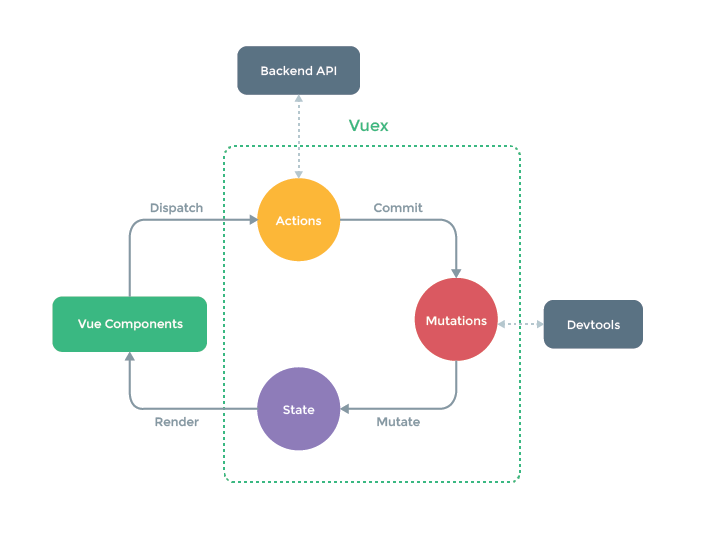
有见及此,vuex 借鉴了 Flux、Redux、和 The Elm Architecture的设计思想,将状态管理单独抽离出来,形成了现在的 vuex。官方也画出了一个图来说明 vuex 在哪里起作用的,参看下图:
这个图是需要解释一下的:
- vuex 的区域是绿色虚线框的位置
-
流程:
- 每次 vue 组件需要 给 vuex 分派 一个 actions,actions 提交一个 mutation,由 mutation 来修改 state,然后再返回给 vue 组件渲染。
- state 状态只能由 mutation 来修改。
- actions 会可以封装各种 mutation 来进行修改 state。
- 关于 state:state 就是状态
- 关于 mutation:mutation 是 vuex 对 state 或者 store 提交修改的唯一方式,不用管太多特别的含义。
-
关于 getter:
- 这里没有出现 getter, 因为 getter 在这个流程里面不需要出现,他只是一个属性,方便从 vuex 的内存里面获取一些信息。
-
关于 actions:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
笔者自己的理解就是Action 相当于一把手枪,mutation 相当于里面的子弹,靶心就是 state, 得分指示牌就是 getter 。
什么情况下我应该使用 Vuex?
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
- 如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。
- 如果是简单应用一个简单的 global event bus (即做一个全局的变量或者全局对象)就足够您所需了。
- 但是,如果您需要构建是一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
基础样例
- 每一个 Vuex 应用的核心就是 store(仓库)。
- 基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交
(commit) mutation。
总的来说就是 vuex 的状态是存储在 store 里面的,要修改状态就只能进行 mutation 的提交 commit,一旦进行提交成功,状态被改变后,相关使用该状态的组件也会更新状态信息。
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
// 只能通过 mutation 来进行状态变更
increment (state) {
state.count++
}
}
})需要使用 es2015语法编写 javascript
// 通过vuex 的 mutation 进行 commit
store.commit('increment')
// 通过store.state来获取状态对象
console.log(store.state.count) // -> 1在jsrun上的样例地址:http://jsrun.net/i2qKp
参考:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。