webpack是一个现代Javascript应用程序的模块打包器(module
bundler)它会分析目录结构,找到js模块(包括浏览器不能直接识别的代码,typescript
sass等),打包成合适的格式供浏览器访问。下面将从核心、安装、使用等方面来讲述。
一、核心
- 一切皆模块: 正如js文件可以是一个“模块(module)”一样,其他的(如css、image或html)文件也可视作模 块。因此,你可以require('myJSfile.js')亦可以require('myCSSfile.css')。这意味着我们可以将事物(业务)分割成更小的易于管理的片段,从而达到重复利用等的目的。
- 按需加载: 传统的模块打包工具(module bundlers)最终将所有的模块编译生成一个庞大的bundle.js文件。但是在真实的app里边,“bundle.js”文件可能有10M到15M之大可能会导致应用一直处于加载中状态。因此Webpack使用许多特性来分割代码然后生成多个“bundle”文件,而且异步加载部分代码以实现按需加载。
二.安装
- 1.安装node.js(在node官网下载即可)。
- 2.安装webpack: npm run webpack -g(tips:可以用webpack -h来验证是否安装成功)。
三.使用
- 1.创建工作目录;
- 2.npm init(创建package.json文件)
tips:npm init了之后默认会创建一个项目依赖的package.json文件
- 3.npm install webpack --save-dev
tips:npm install了之后会安装一些项目依赖的包在node_modules文件夹内。
- 4.创建一个静态页(index.html)及入口文件(app.js)
- 5.执行命令:webpack app.js bundle.js
【tips】可以看到执行该命令之后,生成了一个bundle.js文件。之后再跟大家解释文件内部关联
三.添加模块
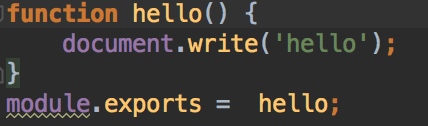
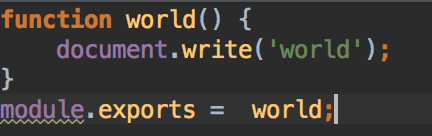
- 1.被引用的文件:
module.exports='';
- 2.引用文件:
var module = require("./module.js")
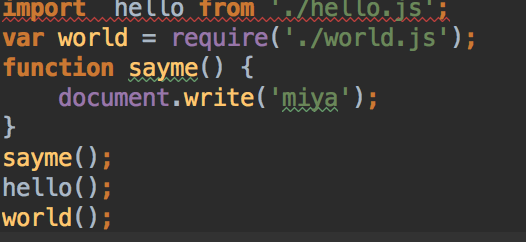
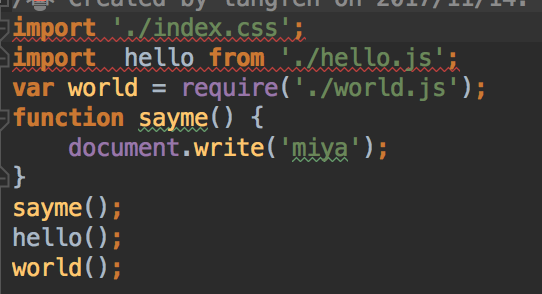
import module from ("./module.js") - 3.新建hello.js world.js;
- 4.在app.js中引用这两个js;
- 5.浏览器预览效果:
四.扩展
-
每次,我们都需要指定两个文件来打包很不方便,并且每次文件有修改需要手动在重新打包也比较崩溃
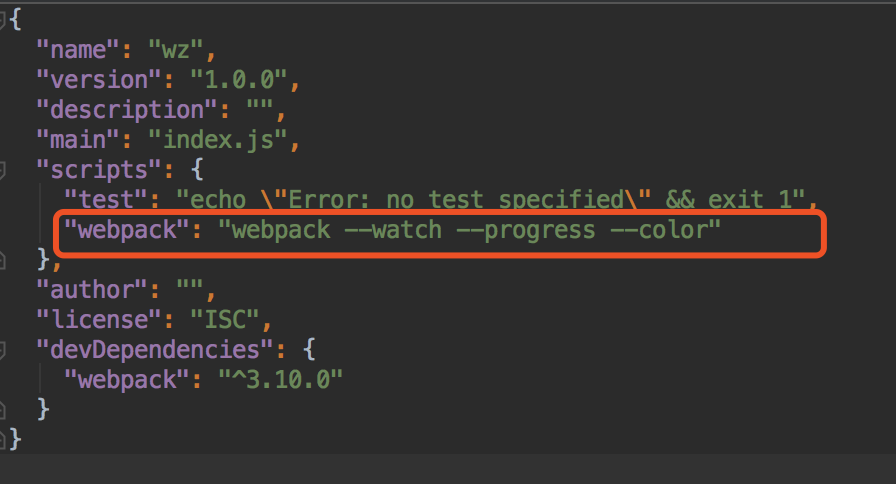
将webpack写入package.json来扩展命令直接用npm webpack即可运行命令--watch 自动更新 --progress 显示打包进度 --display-modules 列出打包模块 --display-reasons 列出打包原因 --p 压缩混淆脚本
- 添加完上面的配置之后,文件一有修改便可以自动更新,并且展示进度等。 当然,这里需要指定打包的入口和输出,具体的指定规则往下看~
五.核心概念
1.入口(entry) :使用哪个模块来构建内部依赖图的开始
2.输出(output) :在哪里输出它所创建的bundles及命名规则
3.loader :可以促使webpack额外地处理非javascript文件
4.插件(plugins) :执行范围更广的任务,如:打包优化和压缩等
我们可以新建webpack.config.js来制定以上概念。接下来一项一项来解释。
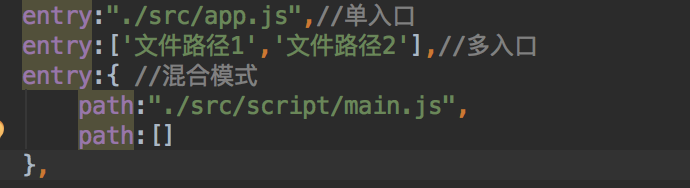
- 1entry(如下图所示,分为单入口、多入口、混合入口)
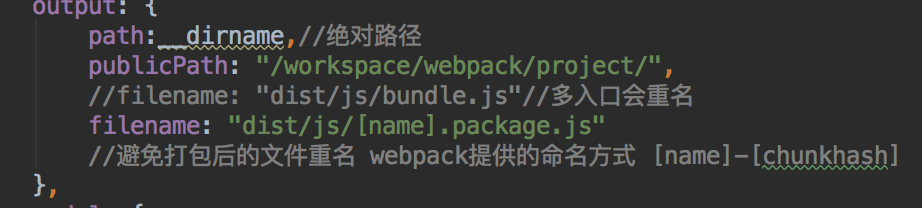
- 2输出
【tips】这里需要注意的用__dirname需要引用node自带的path
【tips】filename中的[name]会对应入口中的path参数,没有默认是main。文件会被打包到pach+filename下。
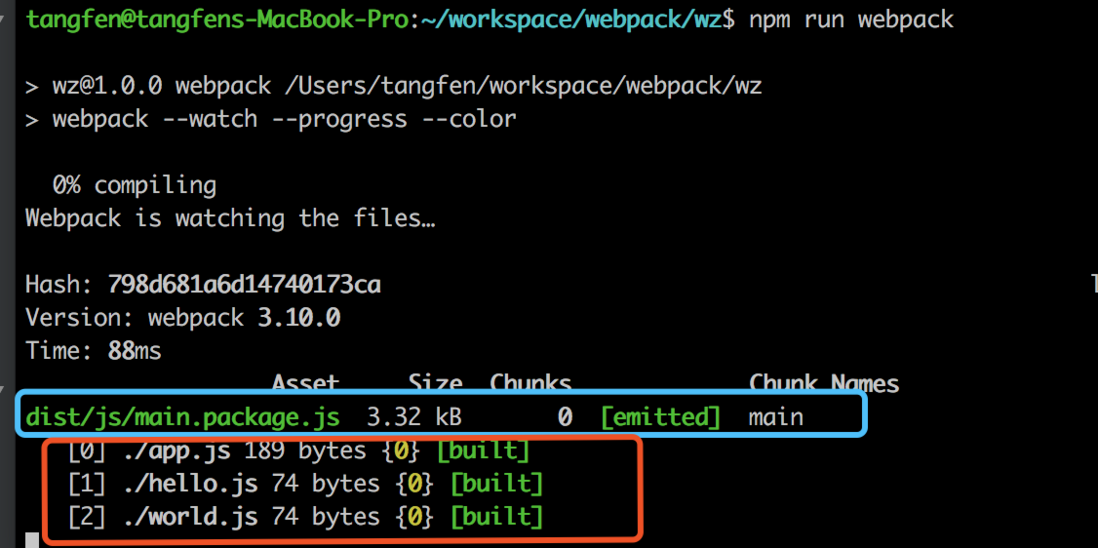
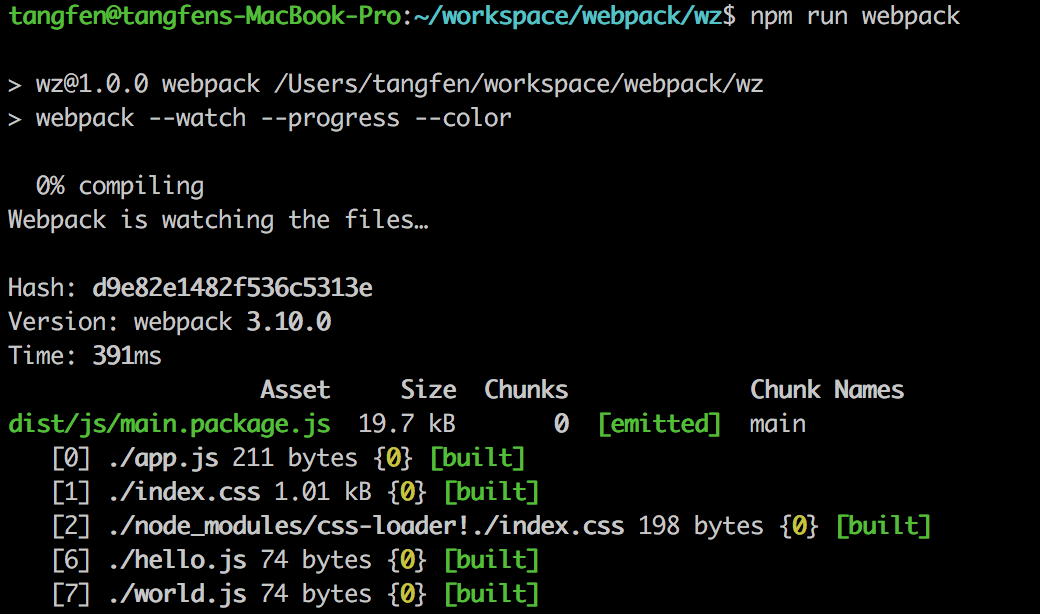
因为在配置文件里面已经指定了入口文件及输出,因此,我们不需要再在命令中指定入口和出口了,可以利用四中的npm run。 webpack来实验下:
运行后可以看到生成了main.package.js文件,一共打包了三个文件。
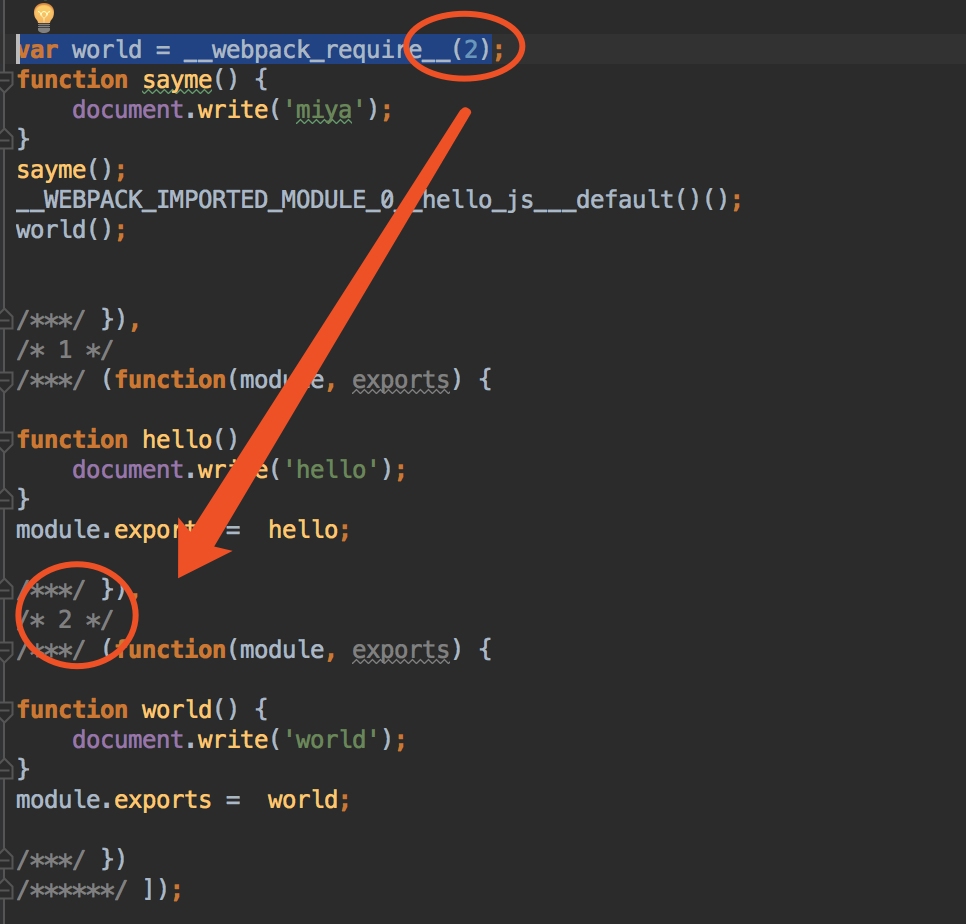
【tips】特别值得注意的是,在被打包文件最开始的位置有[0],[1],[2]的标示,这是文件的id分配,这是webpack打包的核心。我们接下来看下main.package.js文件,这里打包完的文件可以通过id值来引用对应的js文件。
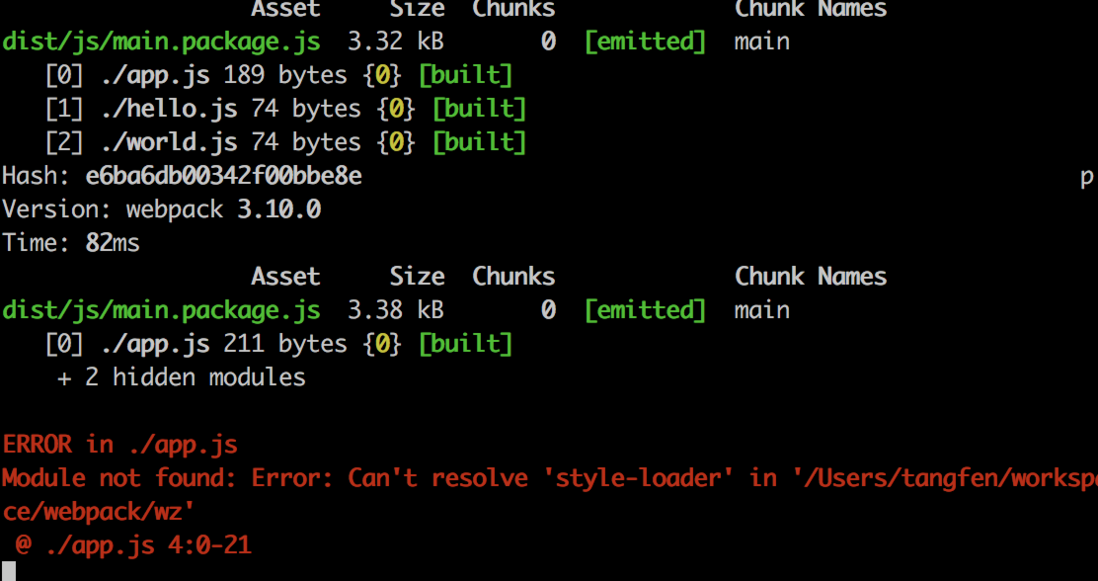
【添加css】接下来我们给页面添加一点样式npm run webpack之后可以发现以下报错:
【tips】这个是因为webpack只能处理js文件,如果需要处理css 图片等文件需要安装对应的loader -
3 loader(将程序资源文件进行转换,是nodejs的函数 )
第一步:安装loader:npm install style-loader css-loader —save-dev npm install less-loader —save-dev第二步:使用loader:
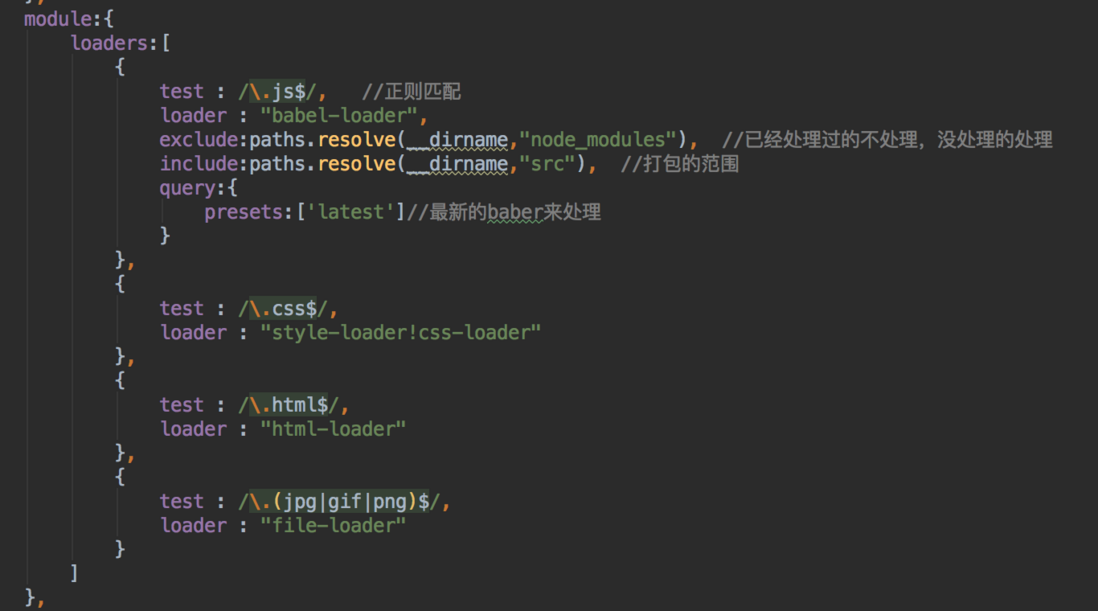
1.引用模块时添加 `require("!style-loader!css-loader!./style.css")` 2.命令行 `webpack entry.js bundle.js --module-bind ‘css=style-loader!css-loader’` 3.配置文件 `module:{ loaders:[ { test:/\.css$/, loaders:['style-loader','css-loader'] //loader: 'style-loader!css-loader' } ] }`这里推荐在配置文件修改配置,就不用在文件或者命令行中指定比较方便
常用loader
npm install babel-loader bable-core —save-dev npm install babel-preset —save-dev npm install html-loader —save-dev npm install file-loader —save-dev步骤总结:
a.安装对应loader (npm install xxx —save-dev) b.修改配置文件(module)常见loader配置:
-
4常用插件
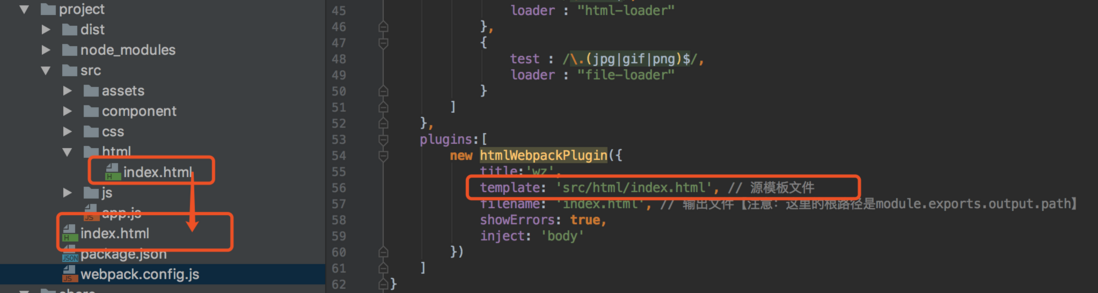
webpack.BannerPlugin - banner注释 htmlWebpackPlugin - 关联文件 CommonsChunkPlugin - 按需加载 ExtractTextWebpackPlugin - 分离css 这里需要特别提到的是关联文件的插件,在日常项目中我们一般会有模板。在模板文件中,我们不需要关注css,不需要关注js,只需要写好对应的html模板。
4.1我们在配置文件中写好plugins,
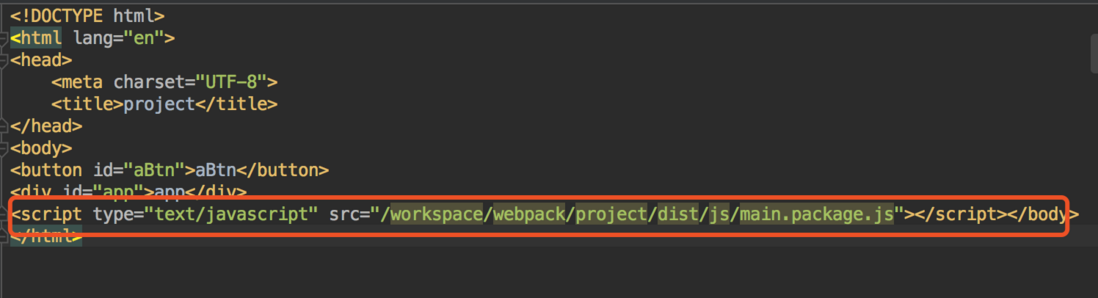
4.2执行打包之后,就可以在输出文件中看到对应的js等等
4.3这里需要特别注意的是这个js的文件可以通过配置文件publicPath来配置。大家可以翻到最前面查看该属性。 当然了,也可以利用banner注释插件来添加注释:
六.按需加载
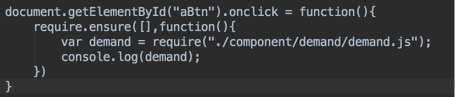
- 利用require.ensure来实现按需加载。
- 在打包的时候可以看到打包了两个文件
- 页面载入是是不会加载0.package.js的,只有按钮点击时才会实时去加载该js

























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。