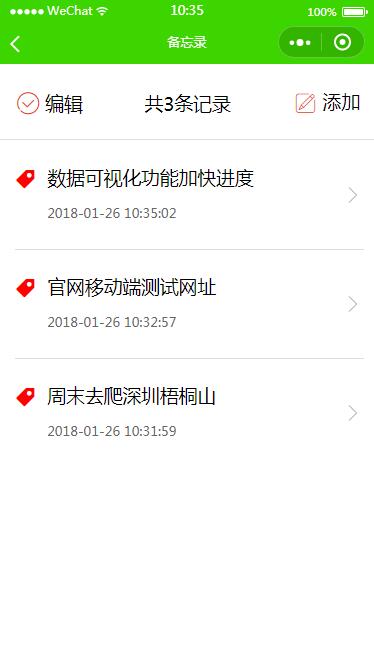
最终实现的撮图:

目的: 借助小程序记录微信日常会话中的重要信息, 数据在本地缓存中操作,纯前端无后台,不用担心信息泄露问题。
步骤:
1、注册微信小程序,获取appid,传送门https://mp.weixin.qq.com
2、下载新版微信开发者工具,新建备忘录项目,填写appid,确定后自动生成初始化代码
3、我的项目结构:
+-- assets //静态文件夹
| +-- font //字体文件
| +-- iconfont.eot
| +-- iconfont.svg
| +-- iconfont.ttf
| +-- iconfont.woff
| +-- images
| +-- share.jpg
+-- pages //页面
| +-- add //添加备忘录
| +-- add.js
| +-- add.json
| +-- add.wxml
| +-- add.wxss
| +-- edit //编辑备忘录
| +-- edit.js
| +-- edit.json
| +-- edit.wxml
| +-- edit.wxss
| +-- index //首页
| +-- index.js
| +-- index.json
| +-- index.wxml
| +-- index.wxss
| +-- logs //日志
| +-- logs.js
| +-- logs.json
| +-- logs.wxml
| +-- logs.wxss
+-- utils //公用js
| +-- shareData.js //分享短句
| +-- util.js
+-- app.js
+-- app.json
+-- app.wxss
+-- project.config.json备注:这是我第一次写小程序,代码显得杂乱不优雅,还望大佬们见谅。由于备忘录类目属于企业级类目,个人版的无法审核通过,所以暂无在线测试菊花码,源码已放到Github上了,代码写的很丑,别打我^_^。。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。