当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异。笔者前几天刚好在负责一个项目的权限管理模块,现在权限管理模块已经做完了,我想通过5-6篇文章,来介绍一下项目中遇到的问题以及我的解决方案,希望这个系列能够给小伙伴一些帮助。本系列文章并不是手把手的教程,主要介绍了核心思路并讲解了核心代码,完整的代码小伙伴们可以在GitHub上star并clone下来研究。另外,原本计划把项目跑起来放到网上供小伙伴们查看,但是之前买服务器为了省钱,内存只有512M,两个应用跑不起来(已经有一个V部落开源项目在运行),因此小伙伴们只能将就看一下下面的截图了,GitHub上有部署教程,部署到本地也可以查看完整效果。
项目地址:https://github.com/lenve/vhr
大部分问题我们都已经解决了,本文我们主要来看看用户角色管理和角色资源管理。
本文是权限系列的最后一篇,建议先阅读前面的文章有助于更好的理解本文:
1.SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(一)
2.SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题(二)
3.SpringSecurity中密码加盐与SpringBoot中异常统一处理
4.axios请求封装和异常统一处理
5.权限管理模块中动态加载Vue组件
角色资源关系管理
这个主要是给不同角色分配不同的资源。
角色展示
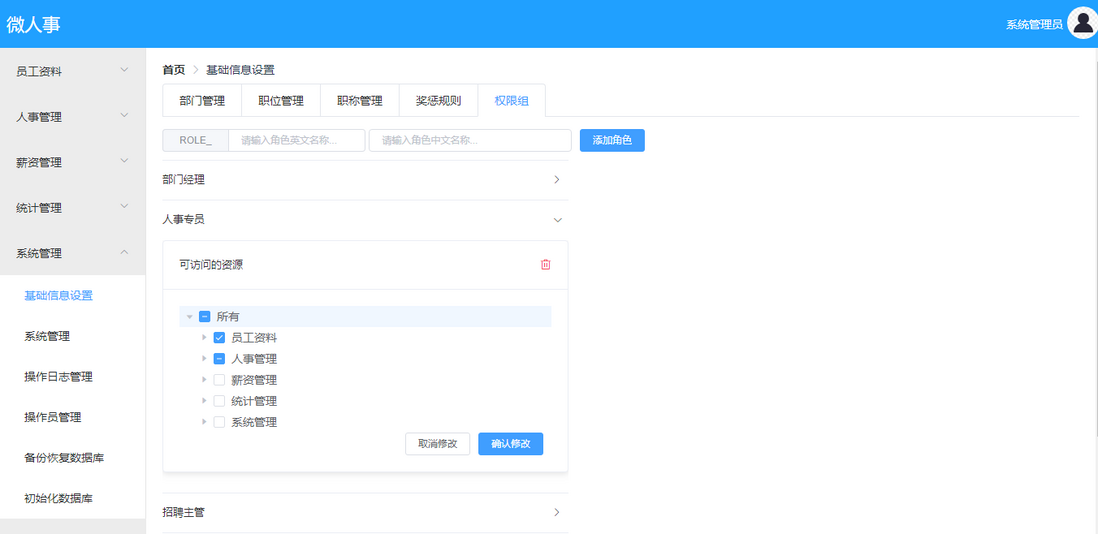
角色的展示采用了ElementUI中的Collapse 折叠面板,并且采用了手风琴模式,即一次只打开一个角色,如下图:
角色中资源的展示则采用了ElementUI中的树形控件,管理员可以直接直接点击勾选,然后点击修改按钮,进行资源的分配。
核心思路
核心代码如下:
<el-collapse v-model="activeColItem" accordion style="width: 500px;" @change="collapseChange">
<el-collapse-item v-for="(item,index) in roles" :title="item.nameZh" :name="item.id" :key="item.name">
<el-card class="box-card">
<div slot="header">
<span>可访问的资源</span>
<el-button type="text"
style="color: #f6061b;margin: 0px;float: right; padding: 3px 0;width: 15px;height:15px"
icon="el-icon-delete" @click="deleteRole(item.id,item.nameZh)"></el-button>
</div>
<div>
<el-tree :props="props"
:key="item.id"
:data="treeData"
:default-checked-keys="checkedKeys"
node-key="id"
ref="tree"
show-checkbox
highlight-current
@check-change="handleCheckChange">
</el-tree>
</div>
<div style="display: flex;justify-content: flex-end;margin-right: 10px">
<el-button size="mini" @click="cancelUpdateRoleMenu">取消修改</el-button>
<el-button type="primary" size="mini" @click="updateRoleMenu(index)">确认修改</el-button>
</div>
</el-card>
</el-collapse-item>
</el-collapse>核心思路如下:
1.通过for循环渲染出el-collapse-item,将角色展示出来。
2.el-collapse-item的内容就是一个树形控件,很明显,树形控件的数量和el-collapse-item的数量是一样多的,但是考虑到el-collapse-item使用了手风琴模式,即一次只有一个折叠面板被打开,因此树形控件的数据源只有一个,即多个树形控件共用一个数据源,为了避免数据紊乱,我采取了这样的数据加载方式:当用户每次点击折叠面板的时候,我都根据当前折叠面板所对应的角色去查询该角色所对应的资源,同时也查询所有的资源,将查到的数据交给树形控件去展示。这样可以避免为每一个树形控件都准备一份数据。
用户角色关系管理
这个就是常规的增删改查。
用户展示
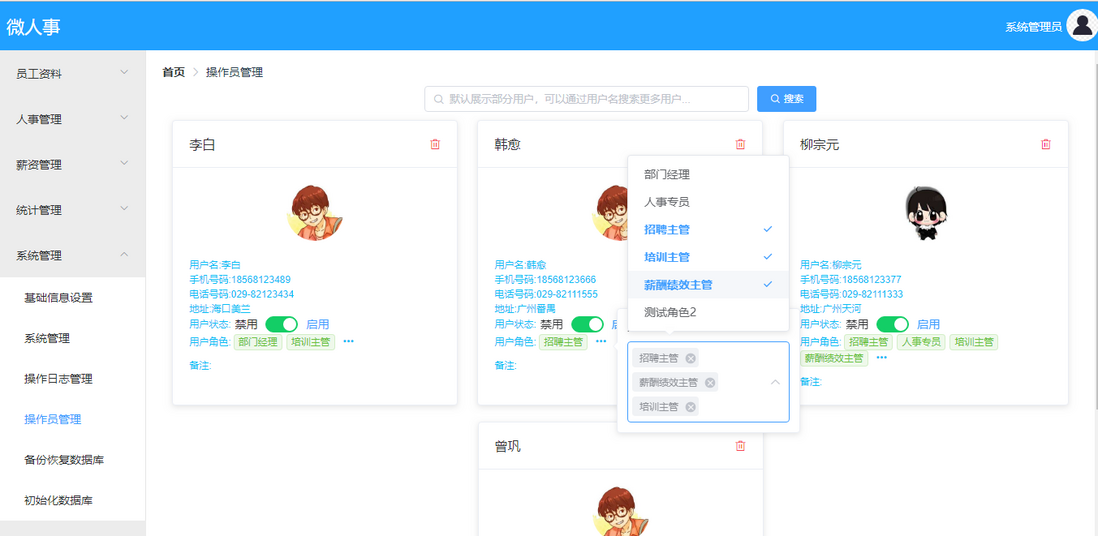
用户的展示使用了ElementUI的 Card卡片 来实现。效果图如下:
角色展示
角色展示使用了ElementUI的 Tag 标签 来实现,角色后面有一个more按钮,点击之后是一个Popover 弹出框,Popover 弹出框的里边是一个Select 选择器,多选的,可以进行角色的分配。
OK,至此,我们的功能基本就都实现了。
关注公众号,可以及时接收到最新文章:



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。