写在前面
本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例。
学习vuex需要你知道vue的一些基础知识和用法。相信点开本文的同学都具备这个基础。
另外对vuex已经比较熟悉的大佬可以忽略本文。
生成基于vue的项目
基于vue-cli脚手架生成一个vue项目
常用npm命令:
npm i vue-vli -g
vue --version
vue init webpack 项目名
进入项目目录,使用npm run dev先试着跑一下。
一般不会出现问题,试跑成功后,就可以写我们的vuex程序了。
使用vue完成的示例
使用vuex首先得安装vuex,命令:
npm i vuex --save介绍一下我们的超简单Demo,一个父组件,一个子组件,父组件有一个数据,子组件有一个数据,想要将这两个数据都放置到vuex的state中,然后父组件可以修改自己的和子组件的数据。子组件可以修改父组件和自己的数据。
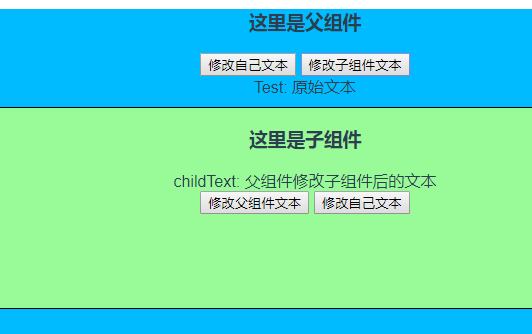
先放效果图,初始化效果如下:
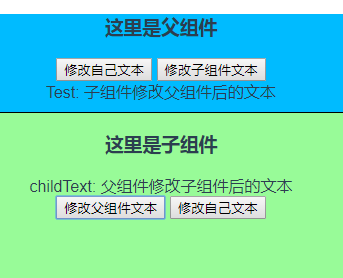
如果想通过父组件触发子组件的数据,就点“改变子组件文本”按钮,点击后效果如下:
如果想通过子组件修改父组件的数据,就在子组件点击“修改父组件文本”按钮,点击后效果如下:
代码文件介绍
首先是Parent.vue组件
<template>
<div class="parent">
<h3>这里是父组件</h3>
<button type="button" @click="clickHandler">修改自己文本</button>
<button type="button" @click="clickHandler2">修改子组件文本</button>
<div>Test: {{msg}}</div>
<child></child>
</div>
</template>
<script>
import store from '../vuex'
import Child from './Child.vue'
export default {
computed: {
msg(){
return store.state.testMsg;
}
},
methods:{
clickHandler(){
store.commit('changeTestMsg', '父组件修改自己后的文本')
},
clickHandler2(){
store.commit('changeChildText', '父组件修改子组件后的文本')
}
},
components:{
'child': Child
},
store,
}
</script>
<style scoped>
.parent{
background-color: #00BBFF;
height: 400px;
}
</style>
下面是Child.vue子组件
<template>
<div class="child">
<h3>这里是子组件</h3>
<div>childText: {{msg}}</div>
<button type="button" @click="clickHandler">修改父组件文本</button>
<button type="button" @click="clickHandler2">修改自己文本</button>
</div>
</template>
<script>
import store from '../vuex'
export default {
name: "Child",
computed:{
msg(){
return store.state.childText;
}
},
methods: {
clickHandler(){
store.commit("changeTestMsg", "子组件修改父组件后的文本");
},
clickHandler2(){
store.commit("changeChildText", "子组件修改自己后的文本");
}
},
store
}
</script>
<style scoped>
.child{
background-color: palegreen;
border:1px solid black;
height:200px;
margin:10px;
}
</style>
最后是vuex的配置文件
import Vue from 'vue'
import Vuex from 'vuex';
Vue.use(Vuex)
const state = {
testMsg: '原始文本',
childText:"子组件原始文本"
}
const mutations = {
changeTestMsg(state, str){
state.testMsg = str;
},
changeChildText(state, str){
state.childText = str;
}
}
const store = new Vuex.Store({
state: state,
mutations: mutations
})
export default store;后记
通过该vuex示例,了解vuex的常用配置及方法调用。希望对不怎么熟悉vuex的同学快速上手vuex项目有点帮助。
因为没太多东西,我自己也是刚接触,本例就不往GitHub扔了,如果尝试了本例,但是没有跑起来的同学,可以一起交流下。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。