每次写完一篇文章,都会手动执行hexo g和hexo d去生成静态网页后在进行部署到Github page上去
而且为了保存文章的源码md文件还需要push到对应的仓库分支上,比较麻烦
都说懒惰推动着新的东西出现,那么能不能只保存原md文件push上去,其他的操作都让它自动去完成呢 ?
答案肯定是可以的,下面就来讲解一下CI具体的实现方法(这里只讲解如何把travis接入):
首先来介绍利用的工具:
接入Travis过程:
- 登录
Travis网站用github授权登录 - 登录后在个人主页选择你需要
CI的仓库 - 点击你选择的
hexo博客的仓库进行配置
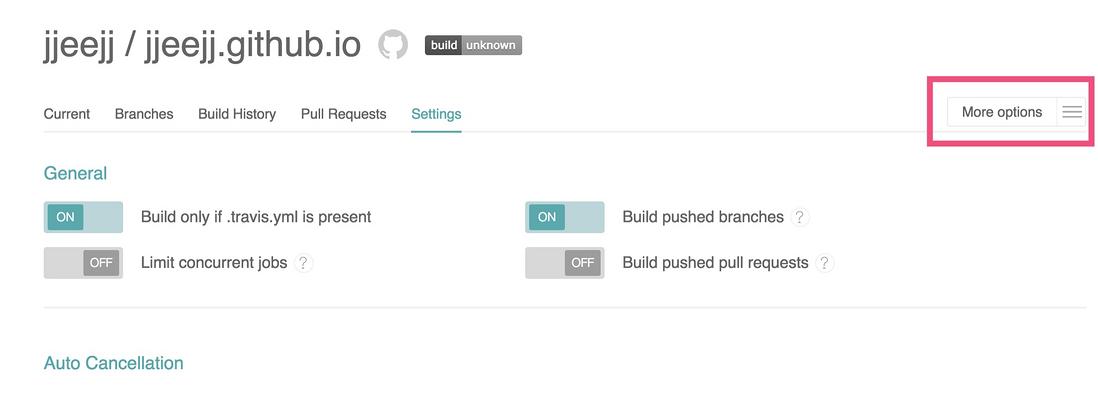
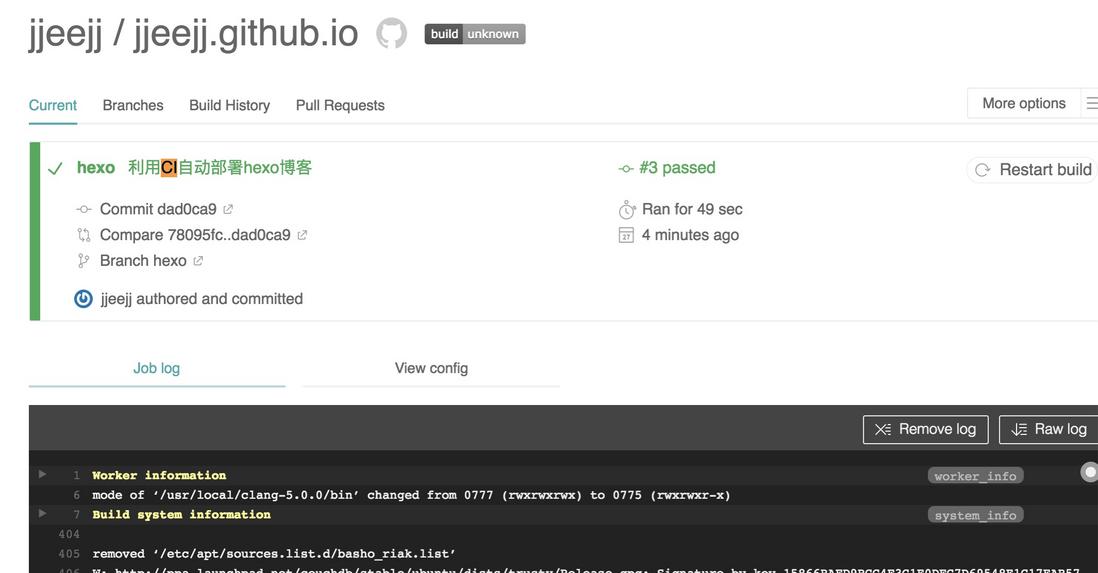
点击左上角红色框的More options按钮,选择Settings打开配置页面进行配置
第一个配置项:Build only if .travis.yml is present代表的意思是:只有在.travis.yml文件中配置的分支改变了才构建
第二个配置项:Build pushes代表当推送完这个分支后开始构建
到了这一步,我们已经开启了要构建的仓库,但是还有个问题就是,构建完后,我们怎么将生成的文件推送到github上呢?
我们只要想github一push,他就自动构建并push静态文件到githubpages,那么下面要解决的就是Travis CI怎么访问github了
- 在
Travis CI配置Github的Access Token用来访问Github
首先我们进入github的设置页面,然后点击Developer settings选项进入开发者设置,然后字点击Personal access tokens
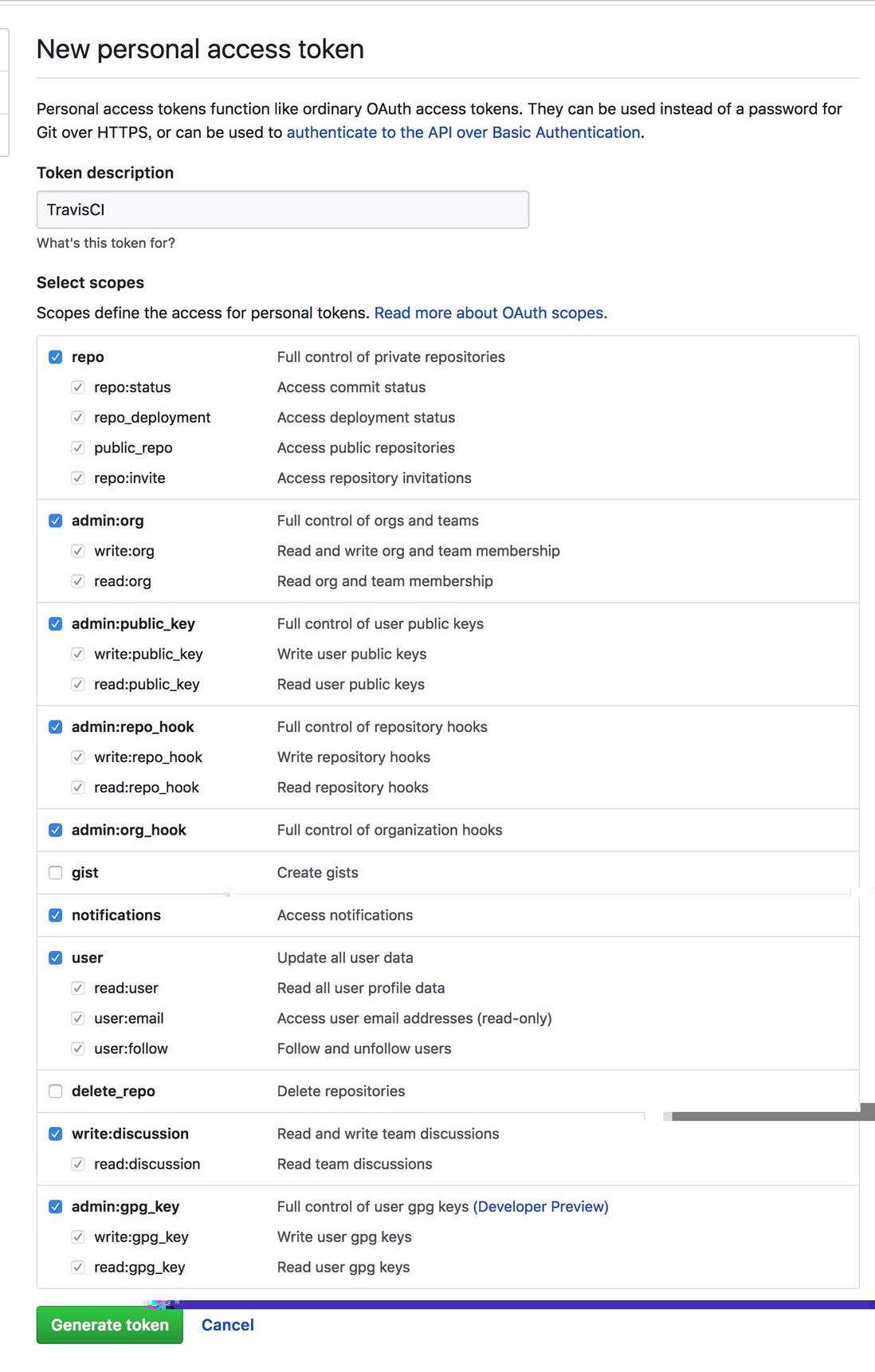
点击右上角的Generate new token会让你输入密码确定,然后进入一个生成token的页面
输入token的描述,选择这个token权限,然后然后点击生成就可以了,然后复制保存下来,下次在进来就看不到了
左后还在 Travis 仓库配置界面setting里面 环境变量Environment Variables进行配置token方便在构建文件中引用:如下图
- 在博客的源码文件分支下添加
.travis,yml配置文件,决定怎么执行构建任务,下面是.travis,yml的内容:
language: node_js
node_js: stable
install:
- npm install
script:
- hexo g
after_script:
- cd ./public
- git init
- git config user.name "jjeejj"
- git config user.email "wenjunjiang1993@163.com"
- git add .
- git commit -m "Update docs"
- git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:master
branches:
only:
- hexo
env:
global:
- GH_REF: github.com/jjeejj/jjeejj.github.io.git这其中的config改成对应你自己的
到此为止,就已经配置完成了,下面就让我们推送一篇文章测试一下的
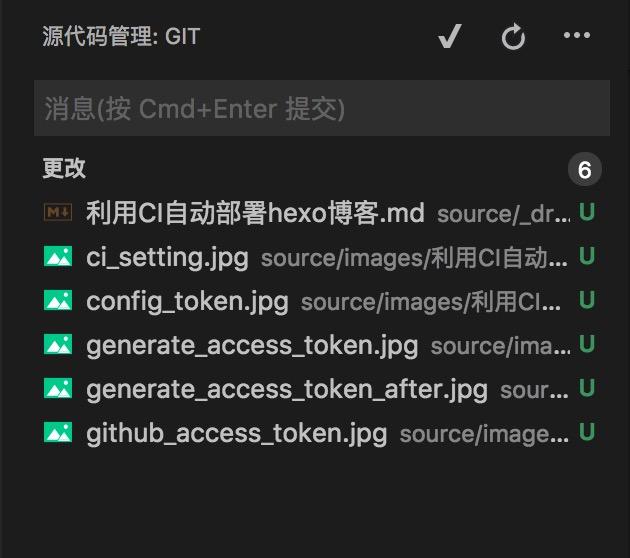
现在我本地源码目录有新加的一篇文章:
然后进行push提交(此刻应该等待编译成功了)
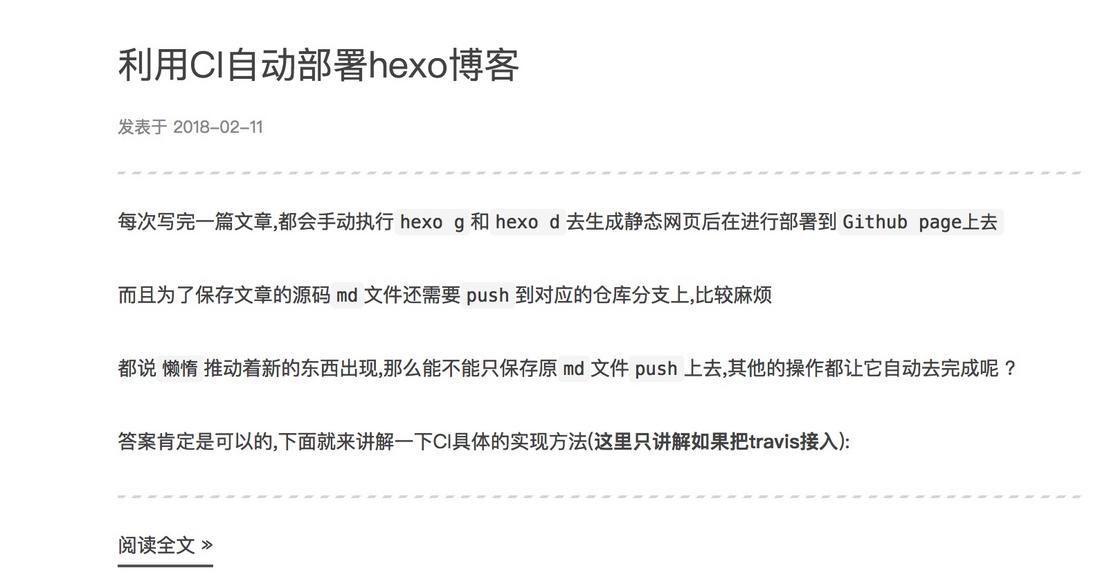
然后稍等一会就可以在博客网站上看到刚才的那篇文章了
你也可以在Travis的博客仓库的控制台看到编译的日志
这里备注一下,由于平常我们写文章都是使用heox new draft新建的草稿文件,是放在_drafts文件夹中的,写完之后需要手动hexo publish一下,移到_psots文件夹中的,使用构建时候,还是需要这样做的
扫描关注,查看更多文章,提高编程能力









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。