1.写在前面
在CSS3中,可以使用box-shadow属性来创建阴影效果来给二维平面增加深度效果,这个属性在前端开发中使用的非常多,例如segmentfault的首页就是使用了box-shadow属性来增加深度效果,今天我们就一起来看看这个属性。
2.box-shadow的基本语法
box-shadow: [x-offset y-offset blur-radius spread-radius color,inset ]+
其中,+在正则表达式中表示一次或者多次的意思,也就是说box-shadow可以支持同时设置多个阴影。
首先我们来看下基本参数的含义:
- none:默认值,设置后表示没有阴影效果;
- inset:该值后表示内阴影,如果不设置,则默认表示外阴影;
- x-offset/y-offset:分别表示阴影在水平方向和垂直方向上的偏移量,支持正值和负值的设置,正值表示向右下方偏移,负值表示向左上方偏移;
- blur-radius:阴影的模糊距离,只能设置0或者正值,值越大则表明阴影的边缘越模糊;
- spread-radius:阴影的扩展半径(可省略,默认为0),支持正值和负值,正值表示阴影扩展,负值表示阴影缩小。这个属性在box-shadow中是相对比较难理解的一个属性,在文章后面会详细讲到这个属性的意义;
- color:阴影的颜色,如果不设置,则会使用浏览器默认的颜色 。
在对box-shadow的每一个参数进行说明后,可能大家还是一点概念没有,不知道该怎么用。那么首先让我们来看一个大家经常使用box-shadow的方法:指定三个长度值和一个颜色值来实现阴影效果,如下所示:
box-shadow: 2px 3px 4px rgba(0,0,0,.5);在浏览器中的效果如下:
最终,我们实现实现了左侧和底部边框阴影的效果,但是大家有没有想过box-shadow绘制阴影的原理是什么吗?绘制原理请看下一节。
3.box-shadow绘制阴影的原理
下图以图形化的形式说明了阴影是如何绘制的,以下面的代码为例:
.box{
width: 200px;
height: 200px;
background-color: #fb3;
box-shadow: 2px 3px 4px rgba(0,0,0,.5);
}那么绘制阴影的步骤会以下面的步骤进行:
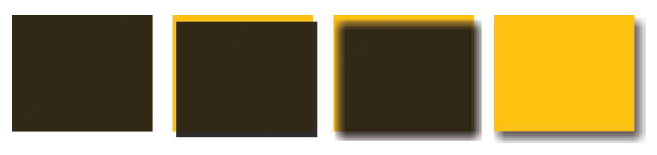
(1)以该元素相同的尺寸和位置,画一个rgb(0,0,0,.5)的矩形,如下图1所示;
(2)把图1的矩形向右移2px,向下移3px,如下图2所示;
(3)使用高斯模糊算法(或者类似的算法)将它进行4px的模糊处理,本质上表示在阴影边缘发生阴影色和纯透明色之间的颜色过渡长度近似于模糊半径的两倍,如下图3所示;
(4)模糊后矩形与原始元素的交集部分会被切除掉,因此,最后看到的阴影效果如下图4所示,也就是我们最终看到的阴影效果。
准确的说,我们将在顶部看到1px的阴影(4px-3px)、在左侧看到2px(4px-2px)、在右侧看到6px(4px+2px)、在底部看到7px(4px+3px)。在实践中,投影看起来会比这些值稍小,因为投影的颜色在边缘处的过渡不是线性的。
说完了box-shadow的绘制原理,下面将结合例子对box-shadow的每一个属性做详细的说明
4.box-shadow属性详解
4.1 x-offset
x-offset用来声明阴影在水平方向上的偏移量。如果为正数,则阴影在元素的右侧;如果为负数,则阴影在元素的左侧。如下代码所示:
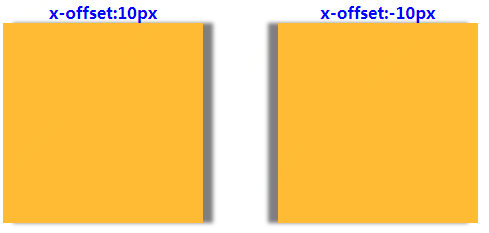
box-shadow: 10px 0 5px 0 rgba(0,0,0,.5);box-shadow: -10px 0 5px 0 rgba(0,0,0,.5);在浏览器中的效果如下所示:
第一幅图中,设置x-offset为10px,在右侧产生了阴影;第二幅图中,设置x-offset为-10px,则在左侧产生了阴影。
4.2 y-offset
y-offset用来声明阴影在垂直方向上的偏移量。如果为正数,则阴影在元素的方侧;如果为负数,则阴影在元素的上方。如下代码所示:
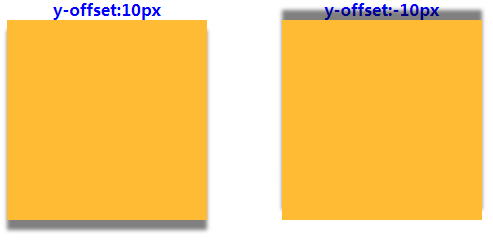
box-shadow: 0 10px 5px 0 rgba(0,0,0,.5);box-shadow: 0 -10px 5px 0 rgba(0,0,0,.5);在浏览器中的效果如下所示:
第一幅图中,设置y-offset为10px,在底部产生了阴影;第二幅图中,设置y-offset为-10px,则在顶部产生了阴影。
4.3 blur-radius
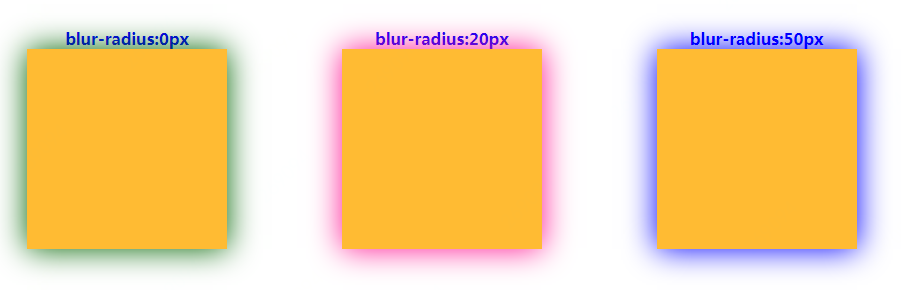
blur-radius 表示阴影的模糊半径,值越大,则阴影越模糊,该属性不支持负值。如下代码所示:
box-shadow: 0 0 0 0 rgba(0,0,0,.5);box-shadow: 0 0 20px 0 rgba(0,0,0,.5);box-shadow: 0 0 50px 0 rgba(0,0,0,.5);第一幅图中,设置x-offset、y-offset、blur-radius为0px,即不位移,不模糊,则没有任何阴影的效果;第二幅图中,设置blur-radius为20px,第三幅图中社会组blur-radius为50px,可以看到,blur-radius值越大,则阴影越模糊。
4.4 spread-radius
这个属性是box-sizing中最难理解的。我们先来看以下的例子:
box-shadow: 0px 0px 0px 20px deeppink;可以看到20px的边框效果:
然后,我们动态更改blur-radius,可以看到模糊的是边框部分,也是颜色为deeppink的边框。
其实,我们可以将spread-radius理解成元素blur的“margin”,为正的时候渐变向外扩张、为负的时候渐变向内收缩。
4.5 color
color表示阴影的颜色,支持css中任意的颜色。如下代码所示:
.box1{
box-shadow: 0 0 50px 0 darkgreen;
}
.box2{
box-shadow: 0 0 50px 0 deeppink;
}
.box3{
box-shadow: 0 0 50px 0 blue;
}三幅图中,设置阴影的颜色各不相同,则会产生相应的阴影效果。
4.6 inset
阴影默认是外阴影,可以使用inset关键字指定阴影为外阴影。如下代码所示:
.box1{
box-shadow: 0 0 50px 0 darkgreen inset;
}
.box2{
box-shadow: 0 0 50px 0 deeppink inset;
}
.box3{
box-shadow: 0 0 50px 0 blue inset;
}在浏览器中的效果如下所示:
三幅图中,设置阴影为内阴影,最终阴影是在元素内部生成的。
5.box-shadow属性之案例
5.1 单侧投影
代码如下:
box-shadow: 0 5px 4px -4px blue;5.2 双侧投影
当我们只想设置在元素的两条边上的阴影时,好像比较麻烦。因为扩张半径在四个方向上的作用是均等的(也就是说,我们无法指定投影在水平方向上的放大,在垂直方向上缩小),唯一的办法是用两块投影(每边各一块)来达到目的。基本上就是将单侧投影中的技巧运用两次,以如下所示:
box-shadow: 5px 0 5px -5px blue,
-5px 0 5px -5px blue;在浏览器中的效果如下:
5.3 模拟边框
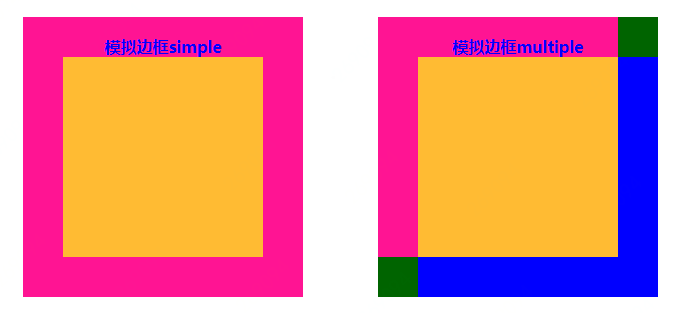
使用box-shadow属性可以模拟border的效果,以如下所示:
<div class="box box6"></div>
<div class="box box7"></div>.box{
display: inline-block;
width: 200px;
height: 200px;
background-color: #fb3;
}
.box6 {
box-shadow: 0px 0px 0px 40px deeppink;
}
.box7 {
box-shadow: 20px 20px 0px 20px blue,
-20px -20px 0px 20px deeppink,
0px 0px 0px 40px darkgreen;
}在浏览器中的效果如下:
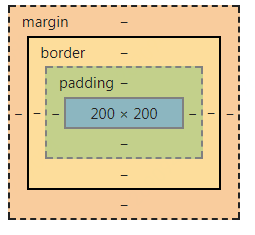
我们可以看到利用box-shadow属性模拟了border的效果,但是与border不同的是,使用box-shadow创建的边框效果并不会影响元素的尺寸。我们指定了元素的尺寸为200*200,然后利用box-shadow模拟出border的效果,但是在浏览器中可以看到元素的尺寸依然是200*200,如下图所示:
5.4 模拟靠近和远离用户的效果
利用box-shadow和动画属性,可以模拟靠近和远离用户的效果,以如下所示:
<div class="box popup"></div>.box{
display: inline-block;
width: 200px;
height: 200px;
background-color: #fb3;
}
.popup {
transform: scale(1);
box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}
.popup:hover {
transform: scale(1.3);
box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}在浏览器中的效果如下:
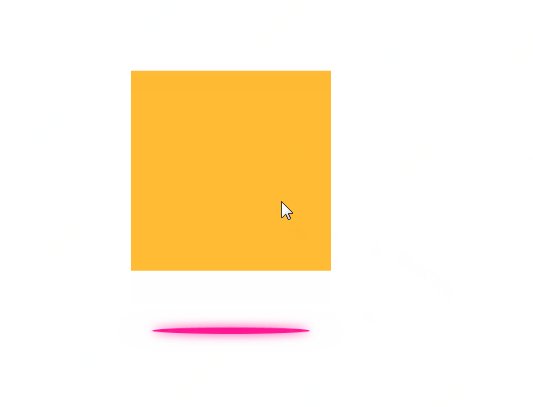
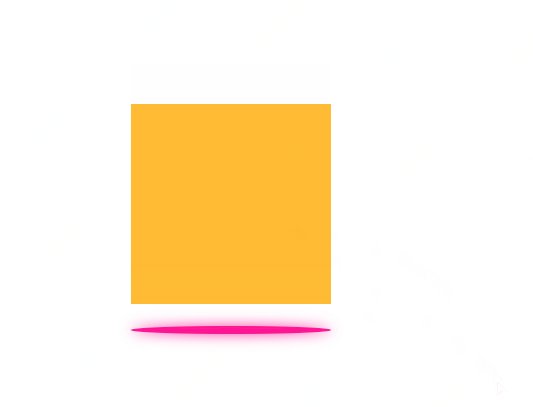
5.5 模拟浮动效果
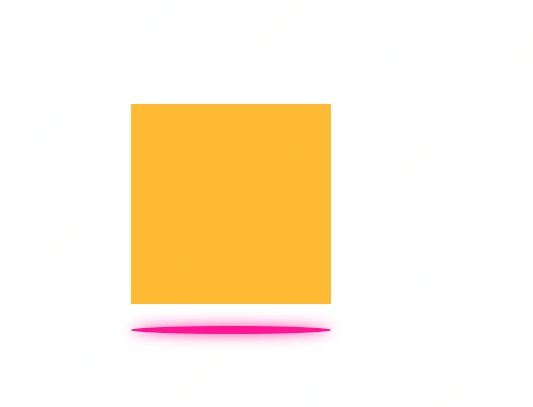
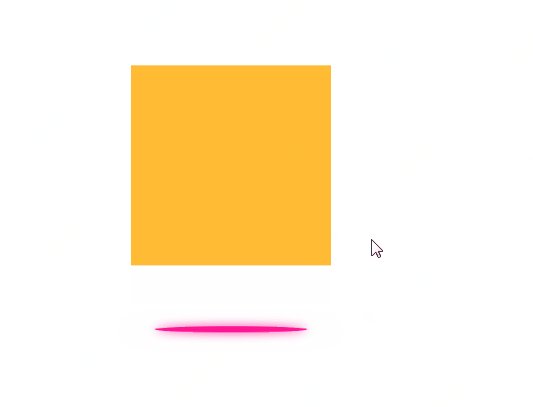
配合使用box-shadow和动画属性,可以模拟靠近和远离用户的效果,以如下所示:
<div class="box easy"></div>.easy {
position: relative;
transform: translateY(0);
transition: transform 1s;
}
.easy:after {
content: "";
display: block;
position: absolute;
bottom: -30px;
left: 50%;
height: 8px;
width: 100%;
box-shadow: 0px 0px 20px 0px deeppink;
border-radius: 50%;
background-color: deeppink;
transform: translate(-50%, 0);
transition: transform 1s;
}
/*方块向上移动*/
.easy:hover {
transform: translateY(-40px);
transition: transform 1s;
}
/*底部阴影形状变化*/
.easy:hover:after {
transform: translate(-50%, 40px) scale(0.75);
transition: transform 1s;
}在浏览器中的效果如下所示:
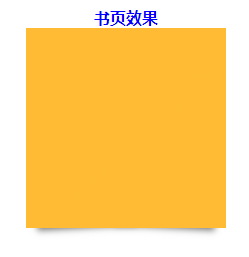
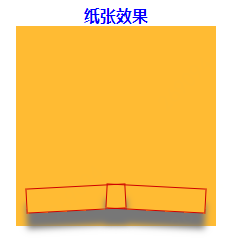
5.6 模拟书页效果
配合使用box-shadow和动画属性(旋转)还可以实现下面的纸张效果:左下和右下方的阴影比中间的阴影要突出。
我们分步看看是如何创建上面的书页效果的,有如下公共样式:
有如下公共样式:
<div class="box page"></div>.box{
display: inline-block;
width: 200px;
height: 200px;
background-color: #fb3;
}具体步骤如下:
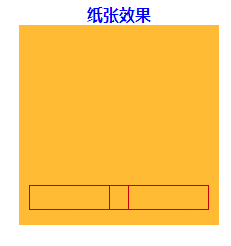
(1)利用普通div和伪元素,创建阴影效果的驱壳,其中为了演示方便,添加了border属性,最终会去掉border。
.page{
position: relative;
}
.page:before, .page:after{
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
border: 1px solid #cd0000;
}
.page:after {
right: 10px;
left: auto;
}在浏览器中的效果如下所示:
(2)新增伪元素的阴影效果,以及旋转一定的角度,修改为如下代码:
.page{
position: relative;
}
.page:before, .page:after{
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
border: 1px solid #cd0000;
box-shadow: 0 15px 10px #777;/*新增,阴影*/
transform: rotate(-3deg);/*新增,旋转*/
}
.page:after {
transform: rotate(3deg);/*新增,旋转*/
right: 10px;
left: auto;
}在浏览器中的效果如下所示:
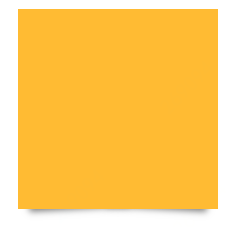
(3)使用z-index:-1,将伪元素隐藏掉,并且去掉为了说明效果的border属性,最终的效果就是我们想要的书页效果了。
.page{
position: relative;
}
.page:before, .page:after{
z-index: -1;/*新增*/
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
/*border: 1px solid #cd0000;*/
box-shadow: 0 15px 10px #777;
transform: rotate(-3deg);
}
.page:after {
transform: rotate(3deg);
right: 10px;
left: auto;
}在浏览器中的效果如下所示:
6.写在最后
box-shadow在css中的属性相对来说比较少,但是刚开始接触的时候比较抽象,特别是扩展半径,我刚开始接触的时候也是很难理解,但是根据网上一些博客作者的例子,然后自己动手写例子,观察效果,其实理解起来还是比较容易的。如果想更深入的了解box-shadow的MDN和W3C,还有一个比较好的在线查看box-shadow效果的css3gen。
感谢阅读。
7.参考链接
遇见了,不妨关注下我的微信公众号「前端Talkking」





















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。