我的博客地址 → this | The story of Captain,转载请注明出处。
问:this 是什么?
答:this 是 call 方法的第一个参数,call 的第一个参数就是 this。
完。
就这么简单么?是的。
为什么这样说?因为所有的函数/方法调用的时候都可以 转换 为 call 形式,call 的第一个参数显式的指明了函数该次执行时候的上下文。
今天我们深入探讨一下如何确定 this。
如何确定 this ?
this 由函数的上下文确定。
如何确定“上下文” ?
上下文分为 全局上下文(Global Context) 以及 函数上下文(Function Context)。
全局上下文
在全局中,this 一律指向 全局对象 window。例如:
console.log(this === window); //; true函数上下文
在函数中,上下文由函数被调用的方式决定。
-
简单调用
以 “函数名( )” 形式调用的函数即为简单调用,简单调用时上下文为全局上下文,因此
this === window。举例一:
function foo () { console.log(this === window); } foo(); // true举例二:
function fn1 () { function fn2 () { console.log(this === window); } fn2(); } fn1(); // true,因为 fn2 为简单调用举例三:
let obj = { fn1: function () { console.log(this === window); } }; let fn2 = obj.fn1; fn2(); // true第三个例子中,为什么 fn2() 执行结果为 true ?因为执行了
let fn2 = obj.fn1之后 fn2 为:fn2 = function () { console.log(this); }再执行 fn2() 时,为简单调用,因此
this === window。 -
方法调用
当函数作为一个对象的方法被调用时,this 指向该对象。
举例一:
let obj = { fn1: function () { console.log(this === obj); } }; obj.fn1(); // true以 obj.fn1() 形式调用 fn1 时,是以方法形式调用的,this 指向该函数所属的对象,即 obj。
举例二:
let obj = { fn1: { fn2:function () { console.log(this === obj.fn1); } } }; obj.fn1.fn2(); // true以 obj.fn1.fn2() 形式调用 fn2 时,是以方法形式调用的,this 指向该函数所属的对象,即 obj.fn1,很多人常误以为此处的 this 指向 obj,这是错误的。
举例三:
let obj = { fn1: function () { return function () { console.log(this === window); } } }; let fn2 = obj.fn1(); fn2(); // true为什么 fn2() 的执行结果为 true ?因为执行了
let fn2 = obj.fn1()之后 fn2 为:fn2 = function () { console.log(this === window); }再执行 fn2() 时,为简单调用,因此
this === window。如果想要将 fn2 中的 this 指向 obj,可将指向 obj 的 this 保存在中间变量,改动如下所示:let obj = { fn1: function () { let that = this; return function () { console.log(that === obj); } } }; let fn2 = obj.fn1(); fn2(); // true利用
let that = this将 fn1 中的 this 保存在 that 变量中,然后 fn2() 的结果即为 true,当然这其中涉及到了 闭包(closure) 的知识。
特殊的 this
以下情况中的 this 需要进行特殊记忆。
箭头函数
箭头函数(arrow function,=>),箭头函数为 ES6 中引入的新的函数表示法,不同之处在于,箭头函数中没有 this,箭头函数中的 this 为其执行上下文中的 this,如何理解?举例说明。
举例一:
() => console.log(this === window); // true其执行上下文为全局上下文,this 指向 window。
举例二:
function foo () {
return () => console.log(this === window);
};
foo()(); // true和方法调用中的举例三类似。
举例三:
let obj = {
fn1: () => console.log(this === window);
};
obj.fn1(); // true为什么是 true ?方法调用中的举例一中的 this 不是 obj 吗?没错,箭头函数 fn1 中是没有自己的 this 的,因此 this 不指向 obj ,继续向上找 obj 的上一级,直到找到有 this 的上下文为止,obj 处在全局上下文中, 全局上下文中有 this,因此箭头函数中的 this 为全局上下文中的 this,即 指向 window。
举例四:
let obj = {
fn1: function () {
return () => console.log(this === obj);
}
};
let fn2 = obj.fn1();
fn2(); // true此处又和方法调用的举例三不同,因为箭头函数中是没有自己的 this 的,箭头函数中的 this 为其上一级的 this ,因此,箭头函数中的 this 为其上一级,即 fn1 中的 this,fn1 中的 this 指向 obj,所以箭头函数中的 this 指向 obj。根据箭头函数的特性:箭头函数中的 this 保留了其上一级的 this 指向,那么方法调用举例三的改动可以优化为本例所示,用一个箭头函数即可解决,省去了中间变量。
构造函数
当一个函数作为构造函数使用时,构造函数的 this 指向由该构造函数 new 出来的对象。举例说明:
function CreateNewPerson (name,gender,age) {
this.name = name;
this.gender = gender;
this.age = age;
}
let me = new CreateNewPerson('daijt','male',18);
console.log(me.name); // 'daijt'
console.log(me.gender); // 'male'
console.log(me.age); // 18执行 let me = new CreateNewPerson('daijt','male',18) 时,构造函数中的 this 直接指向由其 new 出来对象对象 me ,因此执行完该句后 me 的结构如下:
me = {
name: 'daijt',
gender: 'male',
age: 18
}原型链
举例一:
let name = new String('daijt');
name.toUpperCase(); // DAIJT根据上文构造函数中的 this,执行 let name = new String('daijt') 时,String 构造函数中的 this 指向了 name,而 name 有 __proto__ 属性,该属性指向所有 string 类的共有属性或者方法,而这些共有的属性和方法都保存在 String.prototype 中,即:
name.__proto__ === String.prototype; // true因此 name 是有 toUpperCase 方法的(原型链继承而来),调用 toUpperCase 时,toUpperCase 中的 this 指向 name,因此 name.toUpperCase() 的结果为 DAIJT 。
举例二:
let name = 'daijt';
name.toUpperCase.(); // DAIJT为何没有通过 new 出来的对象也具有 toUpperCase 方法呢?因为在执行 let name = 'daijt' 的过程中,JS 有一个临时转化的过程,例如:
let name = (function (string) {
return new String(string);
})('daijt');因此,name 也继承了 string 类共有的属性和方法,这也算是 JS 的一个语法糖吧。 当然,这涉及到了其他的知识。
DOM EventHandle
举例:
let buttons = document.querySelector('button');
buttons.addEventListener('click', function (event) {
console.log(this === event.currentTarget); // true
});使用 addEventListener 绑定 DOM 时,监听函数中的 this 指向触发事件的 currentTarget,currentTarget 表示被绑定了监听函数的 DOM 元素。
注意:如果是通过冒泡触发监听函数的话,event.target 不一定等于 event.currentTarget 。
jQuery EventHandle
HTML:
<ul id="father-ul">
<li class='father-li'>father-ul的第1个li</li>
<li class='father-li'>father-ul的第2个li
<ul>
<li>son-ul的第1个li</li>
<li>son-ul的第2个li</li>
<li>son-ul的第3个li</li>
</ul>
</li>
<li class='father-li'>father-ul的第3个li</li>
</ul>JavaSctipt:
$('#father-ul').on('click', '.father-li', function (event) {
console.log(event.target);
console.log(event.currentTarget);
console.log(this === currentTarget);
});当点击 <li class='father-li'>father-ul的第1个li</li> 时,控制台打印出:
<li class='father-li'>father-ul的第1个li</li>
<li class='father-li'>father-ul的第1个li</li>
true当点击 <li>son-ul的第2个li</li> 时,控制台打印出:
<li>son-ul的第2个li</li>
<li class='father-li'>father-ul的第2个li
<ul>
<li>son-ul的第1个li</li>
<li>son-ul的第2个li</li>
<li>son-ul的第3个li</li>
</ul>
</li>
true因此可以得出结论:jQuery EventHandle 中的 this 指的是被代理事件监听的 DOM 元素,也就是匹配所有选择器的 DOM 元素,即 .father-li ,具体解释可参照 jQuery 文档 。
### 如何改变 this
以上所述的 this 都为确定的 this,那么如何自己设置 this,改变 this 的指向呢?或者说如何动态改变上下文呢?ES5 为我们提供了三个全局方法:call()、apply()、bind()。三个方法都可以动态的改变上下文,即 this 的指向,三者的区别可以参照 MDN,以 call() 为例进行说明。
var name = '全局上下文';
let me = {
name: 'daijt',
gender: 'male'.
age: 23,
};
let myGirlFriend = {
name: 'xiaofang',
gender: 'female',
age: 18
};
function printName() {
console.log(this.name);
}
printName(); // window
printName.call(me); // daijt
printName.call(myGirlFriend); // xiaofang- 执行
printName()时:简单调用,因此其内部的 this 指向 全局上下文,因此
this === window,而使用 var 关键字在全局声明的变量会作为 window 对象的属性,因此this.name === window.name === 全局上下文。 - 执行
printName.call(me)时:因为 call() 的第一个参数为 thisArg ,因此使用 call() 显式的指明了 printName 函数本次执行的上下文,即 me,因 this 指向上下文,所以
this === me,this.name === me.name === daijt。 - 执行
printName.call(myGirlFriend)与执行printName.call(me)同理。
技巧
回到本文开头,所有的函数/方法调用的时候都可以 转换 为 call 形式,call 的第一个参数显式的指明了函数该次执行时候的上下文,这就是判断 this 指向的技巧,以代码为例进行演示:
举例一:
function foo () {
console.log(this);
}
foo(); // window
foo.call(); // window
// non-strict mode
foo.call(undefined); // window
// strict mode
foo.call(undefined); // undefined-
foo() 为简单调用,因此
this === window。 -
foo.call() 中,call() 的第一个参数未指明,那么
this === window,在全局上下文中,非严格模式 下,undefined 即为 window ,严格模式 下,undefined 不能指代 window ,所以严格模式下this === undefined。
举例二:
let obj = {
fn1: function () {
console.log(this === obj);
}
};
obj.fn1(); // true
obj.fn1.call(obj); // true举例三:
let obj = {
fn1: {
fn2:function () {
console.log(this === obj.fn1);
}
}
};
obj.fn1.fn2(); // true
obj.fn1.fn2.call(obj.fn1); // true举例四:
let obj = {
fn1: function () {
return function () {
console.log(this === window);
}
}
};
let fn2 = obj.fn1();
fn2(); // true
fn2.call(); // true
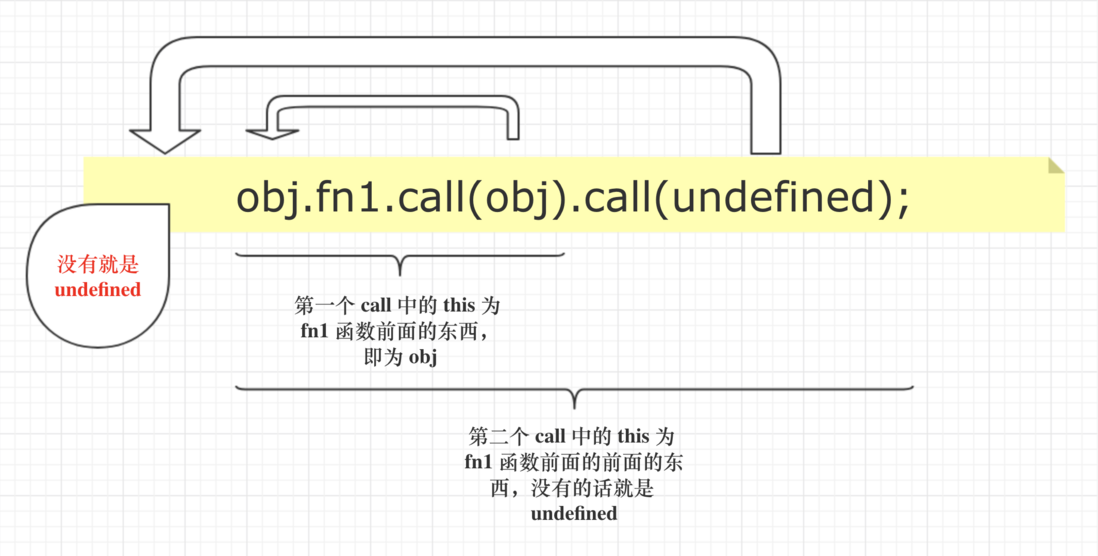
obj.fn1.call(obj).call(undefined); // true以上三个例子中,如何判断传给 call() 的 this 呢?以举例四的最后一句代码为例进行分析:
通过这张 call() 的图解,this 应该完全掌握了,所以将函数的调用改写为 call() 形式是最直接明了判断 this 的方法。
看到这里,你搞懂 this 了吗?
参考链接:
更多精彩内容,请点击我的博客 → The story of Captain

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。