第一步,新建一个文件夹,然后npm init -yes初始化,会生成一个package.json记录整个项目的依赖包信息
安装webpack cnpm i webpack webpack-dev-server --save-dev
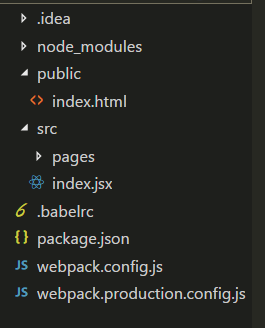
新建以下目录文件,
安装react包 cnpm i react react-dom redux react-redux redux-thunk react-router --save-dev
index.html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react-weChat</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
index.jsx文件内容,作为整个项目的主入口
import ReactDOM from 'react-dom';
import React, {Component} from 'react';
class App extends Component {
render() {
return <div>Hello React !!!</div>
}
}
ReactDOM.render(
<App/>,
document.getElementById("root")
)
接下来开始配置webpack.config.js:webpack四大组成部分:entry,output,module,plugins
const srcDir = __dirname + "/src";
const distDir = __dirname + "/dist";
module.exports = {
entry: [
srcDir + "/index.jsx" //入口
],
output: {
path: distDir,//打包后的文件存放地方,会自动新建
filename: 'index.[hash:7].js'//打包后输出的文件名,后面跟7位随机hash值
},
devtool: 'source-map',
devServer: {
contentBase: './public',//本地服务器所加载的页面的目录
historyApiFallback: true,//不跳转
inline: true,//实时刷新
port: 8090, //端口号
hot: true
},
module:{},
plugins:[]
再安装解析jsx的loader及插件去解析jsx和es6语法:cnpm i babel-cli babel-loader babel-preset-env babel-preset-react babel-plugin-react-transform react-transform-hmr --save-dev
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
'env', 'react'
]
}
},
exclude: /node_modules/
},
//.babelrc
{
"presets": [
"react",
"env"
],
"env": {
"development": {
"plugins": [
[
"react-transform",
{
"transforms": [
{
"transform": "react-transform-hmr",
"imports": [
"react"
],
"locals": [
"module"
]
}
]
}
]
]
}
}
}
cnpm i html-webpack-plugin --save-dev
const HtmlWebpackPlugin = require("html-webpack-plugin");//生成新的html文件plugins: [
new HtmlWebpackPlugin({//根据模板引入css,js最终生成的html文件
filename: 'index.html',//生成文件存放路径
template: './public/index.html',//html模板路径
}),cnpm i extract-text-webpack-plugin clean-webpack-plugin --save-dev
const ExtractTextPlugin = require('extract-text-webpack-plugin');//分离css和js
const CleanWebpackPlugin = require('clean-webpack-plugin');//清缓存
new ExtractTextPlugin('style.css'),//独立导出css
new CleanWebpackPlugin('dist/*.*', {
root: __dirname,
verbose: true,
dry: false
})
cnpm i style-loader css-loader postcss-loader autoprefixer --save-dev
{
test: /\.css$/,
use: [
{
loader: "style-loader" //在html中插入<style>标签
},
{
loader: "css-loader",//获取引用资源,如@import,url()
options: {
modules: true,//启用css modules
localIdentName: '[name__[local]--[hash:base64:5]]'//指定css的类名格式,避免全局污染
}
},
{
loader: "postcss-loader",
options: {
plugins:[
require('autoprefixer')({
browsers:['last 5 version']
})
]
}
}
]
},
cnpm i less sass less-loader sass-loader stylus-loader node-sass --save-dev
{
test:/\.less$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
importLoaders:2
}
},
{
loader: "postcss-loader",//自动加前缀
options: {
plugins:[
require('autoprefixer')({
browsers:['last 5 version']
})
]
}
},
{
loader: "less-loader"
}
]
},
{
test:/\.scss$/,
use:[
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
importLoader:1,
}
},
{
loader: "sass-loader"
},
{
loader: "postcss-loader",
options: {
plugins:[
require('autoprefixer')({
browsers:['last 5 version']
})
]
}
}
]
},
cnpm i file-loader url-loader --save-dev
{
test: /\.(png|jpg|gif|woff|svg|eot|woff2|tff)$/,
use: 'url-loader?limit=8129',
//注意后面那个limit的参数,当你图片大小小于这个限制的时候,会自动启用base64编码图片
exclude: /node_modules/
}再加一些webpack的插件
const webpack = require("webpack");
new webpack.HotModuleReplacementPlugin(),//热加载插件
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),//压缩//package.json
"scripts": {
"start": "webpack-dev-server --progress",
"build": "webpack --config ./webpack.production.config.js --progress && babel dist --out-dir dist"
},
完整版代码请参考:github源代码
代理:
devServer: {
contentBase: './public',//本地服务器所加载的页面的目录
historyApiFallback: true,//不跳转
inline: true,//实时刷新
port: 8090, //端口号
hot: true,
proxy:{
'/api1':{
target:'http://10.7.10
107:8001',
changeOrigin:true,
pathRewrite:{'^/api':''}
},
'/api2':{
target:'http://10.7.10.138:4000',
changeOrigin:true,
pathRewrite:{'^/api2':''}
}
},
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。