走在前端的大道上
[toc]
forEach() 方法对数组的每个元素执行一次提供的函数。但是没有办法中止或者跳出 forEach 循环,除了抛出一个异常,该方法没有返回值
那...有没有替代方案?
1.forEach 中 return/return false/return true 只用于跳过本次循环,而不是整个循环
2.使用 Array.every 或 Array.some。
forEach函数使用break或continue 会报错,如果测试一个数组里的元素是否符合某条件,且需要返回一个布尔值,那么可使用 Array.every 或 Array.some。
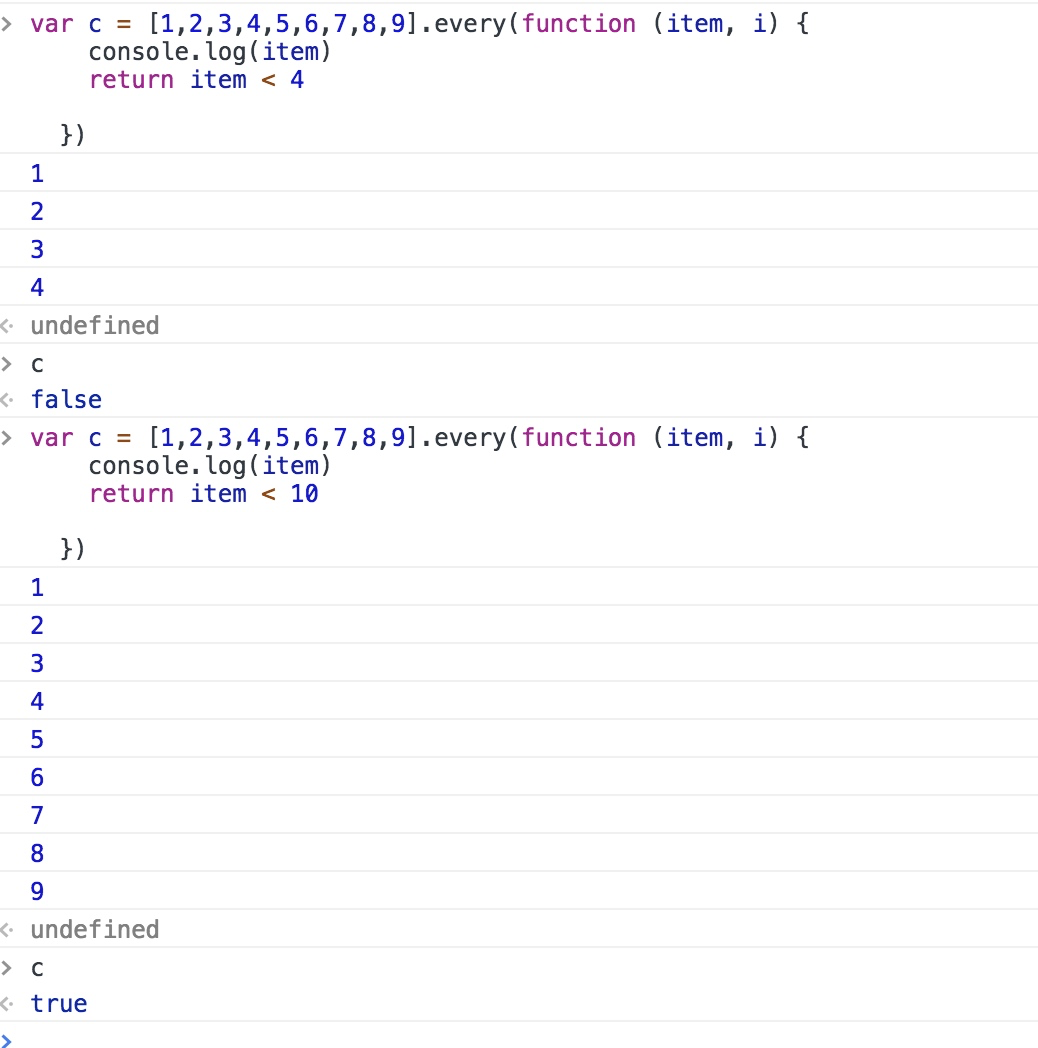
every函数
return false跳出整个循环,return true跳出本次循环 继续循环
some函数
return true跳出整个循环,return false跳出本次循环 继续循环
3.使用for循环
break 跳出整个循环,continue跳出本次循环,大家对这个应该很熟
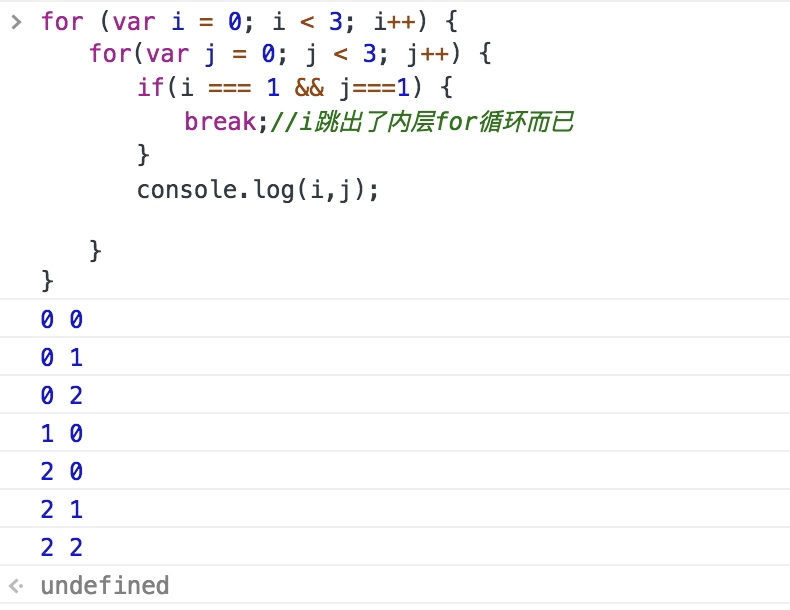
但是如果是多层嵌套的for循环呢...
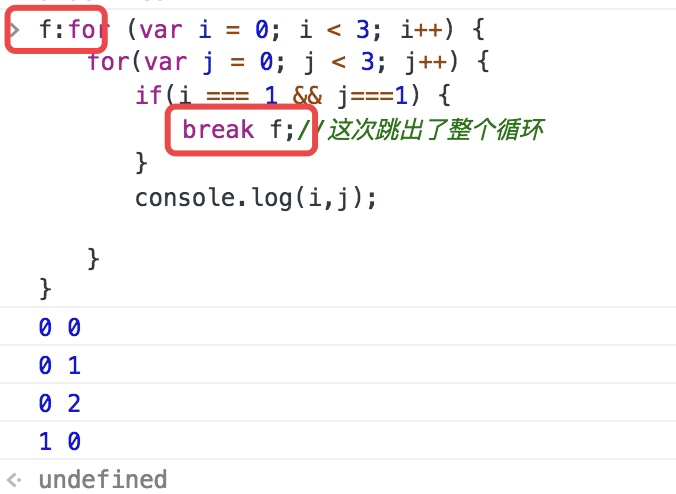
下面就是要介绍的 for循环的命名
注意:break 默认只会终止 紧邻的循环
如果要终止其他循环,需要给循环起名字补充一下
其他数组的常用方法
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']slice
现在假设我们要抽取三个人,我们可以使用slice()方法来选取三个人,如下:
var aP3 = aPerson.slice(1, 4);
console.log(aPerson); // ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
console.log(aP3); // ["person2", "person3", "person4"]该方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。原数组不会改变。
splice
同样我们还可以使用splice()方法来选取,如下:
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
var aP3 = aPerson.splice(1, 3);
console.log(aPerson); // ["person1", "person5", "person6"]
console.log(aP3); // ["person2", "person3", "person4"]该方法通过删除现有元素或添加新元素来更改数组的内容。原数组会改变。
对于 slice 来说,splice 的功能会更强大点,其区别主要在于:
- slice 不改变原数组,而 splice 则会改变
- slice 的第二个参数为截至的索引值,而 splice 则表示要截取的个数
- splice 还能用于增加元素,slice 则不可以
includes
includes() 方法用来判断当前数组是否包含某指定的值,如果是,则返回 true,否则返回 false。
比喻判断是否有35岁的人,如下:
var ageTest3 = aAge.includes(35);
var ageTest4 = aAge.includes(28);
console.log(ageTest3); // true
console.log(ageTest4); // falseconcat
除了从队伍里抽出一些人出来,我们还可以把另外一个队伍和这个队伍合并成一个新队伍,如下:
var aPerson1 = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
var aPerson2 = ['person7', 'person8', 'person9'];
var aPerson3 = aPerson1.concat(aPerson2);
console.log(aPerson3); // ["person1", "person2", "person3", "person4", "person5", "person6", "person7", "person8", "person9"]concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
高矮排序
现在我们以高矮的形式定义一组数据,如下:
var aHeight = ['170', '165', '178', '183', '168', '175', '173'];reverse
我们可以直接使用reverse()方法来实现倒序,如下:
aHeight.reverse();
console.log(aHeight); // ["173", "175", "168", "183", "178", "165", "170"]
该方法非常简单,没有任何参数,就是把数组的出现顺序调换下,第一个元素会成为最后一个,最后一个会成为第一个。一般也很少用到。
sort
比起 reverse() 来说,sort() 方法使用的地方就多了。我们先来个从矮到高的排序,如下:
aHeight.sort();
console.log(aHeight); // ["165", "168", "170", "173", "175", "178", "183"]sort() 方法默认的排序是升序,如上代码可见。但是我们也可以传入一个函数,指定其排序方式,如现在让其以降序方式排列:
aHeight.sort(function(a, b){
return b - a;
});
console.log(aHeight); // ["183", "178", "175", "173", "170", "168", "165"]随机排序
除了正常的升序降序之外,其实我们还经常使用到随机排序,如我们的抢红包,棋牌游戏中的洗牌都是随机排序的应用。
在使用随机排序的时候,我们得使用到一个随机函数 Math.random()。
该函数返回一个浮点数, 其数字在范围[0,1)。
这样我们就可以使用该随机生成浮点数与0.5大小进行比较,那样结果可能大于或小于0,最后就得到了我们的随机排序。
// 第一次运行
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["183", "168", "175", "173", "170", "165", "178"]
// 第二次运行
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["170", "183", "175", "168", "173", "165", "178"]因为是随机的,所以每次运行都会不一样,我们可以多运行几次试试。
条件筛选
现在我们以肤色和年龄的的形式定义两组数据,如下(yellow 表示黄种人,white 表示白人,black 表示黑人):
var aColor = ['yellow', 'black', 'white', 'white', 'yellow', 'yellow'];
var aAge = [19, 30, 25, 37, 18, 35];测试是否符合条件
every
every() 方法用于测试数组的所有数据是否都通过了指定函数的测试,如果通过返回 true,否则 false。
比喻判断是否所有人的年龄都大于20岁,如下:
var ageTest = aAge.every(function(item, index){
return item > 20;
})
console.log(ageTest); // falseevery 需要数组中的每个数据都满足该条件则返回 true,否则就是 false。
some
对应 every() 方法,还有一个 some() 方法,表示数组中只要有任何一个数据满足条件则返回 ture,如果一个数据都不满足则返回 false。
比喻判断是否有人的年龄都大于32岁,如下:
var ageTest2 = aAge.some(function(item, index){
return item > 32;
})
console.log(ageTest2); // truefilter
比喻我要选取所有黄皮肤的人,如下:
var aYellow = aColor.filter(function(item, index) {
return item === 'yellow';
})
console.log(aYellow); // ["yellow", "yellow", "yellow"]该方法返回所有满足条件数据组成的数组。
map
map() 方法创建一个新数组,其结果是该数组中的每个元素调用一个提供的函数。
比喻每个人的工资都增加 5000元,如下:
// 先构造一份工资数据
var aSalary = [8000, 7000, 1500, 9000, 22000];
var aNewSalary = aSalary.map(function(item, index) {
return item + 5000;
})
console.log(aNewSalary); // [13000, 12000, 6500, 14000, 27000]





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。