最近有些网友问我,我的个人博客中的评论系统是怎么添加的,说实话我都有点忘了,毕竟搞了有好长一段时间了,唉不得不说这个遗忘得真是很快。
今天正好有时间,我就把如何为自己的Hexo博客添加评论系统写一篇水文好了。
相信大家看过很多个人博客,用Hexo搭建的博客应该说很流行了,既方便又极具性价比,适合大家自己来动手DIY。
我们都希望自己的博客具有一个评论系统,一方面用于收集大家的意见来更好的改进,另一方面评论系统也提供了一个读者与作者之间交流的平台。
评论系统可以说五花八门啦,用得多的比如:畅言、Gitment、Gitalk、LiveRe、Disqus、友言 等等
本文接下来主要阐述如何添加LiveRe作为博客的评论系统
首先注册并登录LiveRe
LiveRe注册地址:https://livere.me/register?la...
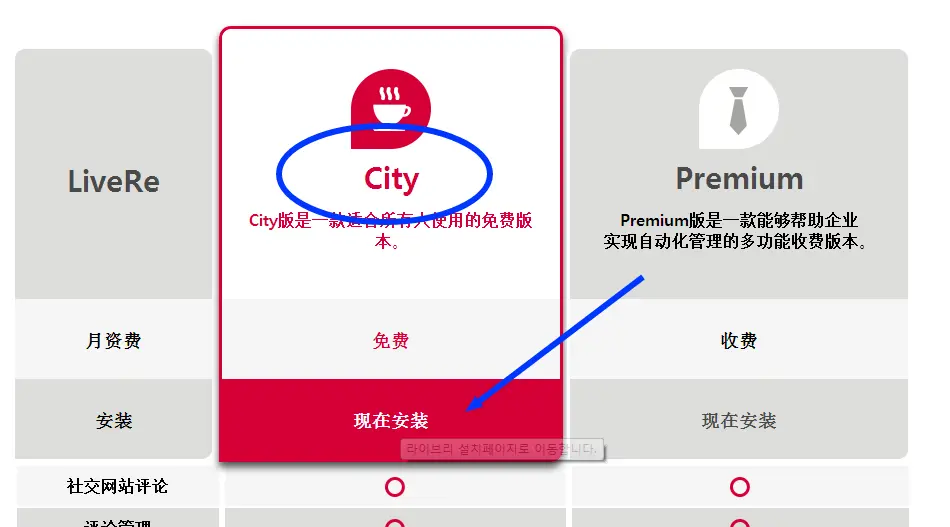
注册以后登录进去,选择City版进行安装,City版是免费的,对我们这种个人博客而言完全足够了
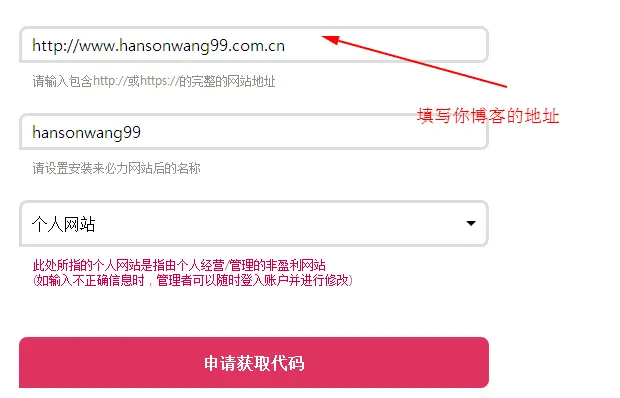
接下来需要填写一些关于你想将LiveRe用于的博客的一些信息:
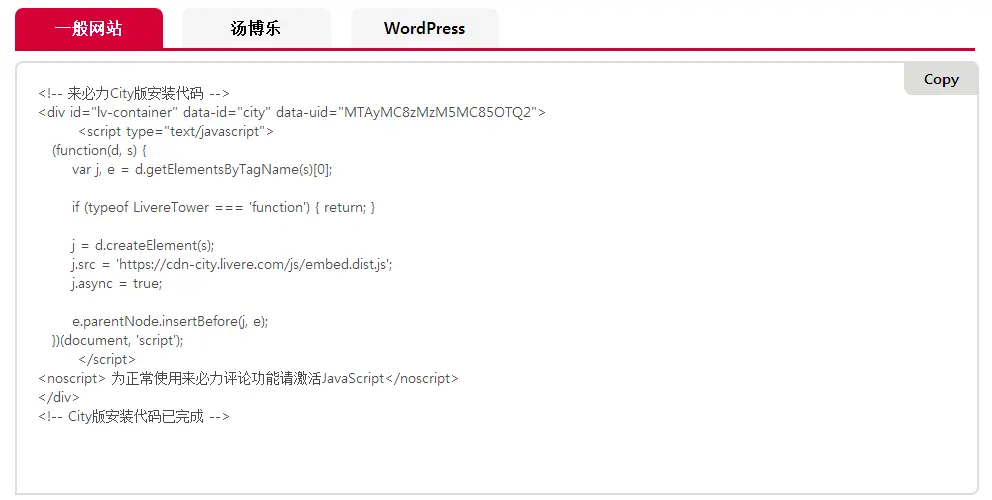
填完之后,申请获取代码,此时其将会给你一段代码,该段代码等下需要加到你的个人博客的页面中,我们可以先将其复制并保存起来:
在个人博客中加入LiveRe代码
首先去如路径:hexo_bolg/themes/your-theme/layout/_partial/post下创建livere.ejs代码。livere.ejs的内容就是上一步中获取的代码:
<!-- 来必力City版安装代码 -->
<div id="lv-container" data-id="city" data-uid="MTAyMC8zMzM5MC85OTQ2">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
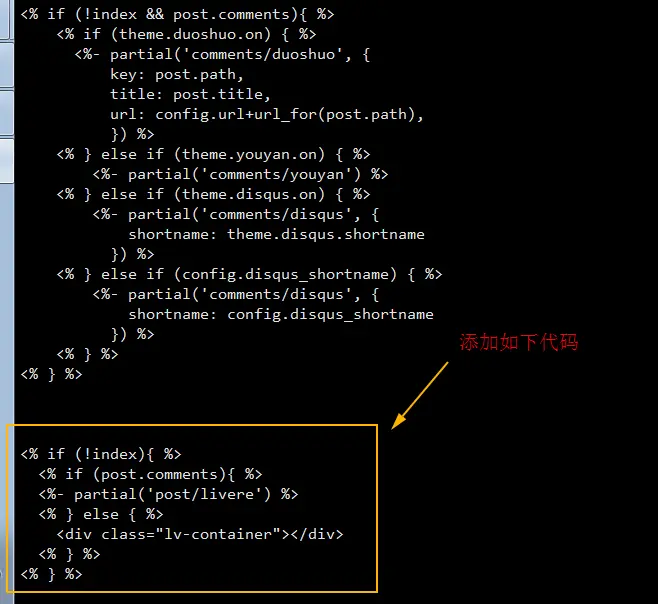
<!-- City版安装代码已完成 -->然后修改路径:hexo_bolg/themes/your-theme/layout/_partial下的article.ejs文件,在<% if (!index && post.comments){ %> 代码块下添加如下代码:
<% if (!index){ %>
<% if (post.comments){ %>
<%- partial('post/livere') %>
<% } else { %>
<div class="lv-container"></div>
<% } %>
<% } %>我再来配一张图给你们看一下:
此时LiveRe已经添加OK了,重新部署你的博客然后刷新页面就可以看到博客中添加好了LiveRe评论系统(比如我的博客:http://www.hansonwang99.com.cn/):
如何自定义LiveRe的样式
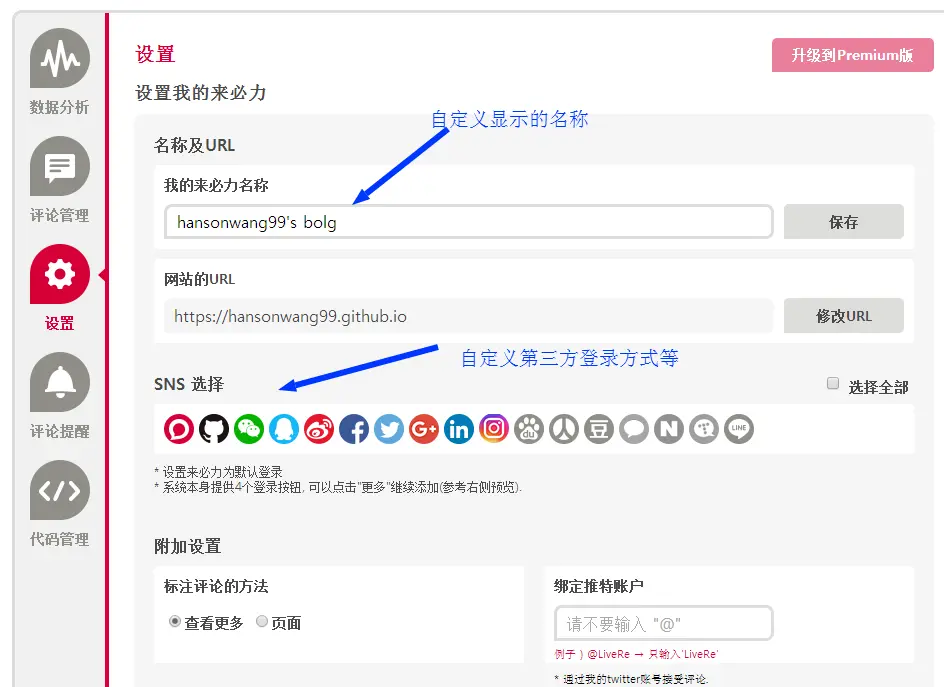
LiveRe支持多重方式进行登录,而且其样式也是可以自定义的:
可以去LiveRe的网站的管理页面中进行设置:
更多好玩的东西你可以尽情探索,找到你自己喜欢的样式就可以啦













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。