- 在vuex出来以前,我们怎么管理我们的状态?
data --> state
template --> view
methods --> actions
一个表示“单向数据流”理念的极简示意
vue--(dispath)->actions---(modify state)-->state---(render)->vue ... 如此循环下去
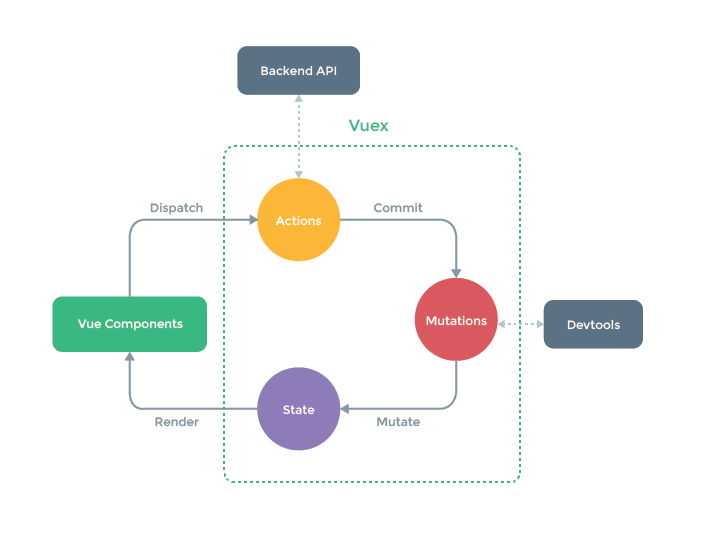
vuex的出现,在actions 和state之间多了一层 mutations
vue--(dispath)--> actions--(commit)-->mutations--(modidy)-->state--(render)-->vue ... 如此单向数据流循环下去。
再细分下 actions-->mutations-->state 就是vuex - state
Vuex 使用单一状态树,即每个应用将仅仅包含一个 store 实例,但单一状态树和模块化并不冲突。可以同时设置多个子模块,统一由一个store来管理 - mutations
下面一句话相当重要
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
重要原则
mutation 必须是同步函数
如何一定是同步函数呢?
假设当你能调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和
哪个先回调呢? - action
当vue组件dispath一个action后,会提交的是 一个mutation,从而间接变更状态state
并且可以是异步操作
最简单的调用如:store.dispatch('increment')
参考文献


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。